I'm creating a Shiny app where I'd like the user to be able to select a column and condition, resulting in the input$COLUMN input$CONDITION input$VALUE which can be used to filter a dataframe.
Desired Output
iris %>% filter(input$COLUMN input$CONDITION input$VALUE) == iris %>% filter(Sepal.Length > 4.7)
For this to work I need to use rlang for the input$COLUMN , I need to eval the input$CONDITION and I need the input$VALUE to be converted to a numeric when appropriate. (I'm attempting this in my verbatimTextOutput )
What is the best approach for achieving this? I thought making the whole expression a string to be parsed within a tidy pipeline may be the way to go but I am open to alternate suggestions!!
library(shiny)
library(tidyverse)
ui <- fluidPage(
# Sidebar with an input for column
# boolean input
# and value input
sidebarLayout(
sidebarPanel(
fluidRow(column(4, selectInput("COLUMN", "Filter By:", choices = colnames(iris))),
column(4, selectInput("CONDITION", "Boolean", choices = c("==", "!=", ">", "<"))),
column(4, uiOutput("COL_VALUE")))
),
# Show text generated by sidebar
# use text in tidy pipeline to create subsetted dataframe
mainPanel(
verbatimTextOutput("as_text"),
tableOutput("the_data")
)
)
)
# Define server logic required to draw a histogram
server <- function(input, output) {
output$COL_VALUE <- renderUI({
x <- iris %>% select(!!sym(input$COLUMN))
selectInput("VALUE", "Value", choices = x)
})
filtering_string <- reactive ({
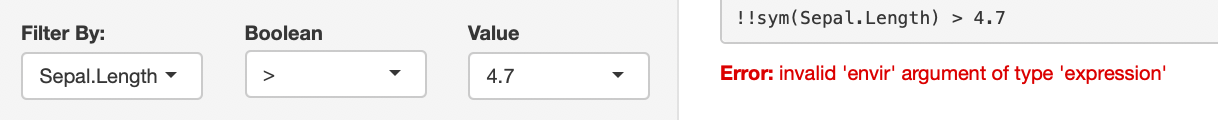
paste0("!!sym(", input$COLUMN, ") ", input$CONDITION, " ", input$VALUE)
})
output$as_text <- renderText({
filtering_string()
})
output$the_data <- renderTable({
iris %>%
eval(parse(text = filtering_string()))
})
}
# Run the application
shinyApp(ui = ui, server = server)