Hi all,
I'm calling on all experienced shiny developers for a question that has been asked previously, but none of the attempts have really satisfied the original ask / thought process.
With that being said, I'd love to have open commentary / determine the best solution, even if thats co-collab'ing on a new package / shiny template.
Below I've included:
- links to previous attempts/responses
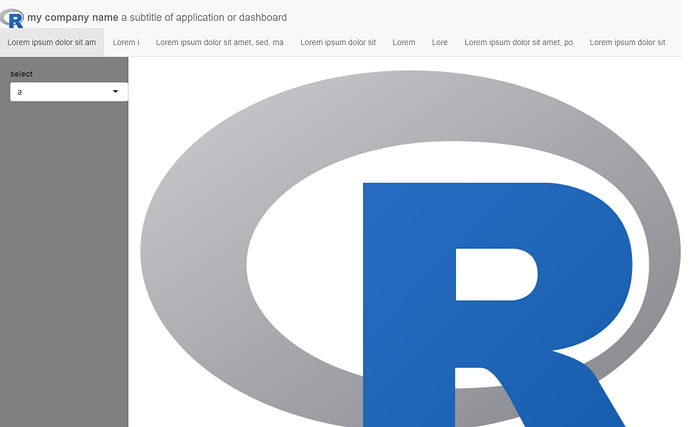
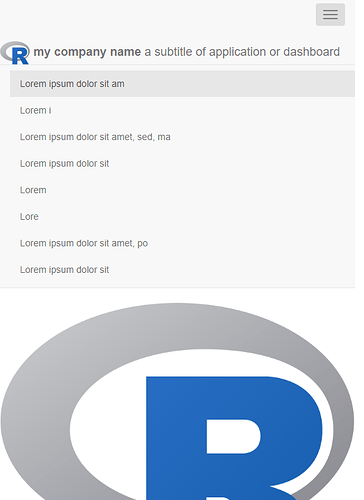
- Pictures of the issue / ask
- A minimal reprex of the use case
- Things I've tried
Here are the requirements:
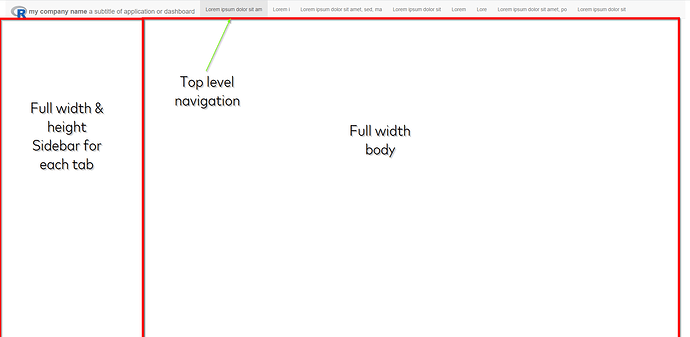
- Navbar navigation (multiple top level tabs)
- Full height sidebar (related to top level tab)
- Full width body
Things I've tried
- shinydashboard without navpanels
- issue: forces the application to all be in the same place, even if related ideas are better placed in their own distinct tabs with their own set of inputs
- a fixed position sidebar / body with css
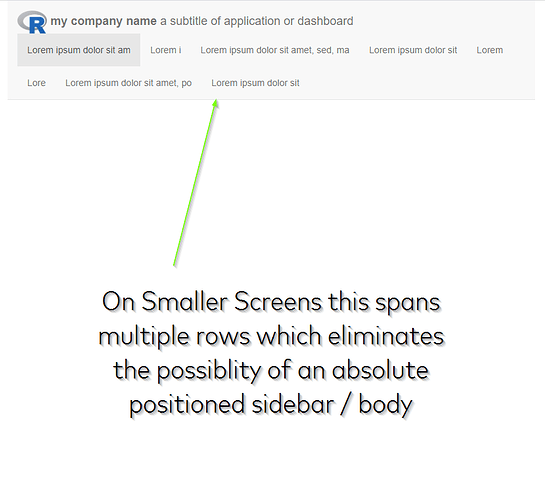
- issue: using the navpanel with multiple panels, eliminates the effective use of absolute positioning on a small screen
- issue: using the navpanel with multiple panels, eliminates the effective use of absolute positioning on a small screen
In closing:
Combined, shiny, and shinydashboard would satisfy the requirements, e.g. shiny navpanel with shinydashboard sidebar / body. But haven't seen / found any way to accomplish this.
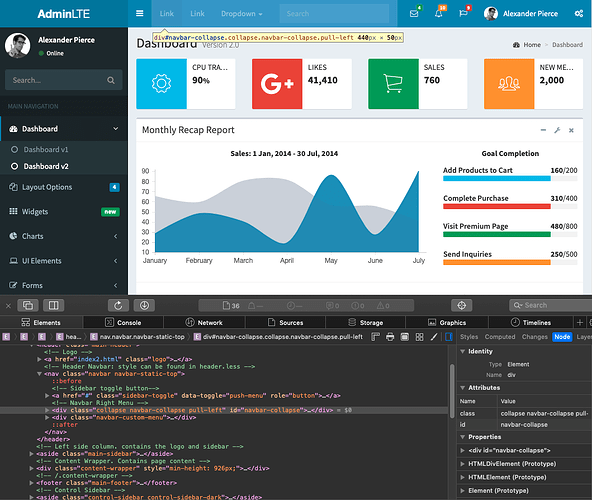
I love the way fluidRows respond to other elements (e.g. navpanel that spans multiple rows) but it eliminates the use of a full height sidebar / full width body, and I love the look of shinydashboard layout, but can't use top level navigation.
Knowing that shiny uses bootstrap layout design, I would've thought that something like this bootstrap dashboard layout would be possible, but haven't seen any attempts.
Has anyone found a good solution to this?
Would anyone like to work on a new solution with me?
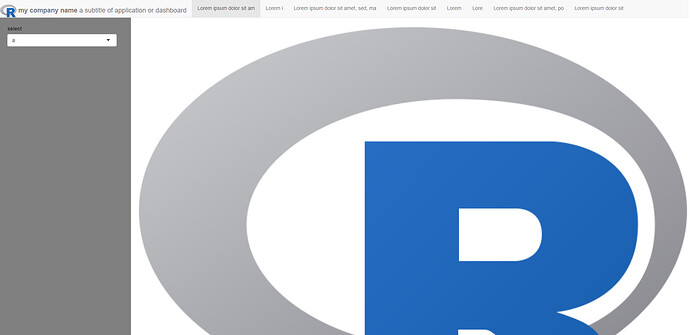
Minimal Reprex:
library(shiny)
library(tidyverse)
library(stringi)
html_title <-
'<span class="logo">
<div style="display:inline-block;">
<a href="https://www.google.com"><img src="https://jeroen.github.io/images/Rlogo.png" height="35"/></a>
<b>my company name</b> a subtitle of application or dashboard
</div>
</span>'
rand_title <- function(n) {
my_title <- stringi::stri_rand_lipsum(1)
str_sub(my_title, 1, n)
}
set.seed(123)
ui <- fluidPage(
navbarPage(
collapsible = TRUE,
title = HTML(html_title),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1))),
tabPanel(rand_title(sample(1:40, 1)))
)
)
server <- function(input, output) {
}
shinyApp(ui, server)
For reference: