Hi @fitzer23!
Out of the box, shinydashboard isn't designed to use the header for tabs. The header area can only contain dropdown menus, while the sidebar entries function as the primary tabs. Further tabs within the main body area can be achieved via tabbed boxes. shinydashboard is built around the AdminLTE Bootstrap Template, which is where these constraints are coming from. It might help to take a look at the documentation on shinydashboard Structure, which has lots of examples.
Many dashboard-style Shiny apps you may have seen are using shiny::navbarPage() (often with a Bootstrap theme and/or custom CSS) to create the header tabs rather than shinydashboard::dashboardHeader().
Some examples of sidebar tabs, tab boxes, and navbar tabs applied to your case:
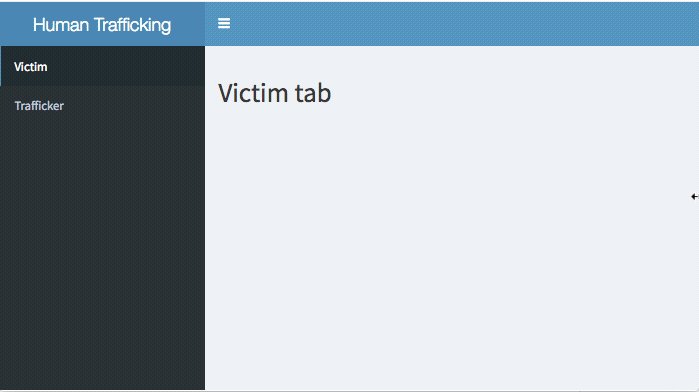
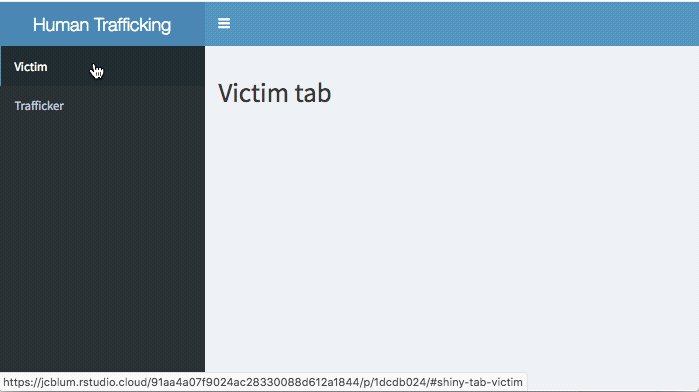
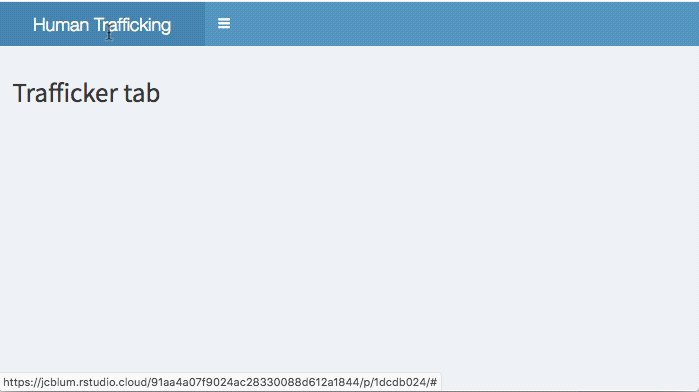
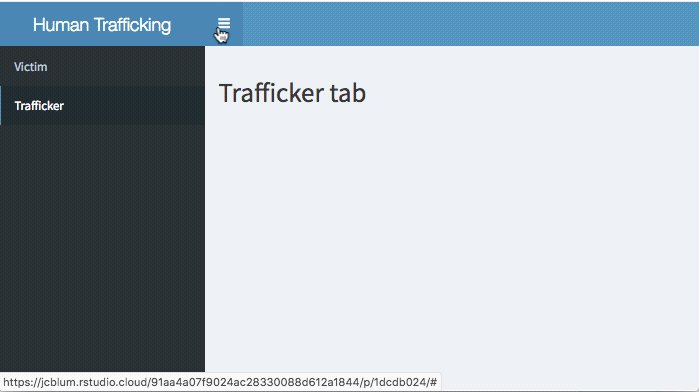
Sidebar tabs
library(shiny)
library(shinydashboard)
sidebar <- dashboardSidebar(
sidebarMenu(
menuItem("Victim", tabName = "victim"),
menuItem("Trafficker", tabName = "trafficker")
)
)
body <- dashboardBody(
tabItems(
tabItem(tabName = "victim",
h2("Victim tab")
),
tabItem(tabName = "trafficker",
h2("Trafficker tab")
)
)
)
shinyApp(
ui = dashboardPage(
dashboardHeader(title = "Human Trafficking"),
sidebar,
body
),
server = function(input, output) { }
)

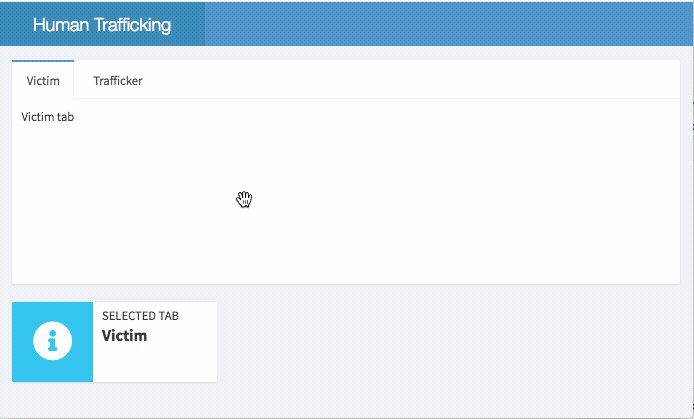
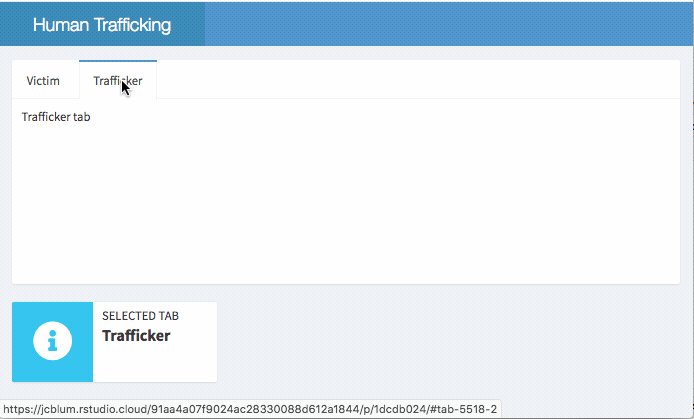
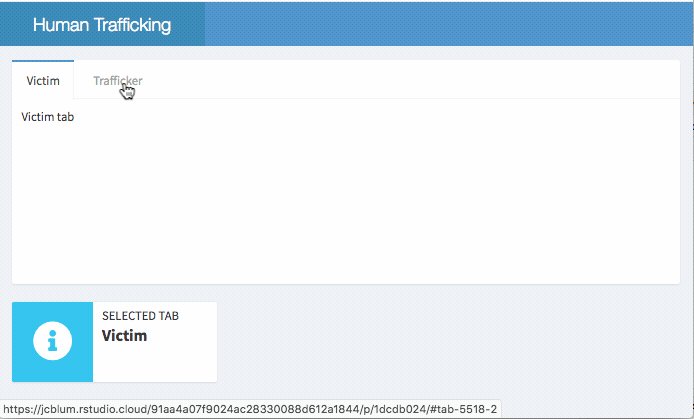
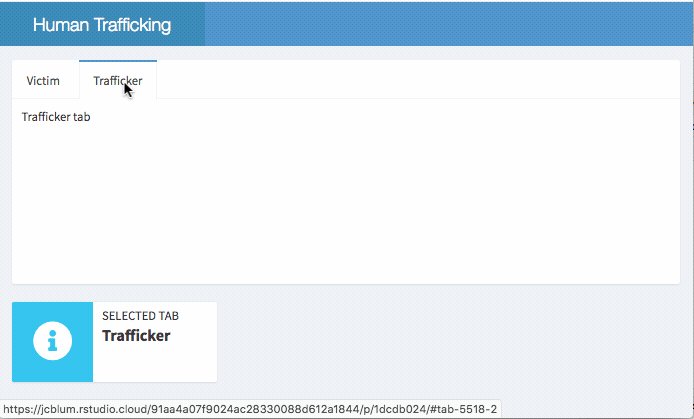
Tabbed box
library(shiny)
library(shinydashboard)
body <- dashboardBody(
fluidRow(
tabBox(
title = NULL, width = 12,
# The id lets us use input$tabset1 on the server to find the current tab
id = "tabset1", height = "250px",
tabPanel("Victim", "Victim tab"),
tabPanel("Trafficker", "Trafficker tab")
)
),
fluidRow(infoBoxOutput("tabset1Selected"))
)
shinyApp(
ui = dashboardPage(
dashboardHeader(title = "Human Trafficking"),
dashboardSidebar(disable = TRUE),
body
),
server = function(input, output) {
# The currently selected tab from the tab box
output$tabset1Selected <- renderInfoBox({
infoBox("Selected Tab", input$tabset1, icon = icon("info-circle"))
})
}
)

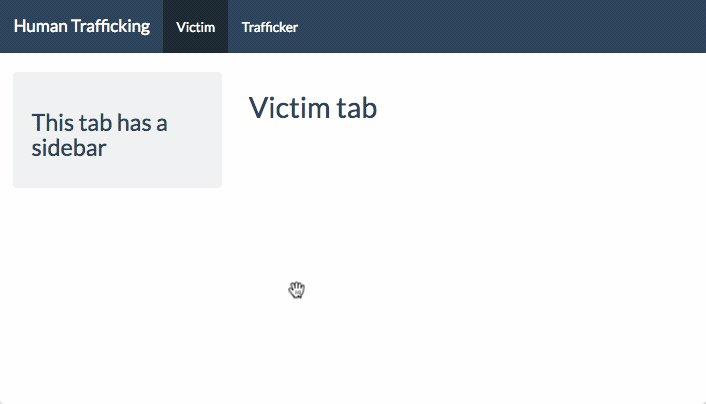
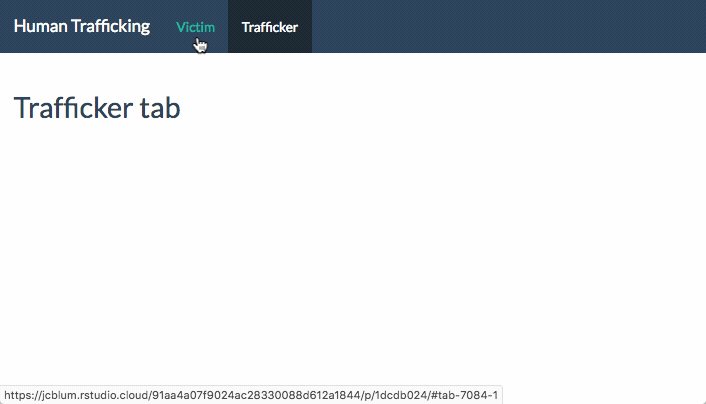
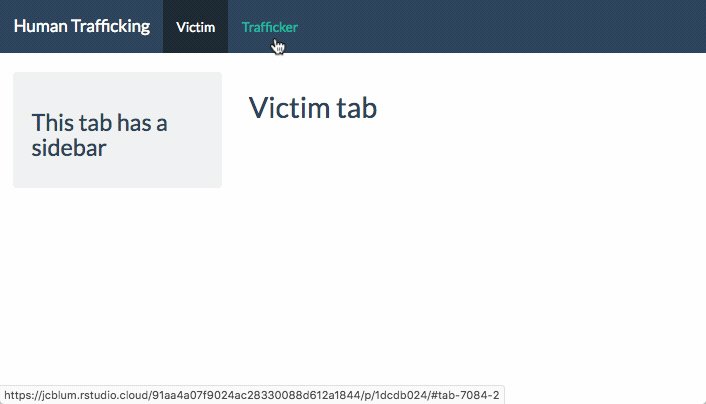
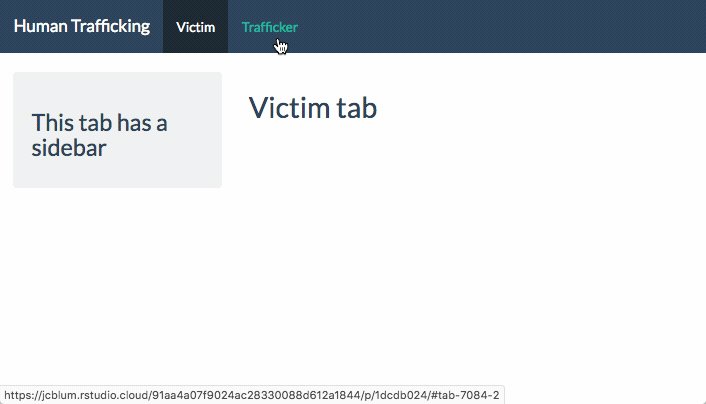
Navbar tabs
library(shiny)
library(shinythemes)
library(shinydashboard)
shinyApp(
ui = navbarPage("Human Trafficking", theme = shinytheme("flatly"),
tabPanel("Victim",
sidebarLayout(
sidebarPanel(
h3("This tab has a sidebar")
),
mainPanel(
h2("Victim tab")
)
)
),
tabPanel("Trafficker",
h2("Trafficker tab")
)
),
server = function(input, output) { }
)