Authors : Niels van der Velden - GitHub - Website - Twitter - LinkedIn
View the Table - Repo
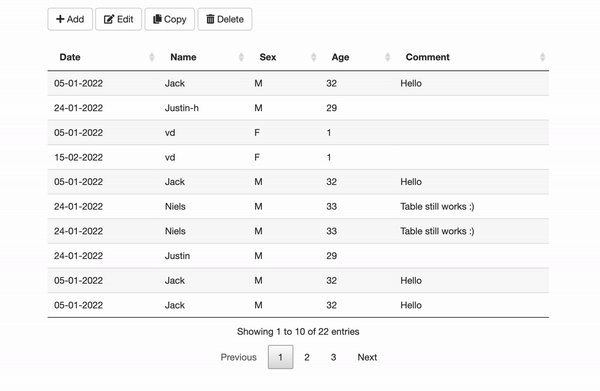
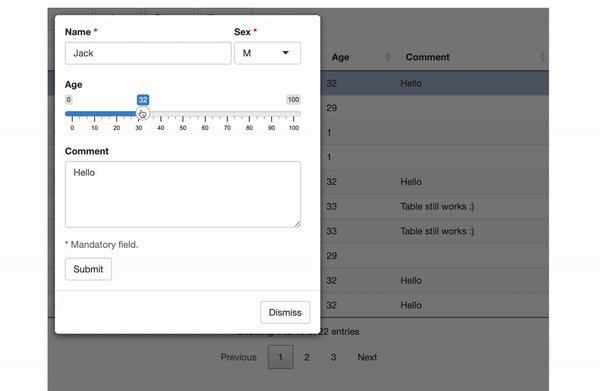
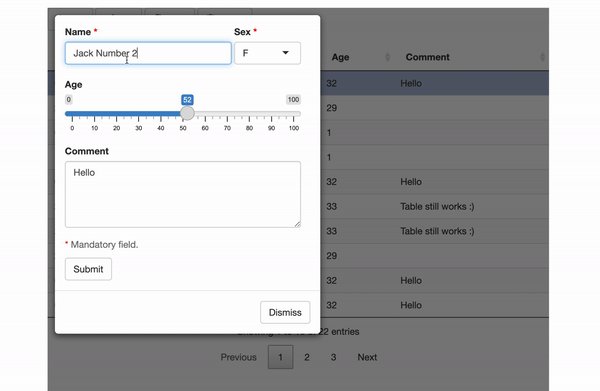
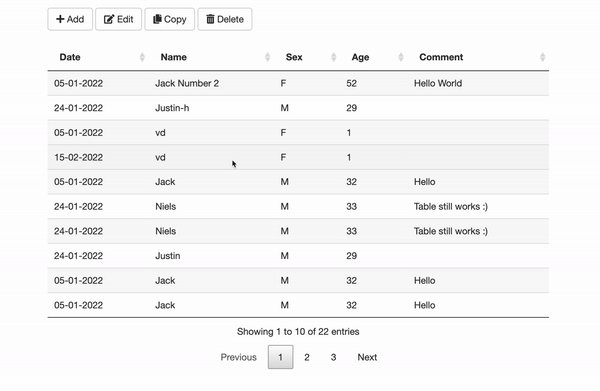
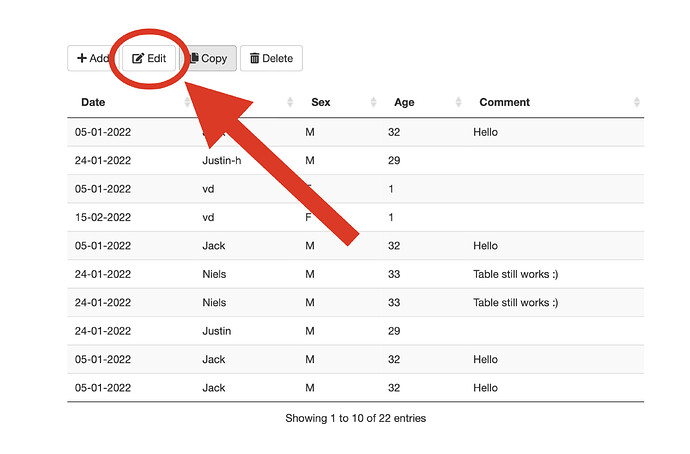
This tutorial describes how to make a DataTable as shown below in Shiny with Add, Edit, Copy and Delete functionality. Entries are stored in a local SQL database which makes it possible to retrieve the data between sessions. The code can be downloaded from my github. Part of the code is based on the tutorial of Dean Attali on mimicking a Google form with a Shiny app.
Note: The app is deployed on my own server and therefore changes are saved. Shinyapps.io does not support local file storage and therefore entries will reset after a while.