I cannot seem to be able to print a xtable in Shiny that includes both a \multicolumn and \rowcolor. Please see the example below:
library(shiny)
library(xtable)
js <- "
window.MathJax = {
loader: {load: ['[tex]/colortbl']},
tex: {packages: {'[+]': ['colortbl']}}
};
"
ui <- fluidPage(
tags$head(
tags$script(async = "",
src = "https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"),
tags$script( HTML(js) )
),
uiOutput('mytable')
)
server <- function(input, output, session) {
output$mytable <- renderUI({
tab <- data.frame( c(123, 456), c("\\text{abc}", "\\text{def}") )
colnames(tab) <- c("A_1", "\\text{Col 2}")
addtorow <- list()
addtorow$pos <- as.list(c(-1, -1))
addtorow$command <- as.vector(c("\\multicolumn{2}{l}{Caption}\\\\", "\\rowcolor{#F0DDF7}"), mode = "character")
LaTeXtab <- print(xtable(tab, align = c("c", "c", "l")),
floating = FALSE,
tabular.environment = "array",
sanitize.colnames.function = identity,
sanitize.text.function = identity,
include.rownames = FALSE,
add.to.row = addtorow
)
tagList(
HTML(paste0("$$", LaTeXtab, "$$")),
tags$script(HTML('MathJax.typeset();'))
)
})
}
shinyApp(ui = ui, server = server)
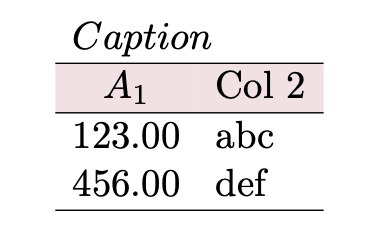
The LaTeX output from xtable is correct (the color hex code does render well in Shiny):
\begin{array}{cl}
\multicolumn{2}{l}{Caption}\\ \rowcolor{#F0DDF7} \hline
A_1 & \text{Col 2} \\ \hline
123.00 & \text{abc} \\
456.00 & \text{def} \\ \hline
\end{array}
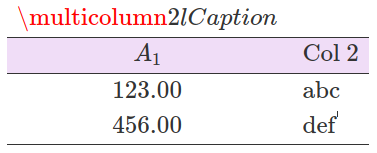
But the final result is not correct:

Why is multicolumn not working?
Thank you in advance.