...here I want to plot with the renderDataTable() functions:
output$map <- DT::renderDataTable({grid_activation1()})
**but nothing is shown in mainPanel of the shiny app.**Of course, after running the program, the matrix is displayed in the plot section of Rstudio, while it is expected to be displayed in the mainPanel section defined in the UI section of my code. I used renderTable() too but again, no change happened. Why did this happen?
and this is my grid_activation1()
server <- function(input, output) {
grid_activation1 <- eventReactive(input$Id8 ,{
group<-c(rep(0,(input$Ic1*input$Ic1)-input$Ic2),rep(1,input$Ic2/2),rep(2,input$Ic2/2))
grid<-matrix(sample(group,input$Ic1*input$Ic1,replace=F), ncol=input$Ic1)
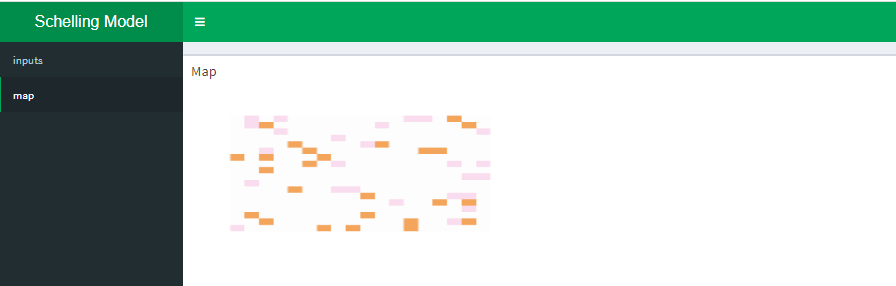
image(grid,col=c("#fdfdfd","#ee7709a9","#f9dcee"),axes=F)
happiness_tracker<-c()
get_neighbors<-function(coords) {
n<-c()
for (i in c(1:8)) {
if (i == 1) {
x<-coords[1] + 1
y<-coords[2]
}
if (i == 2) {
x<-coords[1] + 1
y<-coords[2] + 1
}
if (i == 3) {
x<-coords[1]
y<-coords[2] + 1
}
if (i == 4) {
x<-coords[1] - 1
y<-coords[2] + 1
}
if (i == 5) {
x<-coords[1] - 1
y<-coords[2]
}
if (i == 6) {
x<-coords[1] - 1
y<-coords[2] - 1
}
if (i == 7) {
x<-coords[1]
y<-coords[2] - 1
}
if (i == 8) {
x<-coords[1] + 1
y<-coords[2] - 1
}
if (x < 1) {
x<-input$Ic1
}
if (x > input$Ic1) {
x<-1
}
if (y < 1) {
y<- input$Ic1
}
if (y > input$Ic1) {
y<-1
}
n<-rbind(n,c(x,y))
}
n
}
for (t in c(1:input$Ic4)) {
happy_cells<-c()
unhappy_cells<-c()
for (j in c(1:input$Ic1)) {
for (k in c(1:input$Ic1)) {
current<-c(j,k)
value<-grid[j,k]
if (value > 0) {
like_neighbors<-0
all_neighbors<-0
neighbors<-get_neighbors(current)
for (i in c(1:nrow(neighbors))){
x<-neighbors[i,1]
y<-neighbors[i,2]
if (grid[x,y] > 0) {
all_neighbors<-all_neighbors + 1
}
if (grid[x,y] == value) {
like_neighbors<-like_neighbors + 1
}
}
if (is.nan(like_neighbors / all_neighbors)==FALSE) {
if ((like_neighbors / all_neighbors) < input$Ic3 ) {
unhappy_cells<-rbind(unhappy_cells,c(current[1],current[2]))
}
else {
happy_cells<-rbind(happy_cells,c(current[1],current[2]))
}
}
else {
happy_cells<-rbind(happy_cells,c(current[1],current[2]))
}
}
}
}
happiness_tracker<-append(happiness_tracker,length(happy_cells)/(length(happy_cells) + length(unhappy_cells)))
rand<-sample(nrow(unhappy_cells))
for (i in rand) {
mover<-unhappy_cells[i,]
mover_val<-grid[mover[1],mover[2]]
move_to<-c(sample(1:input$Ic1,1),sample(1:input$Ic1,1))
move_to_val<-grid[move_to[1],move_to[2]]
while (move_to_val > 0 ){
move_to<-c(sample(1:input$Ic1,1),sample(1:input$Ic1,1))
move_to_val<-grid[move_to[1],move_to[2]]
}
grid[mover[1],mover[2]]<-0
grid[move_to[1],move_to[2]]<-mover_val
}
image(grid,col=c("#fdfdfd","#ee7709a9","#f9dcee"),axes=F)
}