I have started using reactlog to debug reactivity problems after I read the excellent document written by Carson Sievert, Joe Cheng, and Barret Schloerke here. I urge all new users of shiny to read this article - it clears up a lot of doubts you may have on how reactivity works.
This is my first use of reactlog so please forgive me for the stupid question.
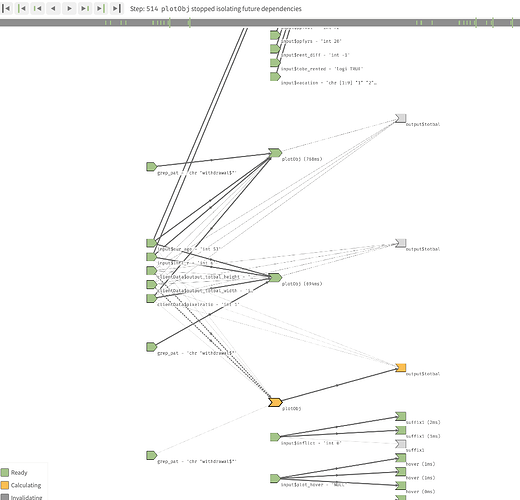
I was horrified to see how many times by plot is getting invalidated and surely am working to fix that. But before that I am unable to get the reason why just one output has multiple copies. Pls see screenshot of the snapshot in time of my reactlog where output$totbal is the renderPlot object repeating many times - some of them invalidated.
Also adding the code block that is defining output$totbal
output$totbal <- renderPlot({
label_infl <- input$infl_r %>% round(2) %>% paste0("%") %>% paste("Inflation:",.)
tdata[grepl(grep_pat(),variable)] %>%
ggplot(aes(age,value)) +
geom_line(aes(color=variable)) +
geom_point(aes(color = variable),size=3,alpha=0.8) +
geom_text(data = data.frame(),
aes(label= end_bal(data[[1]])["bank_balance"] %>% round(0) %>% format(big.mark=","), x = Inf, y= Inf),
hjust = 1, vjust = 1,
size=12, color = ifelse(end_bal(data[[1]])["bank_balance"] >0,"green","maroon"), fontface = "bold",check_overlap = T) +
geom_text(data = data.frame(),
aes(label= end_bal(data[[1]])["MF_bal"] %>% round(0) %>% format(big.mark=","), x = -Inf, y= Inf),
hjust = 0, vjust = 0,
size=12, color = ifelse(end_bal(data[[1]])["MF_bal"] >0,"green","maroon"), fontface = "bold",check_overlap = T) +
geom_label(data=data.frame(),aes(label = label_infl),x=-Inf,y=Inf,size=6,hjust=0,vjust=0.9) +
scale_x_continuous(breaks = input$cur_age : 100) +
theme(legend.position="top")
})
Apologies for not creating a reprex. This is because the question is on the fundamental structure of the app. I will however add a few descriptions of the reactive expressions, in above code. Hope this is helpful.
tdatais adata.tableand depends on (or is a subset of)datawhich is a reactive list.age,valueandvariableare column names insidetdatagrep_patis a reactiveValend_balis a function