Hello!
I am hoping someone can help me with my shiny question/problem below. You will see that we basic have 2 sets. We have a change_radio which when clicked changes the selection made in rb based on a updateSelectInput.
I want to do exactly the same thing but for a rank_list from the sortable package. When you click on change_bucket it should update the selection in the end_bucket. So lets say if clicked it should automatically add ccc to that bucket.
I looked at the documentation for sortable but didn't find a smiliar function like updateSelectInput. Any idea how I would go about doing this?
library(shiny)
library(sortable)
ui <- fluidPage(
splitLayout(
radioButtons("rb", "Choose one:",
choiceNames = list(
icon("calendar"),
HTML("<p style='color:red;'>Red Text</p>"),
"Normal text"
),
choiceValues = list(
"icon", "html", "text"
),
selected = "text"
),
textOutput("txt"),
actionButton("change_radio","Change radio button selection")
),
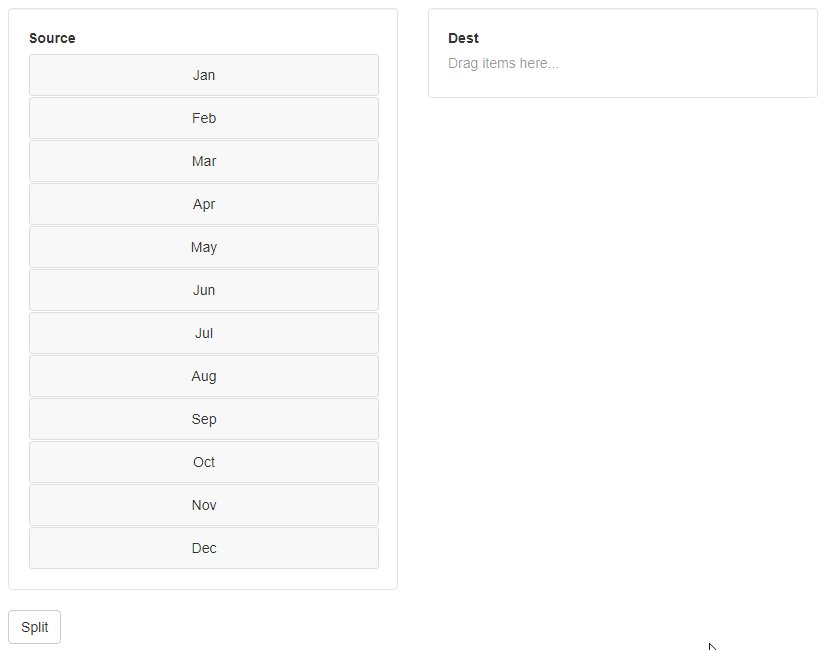
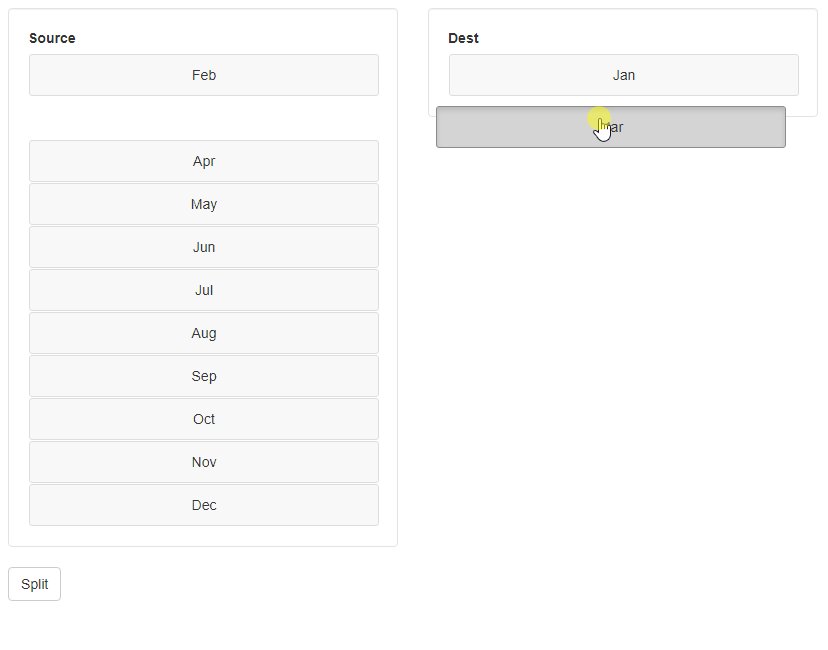
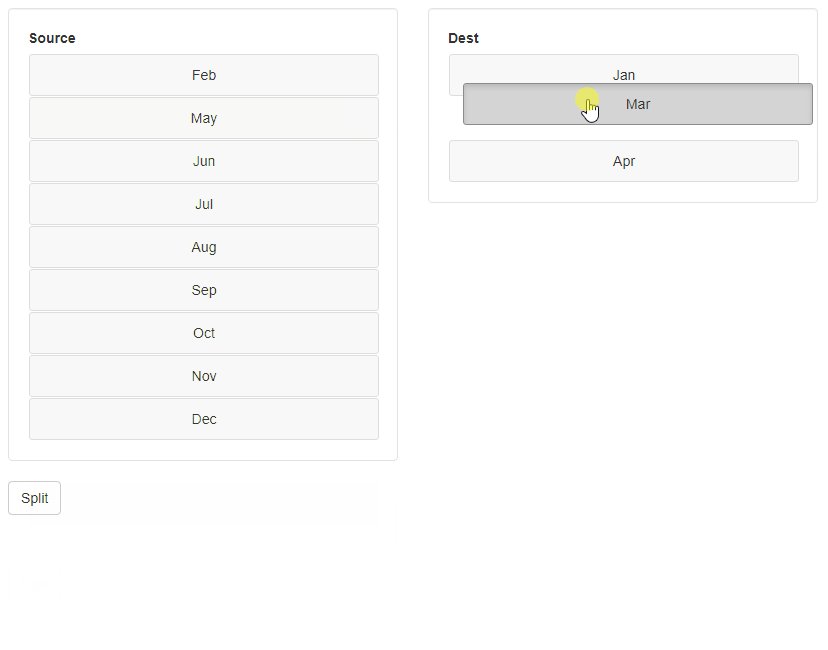
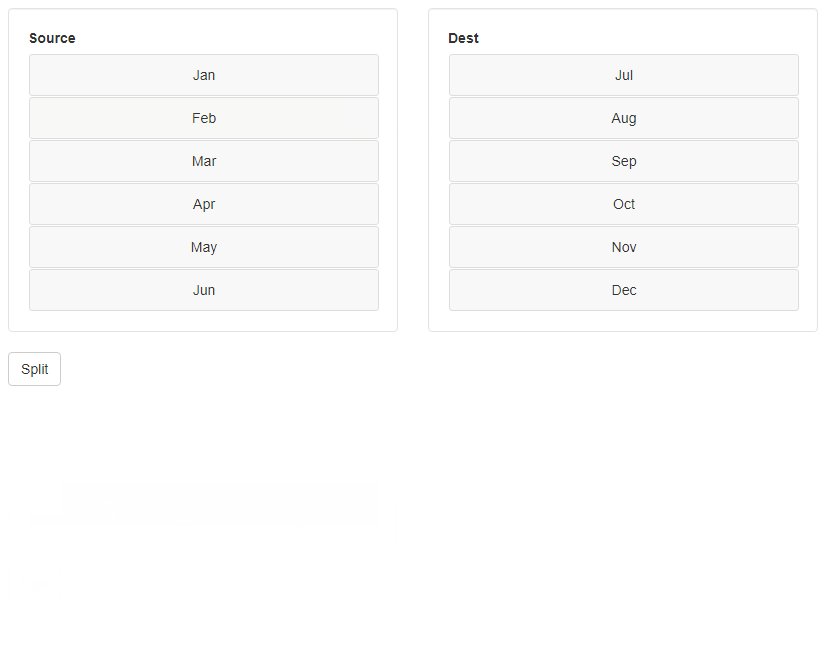
bucket_list(
header = "This is a bucket list. You can drag items between the lists.",
add_rank_list(
input_id = "start_bucket",
text = "Drag from here",
labels = c("a", "bb", "ccc")
),
add_rank_list(
input_id = "end_bucket",
text = "to here",
labels = NULL
)
),
actionButton("change_bucket", "Change bucket selection")
)
server <- function(input, output, session) {
output$txt <- renderText({
paste("You chose", input$rb)
})
observeEvent(input$change_radio,{
updateSelectInput(session, "rb", selected = "html")
})
observeEvent(input$change_bucket,{
# browser()
# updateSelectizeInput(session,"end_bucket",choices = c("a"), label = c("a"))
#
#
# updateSelectInput(session,"end_bucket",choices = c("a"), label = c("a"))
})
}
shinyApp(ui, server)
Created on 2021-10-13 by the reprex package (v2.0.0)