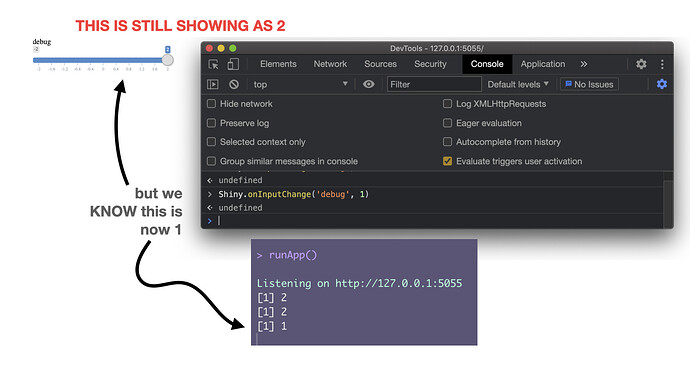
In the code below I have a simple app with one slider. By runningShiny.setInputValue('debug', 1) in the browser console, we see that our input value is updated in the R console. However, the slider is not updated visually, is there a function to communicate the new input value back to JS so that the slider value updates?
library(shiny)
ui <- function(request) {
tagList(
sliderInput("debug", "debug", value = 2, min = -2, max = 2, step = 0.01)
)
}
server <- function(input, output, session) {
# run in browser: Shiny.setInputValue('debug', 1)
# we see this value changes in the R console
# but the slider itself doesn't visually change/update
observe({
print(input$debug)
})
}
shinyApp(ui, server)

 thank you!
thank you!