Hi,
Thank you for your reply. I apologize for the lack of code in my previous post. I have now included a reproducible example as below,
UI.R
ui <- dashboardPage(
shinyjs::useShinyjs(),
header = dashboardHeader(),
sidebar = dashboardSidebar(),
body = dashboardBody()
)
SERVER.R
server <- function(input, output, session){
output$sidebar <- renderUI({
tags$style(type='text/css', '#toggleAdvanced {color:blue'),
actionLink(inputId = "toggleAdvanced", label = "Advanced options"),
shinyjs::hidden(div(id = "advanced",
div(style="color:black;", uiOutput(outputId = "YEAR3")),
div(id="bar2", checkboxInput(inputId = "bar3", label = "All/None"), style = "margin-bottom:-25px;margin-left:10px;color:black"),
checkboxInput(inputId = "lambda", label = tags$span("Transform data", style = "font-weight:bold;color:black;")),
actionButton(inputId = "subset", label = "Subset"))
)
})
shinyjs::onclick("toggleAdvanced", shinyjs::toggle(id = "advanced", anim = TRUE))
observeEvent(input$toggleAdvanced,{
if(input$toggleAdvanced %% 2 == 1) {
txt <- "Hide options"
} else {
txt <- "Show options"
}
updateActionButton(session, "toggleAdvanced", label = txt, icon = icon("angle-double-up"))
})
}
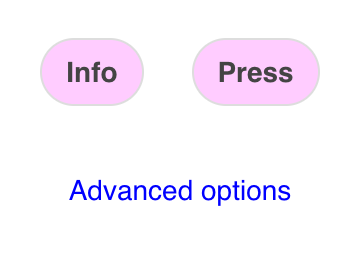
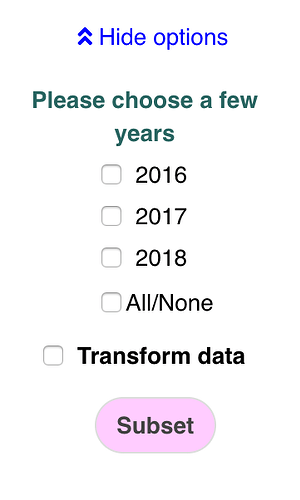
The actionLink produces a link for advanced options as shown in pic1. Once clicked, the label of the link will change to "Hide Options" as shown in pic2. "Hide Options" will then change to "Show Options" if clicked. If possible, I would like the "Hide Options" link to be relocated to be below the actionbutton labelled "subset", i.e. it should be below all the shinyjs::hiddent inputs. In addition, the "Hide Options" link should have a "angle-double-up" icon and the "Show Options" link should have a "angle-double-down" icon. I don't know how to update this for the "Show Options" link. My question is very similar to what the application example looks like in my previous post.
pic1

pic2
pic3

Hope this is clear enough. Many thanks.