Today's Top Hits: A Spotify-themed interactive Quarto Dashboard
Authors: Melissa Van Bussel
Author's social media links:
YouTube: https://www.youtube.com/c/ggnot2
LinkedIn: https://www.linkedin.com/in/melissavanbussel/
Website: https://melissavanbussel.com/
GitHub: melissavanbussel (Melissa Van Bussel) · GitHub

Full Description:
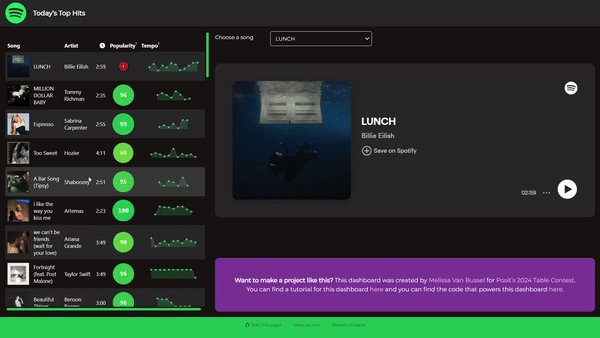
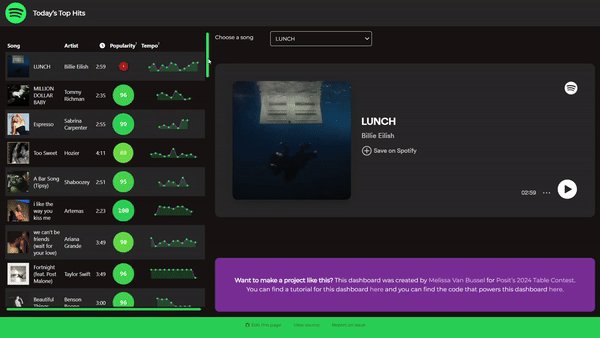
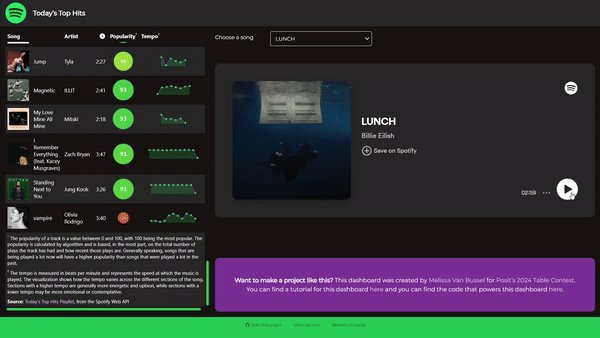
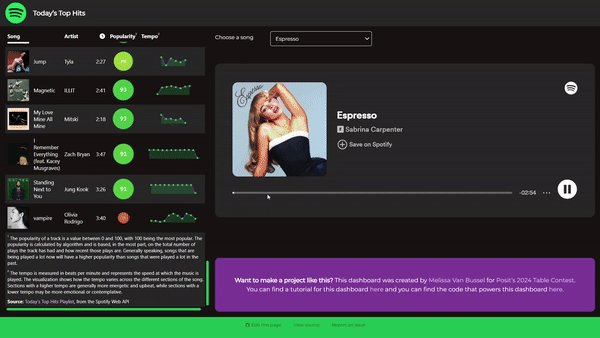
For the Table Contest, I created an interactive Quarto dashboard that displays the “Today’s Top Hits” playlist from Spotify ![]() , as a
, as a gt table. The dashboard also includes an embedded Spotify web player, so you can hear the songs directly in your browser! It’s got an interactive dropdown menu, and is completely powered by Quarto + Observable JS + GitHub Actions + GitHub Pages. It updates itself automatically everyday at 9am, it was completely free to create and host, and it never needs to be run locally.
I used the Table Contest as an excuse to teach myself some of the trickier concepts that have been on my “to learn” list for a while now. Specifically, I wanted to learn how to create interactive dashboards using Quarto, how to make gt tables interactive using the cols_nanoplot function, and how to safely store passwords / API keys / etc. for my GitHub projects and do authentication as part of GitHub Actions workflows.
My submission includes a six-part video tutorial, where I explain how I built this dashboard step-by-step, from scratch. Each video in the series is completely self-contained, so that the user doesn't need to watch the full playlist in order to follow along.
This project and associated tutorial incorporates the following packages and concepts: interactive and complex gt tables, Quarto dashboards, using renv to create reproducible projects, using the httr2 package to access APIs, using GitHub Actions and GitHub Pages to publish Quarto projects for free, setting environment variables in GitHub Actions to perform authentication using Sys.getenv, using Observable JavaScript to add interactivity to Quarto dashboards, how to style Quarto projects using CSS, and using Generative AI as part of a data science workflow.
Below are the six videos in the tutorial:
![]() Creating Quarto Dashboards and publishing them for FREE using GitHub Actions and GitHub Pages
Creating Quarto Dashboards and publishing them for FREE using GitHub Actions and GitHub Pages
![]() How to securely store passwords as environment variables using GitHub Actions
How to securely store passwords as environment variables using GitHub Actions
![]() How to access Spotify data using R
How to access Spotify data using R
![]() Embedding media in Quarto projects using iframes
Embedding media in Quarto projects using iframes
![]() Creating interactive Quarto dashboards with Observable JS, GitHub Actions, and GitHub Pages
Creating interactive Quarto dashboards with Observable JS, GitHub Actions, and GitHub Pages
![]() Creating and styling a gt table, plus some Quarto styling in general
Creating and styling a gt table, plus some Quarto styling in general
Table Type: interactive-HTML
Submission Type: Tutorial
Table: Spotify Dashboard - Today’s Top Hits
Code: GitHub - melissavanbussel/spotify-dashboard: This repository contains my entry for the Posit 2024 Table Contest.
Language: English
Industries:
Packages: gt