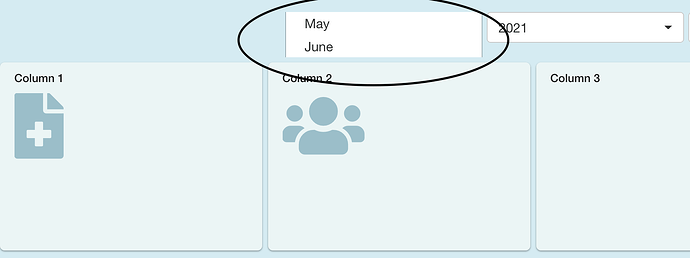
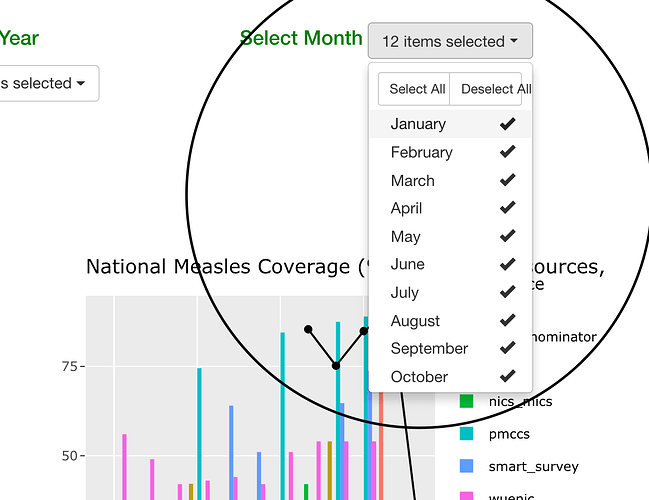
The pickerInput function from the shinyWidgets package doesn't display the whole complete list of choices, the same thing happens with the original selectInput function from the shiny package. The image of what is happening is below.
Changed browsers from safari to chrome but still the same issue.
safari version 14.1 and chrome version Version 90.0.4430.212.
I also uninstalled and reinstalled shiny but same result. any suggestions please
..
code used is below
fluidRow(column(width = 3, id ="column_selector1"),
column(width = 9, id ="column_selector2",
splitLayout(cellWidths = c("25%", "25%", "35%","15%"),
#cellArgs = list(style = "padding: 5px"),
pickerInput("months",label = NULL, choices = months_list, multiple = T, selected = NULL,options = list(title = "Months",`actions-box` = TRUE,size = 10,`selected-text-format` = "count > 2")),
pickerInput("years",label = NULL,choices = years_list, multiple = T,selected = "2021", options = list(title = "Years",`actions-box` = TRUE,size = 10,`selected-text-format` = "count > 2")),
pickerInput("state",label = NULL, choices = states$state_name, multiple = T,selected = states$state_name, options = list(title = "State",`actions-box` = TRUE,size = 10,`selected-text-format` = "count > 2")),
actionButton("update",label = "Update",style = "bordered", color = "success")
)
))
There CSS code I used (I am a newbie to css)
}
#column_about_us,#column_selector1,#column_selector2 {
background-color: #d5ebf2;
border-radius: none;
margin: none;
height: none; width: none;
/* box-shadow: none;*/
}
.col-sm-5{background-color: #ebf5f5;
/* border:2px solid #16c0f2;
border-style: outset;*/
border-radius: 5px;
margin: 5px 3px;
height: 200px;width: 24%;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), 0 1px 2px 0 rgba(0, 0, 0, 0.19);
}
Below is what I want to achieve.
Thank you in advance.