Using the RMD1 example you provided, we can extract the Section 1. text with grep()
RMD1 <- c(
"---",
"title: \"Virtual Excursion\"",
"author: \"Mohamed Osman\"",
"date: \"3/7/2022\"",
"output: html_document",
"---",
"",
"```{r setup, include=FALSE}",
"knitr::opts_chunk$set(echo = TRUE)",
"```",
"",
"# Section 1",
"",
"Section 1. For more details on using R Markdown see <http://rmarkdown.rstudio.com>.",
"",
"",
"# Section 2",
"",
"Section 2. For more details on using R Markdown see <http://rmarkdown.rstudio.com>.",
"")
grep("^Section 1\\.", RMD1, value = TRUE)
[1] "Section 1. For more details on using R Markdown see <http://rmarkdown.rstudio.com>."
To use that idea, I would modify the code you posted above.
library(shiny)
library(shinydashboard)
library(knitr)
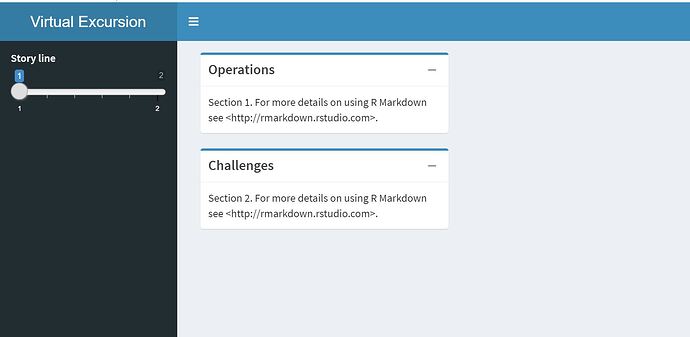
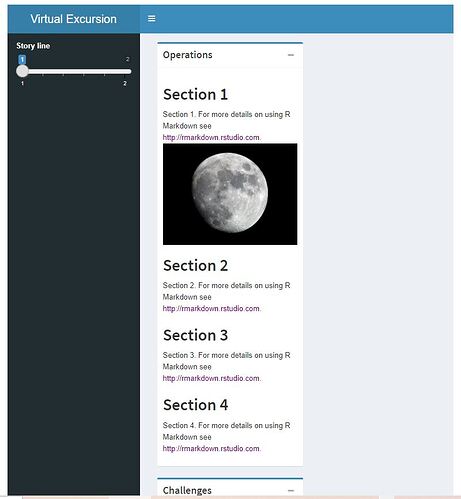
ui <-
dashboardPage(
dashboardHeader(title ='Virtual Excursion'),
dashboardSidebar( sliderTextInput(
inputId = "mySliderText",
label = "Story line",
grid = TRUE,
force_edges = TRUE,
choices = c('1','2')
)
),
dashboardBody(
fluidRow(
column(9,
box(
title = "Operations ",
closable = FALSE,
width = 9,
status = "primary",
solidHeader = FALSE,
collapsible = TRUE,
uiOutput("operations")
)
)
),
fluidRow(
column(9,
box(
title = "Challenges",
closable = FALSE,
width = 9,
status = "primary",
solidHeader = FALSE,
collapsible = TRUE,
uiOutput("challenges")
)
)
)
)
)
server <- function(input, output,session) {
ChoseTheFile <- reactive({
if (input$mySliderText == 1 )
{
readLines("Path/To/virtual_excursion1.rmd")
else
readLines("Path/To/virtual_excursion1.rmd")
}
})
output$operations <- renderUI({
# Use grep to extract section 1 from ChoseTheFile()
})
output$challenges<- renderUI({
# Use grep to extract section 2 from ChoseTheFile()
})
}
shinyApp(ui = ui, server = server)
I have not tested any of that, so there are bound to be problems with it.