This issue is new to me so I am hoping for some ideas from folks who know the differences between how shinyapps.io and shiny-server open build and run the app. The exact same codebase runs perfect on rstudio local launch, and on shinyapps.io. It does not work correctly on shiny-server.
My Set up
- Shiny 1.7.4
- R 4.2.2
- Using Golem 0.3.5 CRAN
- Using Auth0
- AWS EC2 Linux 2 (RHEL 7+)
- Nginx
- AWS RDS / MySQL / Maria
Install Tries -- All Same Results: App Works! but UI elements from www/assets not loaded up by Shiny Server
- Direct upload of package directory to /srv/shiny-server/
- Git clone directly to /srv/shiny-server/ ; (followed by uploading
/assets/folder and a.Renvironfile which I do not keep on github) - Git clone to user
rstudio; (followed by uploading/assets/folder and a.Renvironfile which I do not keep on github); and simlink at /srv/shiny-server/
Symptoms
First, remember: All functionality of auth, user interactions, backend database, and RMarkdown file export works OK on both shinyapps.io AND shiny-server, it is literally just the UI for the things in www/assets when hosted on shiny-server. This is to say, I do not get any meaningful errors when the app loads, just the files in the www folder are not loaded.
- Assets in www load fine when hosted on shinyapps.io, or when run with rstudio server, but are not sourced when hosting with Shiny Server
- Any assets referenced in the index.html template load, any assets referenced in R do not
- The package name
riverPlannerappears in the paths shown in browser devtools pane for the assets that work, but not in the attempted/failed paths for those that don't work. On shinyapps.io, all assets work and all haveriverPlannerin the path. - Auth0 logout button does not work in shiny-server (I am sure this is related and will be fixed by the same fix for the rest)
Setup Description and Package structure
The app is a golem package, using an HTML template in Bootstrap 5; CSS and JS are mainly provided by CDN link in index.html; and using suppressDependencies('bootstrap','javascript','jquery') in app_ui.R
##Directory Structure##
-
app.R
-
inst/
- golem-config.yml
- app/
- _auth0.yml
- www/
- index.html
- assets/ files not getting sourced from Shiny here
- css/ ...
- img/...
- js/ ...
- scss/ ...
- vendor/ ...
-
R/...the app files
-
DESCRIPTION
-
NAMESPACE
Host: Shiny Server
Missing build of assets folder items:
https://apps.datatimellc.com/riverPlanner
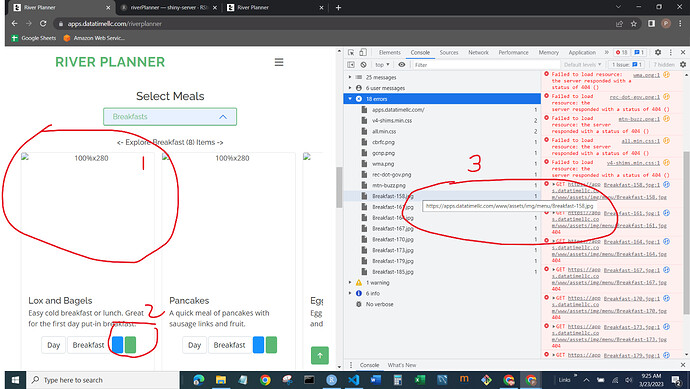
Screenshot Shiny Server chrome dev tools 1
Folder img/menu not built in.
- 1 Missing images from inst/app/www/assets/img/menu/...
- 2 Missing icons as font awsome V4-shims.min.css is missing
- 3 Path attempted to image does not include "riverPlanner"
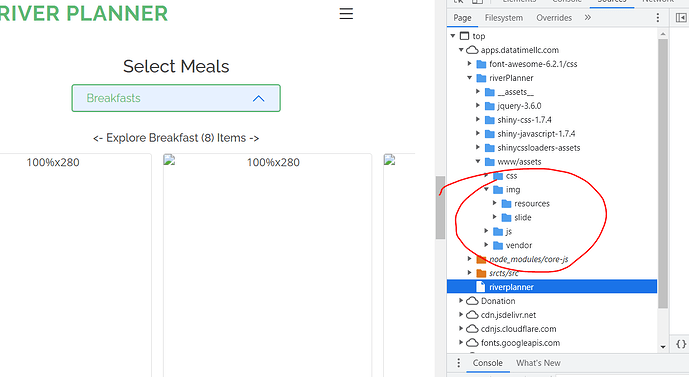
Screenshot Shiny Server chrome dev tools 2
"riverPlanner" missing from attempted path to "Breakfast-158.jpg; img/menu folder missing
The images in img/resources and img/slide come in OK because they are referenced in the parent index.html template, not in shiny
Host: Shinyapps.io
All looks good
https://peernisse.shinyapps.io/riverplanner
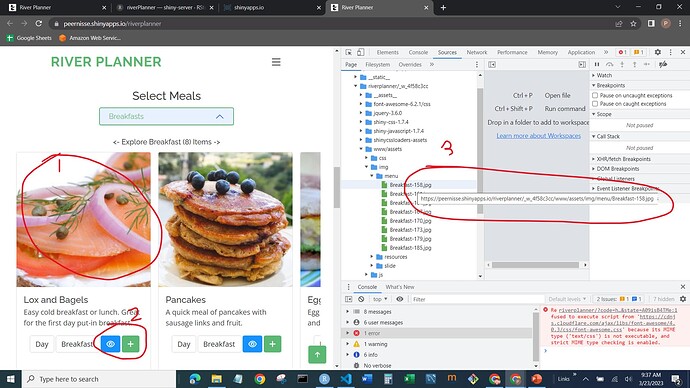
Screenshot shinyapps.io chrome dev tools
- 1,2 Pictures and font-awesome icons built in correctly and shown
- 3 path to images includes "riverPlanner"
What I think is happening
-
Shiny server uses a different app build mechanism than shinyapps.io
-
Golem
add_external_resources???? Or somewhere in theshiny::addResourcePath? -
Workaround with
shinyAppDir()' I have not tried because I am usingauth0::shinyAppAuth0()` but maybe I need to think harder about this -
OR -- This is all very simple and I have to simply change how I am constructing the path to the assets???

Regardless, I am a bit stuck
Related Discussions I found
Github
app_ui.R
run_app_auth0
app.R
app_config.R
Code that makes the menu cards with the missing images (mealCard())
Please Help
- Sorry it is hard to do a reprex because of the database backend and the auth0. If you want to clone my github, I can provide you the remaining necessary files you would need to run this. peernisse@gmail.com
- I am looking for any ideas on structuring the app differently, working around the loading mechanism etc.
- If auth0 is a pinch point here, I could abandon it and find a different auth method
Any help is greatly appreciated!