Hi,
I want to create a dashboard with dynamic menuItem and tabItem, a minimal example below:
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
header = dashboardHeader(title = 'example'),
sidebar = dashboardSidebar(
sidebarMenu(id = 'side_left',
menuItem("Setup", tabName = "setup", icon = icon("dashboard")),
menuItem("data1", tabName = "data1", icon = icon("table")),
menuItemOutput('newmenus')
)
),
body = dashboardBody(
tabItems(
tabItem(
tabName = "setup",
h2("setup page")
),
tabItem(
tabName = 'data1',
h2('data1'),
),
uiOutput('newtabs')
)
)
)
server <- function(input, output, session) {
observe(print(input$side_left))
output$newmenus <- renderMenu({
menuItem('data2', icon = icon('table'))
})
output$newtabs <- renderUI({
tabItem('data2', DT::datatable(head(iris)))
})
}
shinyApp(ui, server)
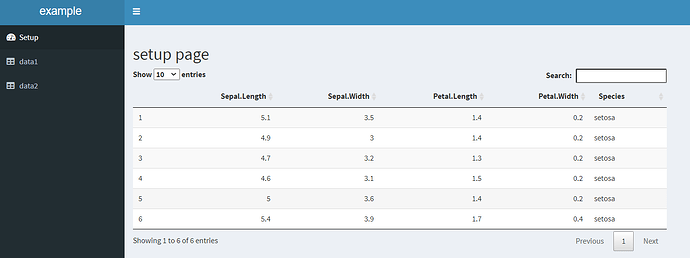
my question is: DT::datatable(head(iris)) is only called within data2 tab, why the table iris is also displayed in other tabs(setup and data1), any idea on how to fix this?
Any help would be appreciated.