shinyAssemble
Authors: Jinhwan Kim
Working with Shiny for 1+ years
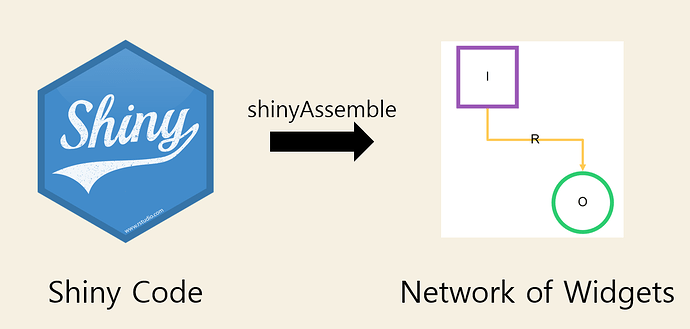
Abstract: When I build shiny application, I use rough widget id (inputid, outputid) like txt1, img2, btn3 which is annoying to view and search. To explore that chunks more easily I built shiny application for visualize shiny application as Network module.
Full Description:
Short Summary


Thanks. 
Introduction
One of my favorite Guru, Dean attali mentioned that
it's really hard to decide name which is really important.
(if wrong meaning, sorry ![]() ).
).
But still, when I write codes in shiny I prefer to use very rough names.
For example,
tab1fordataTableOutput'soutputId.btn2foractionButton'sinputId.sld3forsliderInput'sinputId.
I agree with these terrible naming rule will lead me to very terrible situation sometime. but I wished it won't happen to me.
Recently, I'm working with build shiny applications. and tons of variable names or ID swim in my head.
To overcome this problem, I tried wrote names in notepad. but it was quite annoying and doesn't seem good.
So I built shiny application for visualize shiny applications module structure ( instead of using sensible naming rule ![]() )
)
Contents
My goal was quite simple.
- I copy and paste code on
shiny. shinywill read code and parse it to detect widgets like input, output.- After widget detected,
shinyvisualize variable's name and their relation. - Success
Methods
to Visualize widgets as Network
I used shinyCyJS which takes cytoscape.js 's awesome features to shiny.
shinyCyJS is network visualizing engine for shiny which I built myself for my research paper.
to design UI
I used shinymaterial which allows to use material design concept to design dashboard.
And for some additional features, I used customized functions from shinymaterial. you can see my efforts to customize.
to group widgets as Module
It was hard challenge to me to build module to wrapping connected widgets. Since there's no information about widgets before read code. So I have to build widgets first and then traverse widgets to get connected modules. which I failed to implement in R. so I choose detour with javascript with shinyjs.
also I used colourpicker, to make color selection.
thanks again, Dean Attali
Results
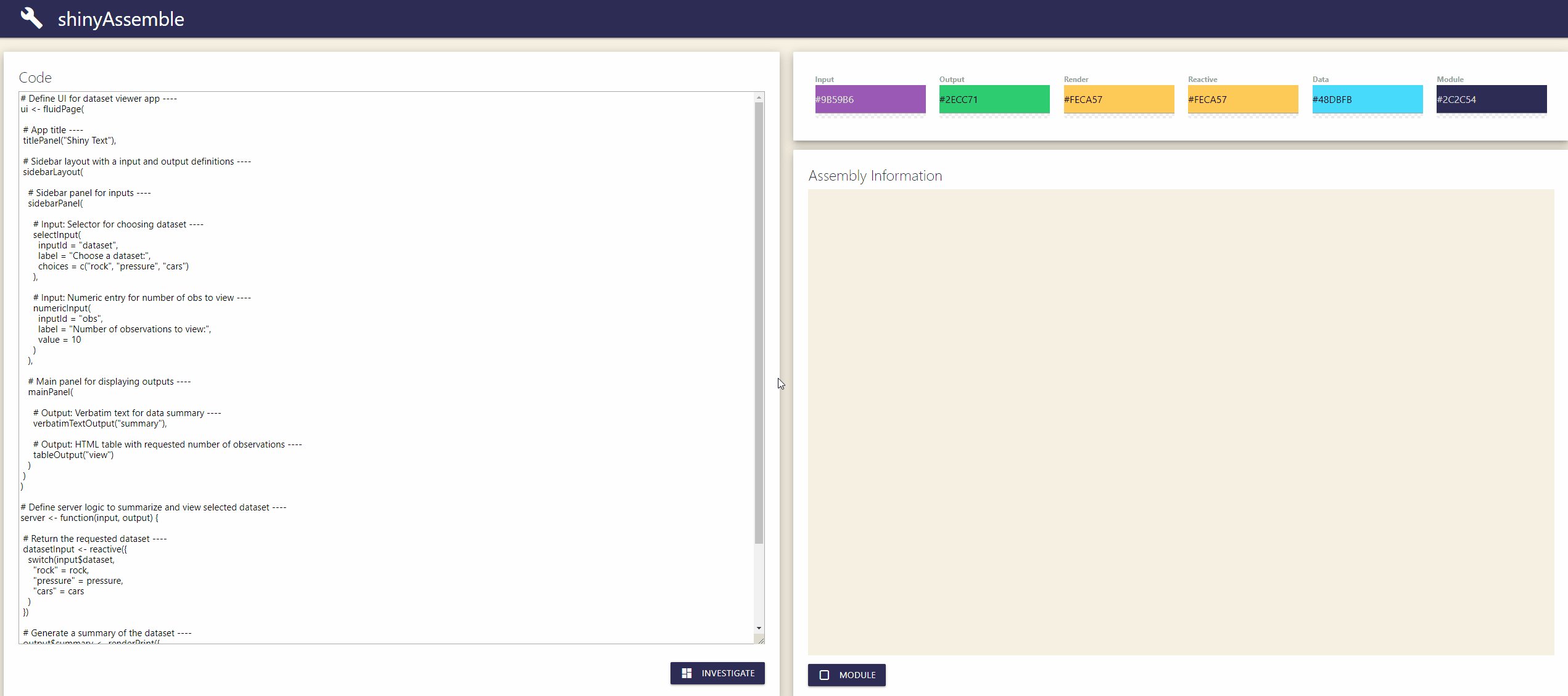
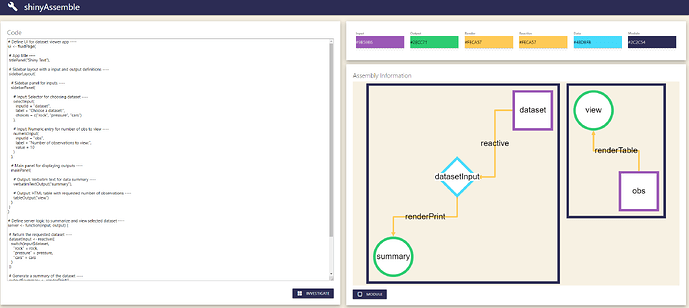
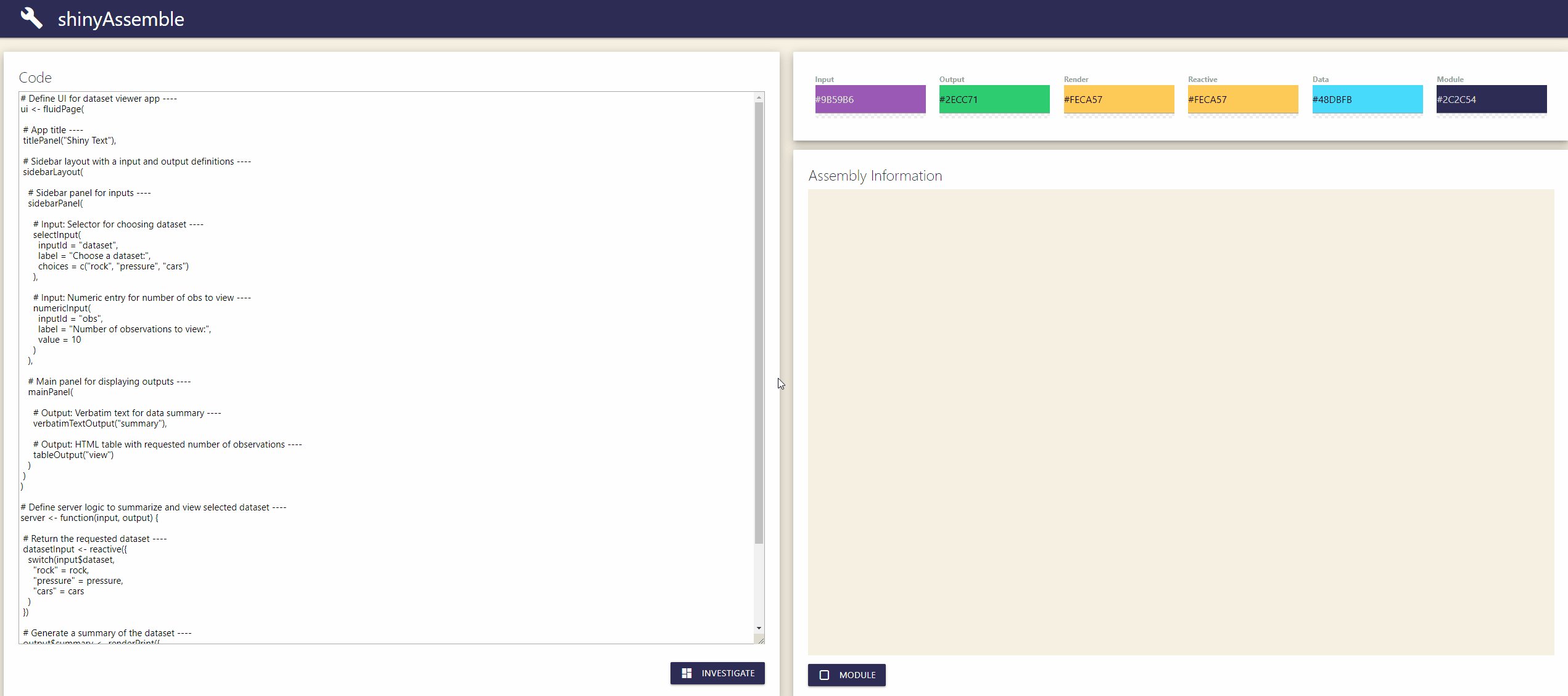
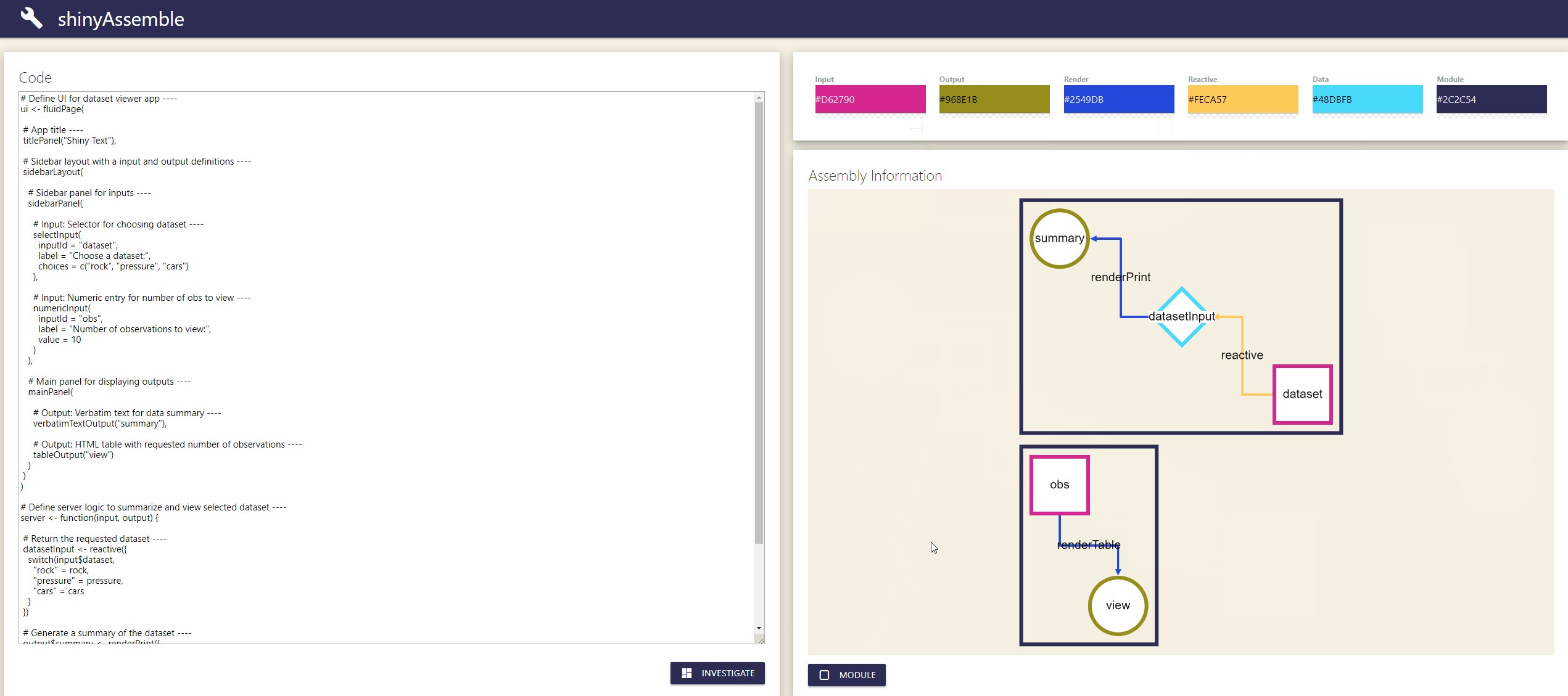
This is showing page when shinyAssemble is started.
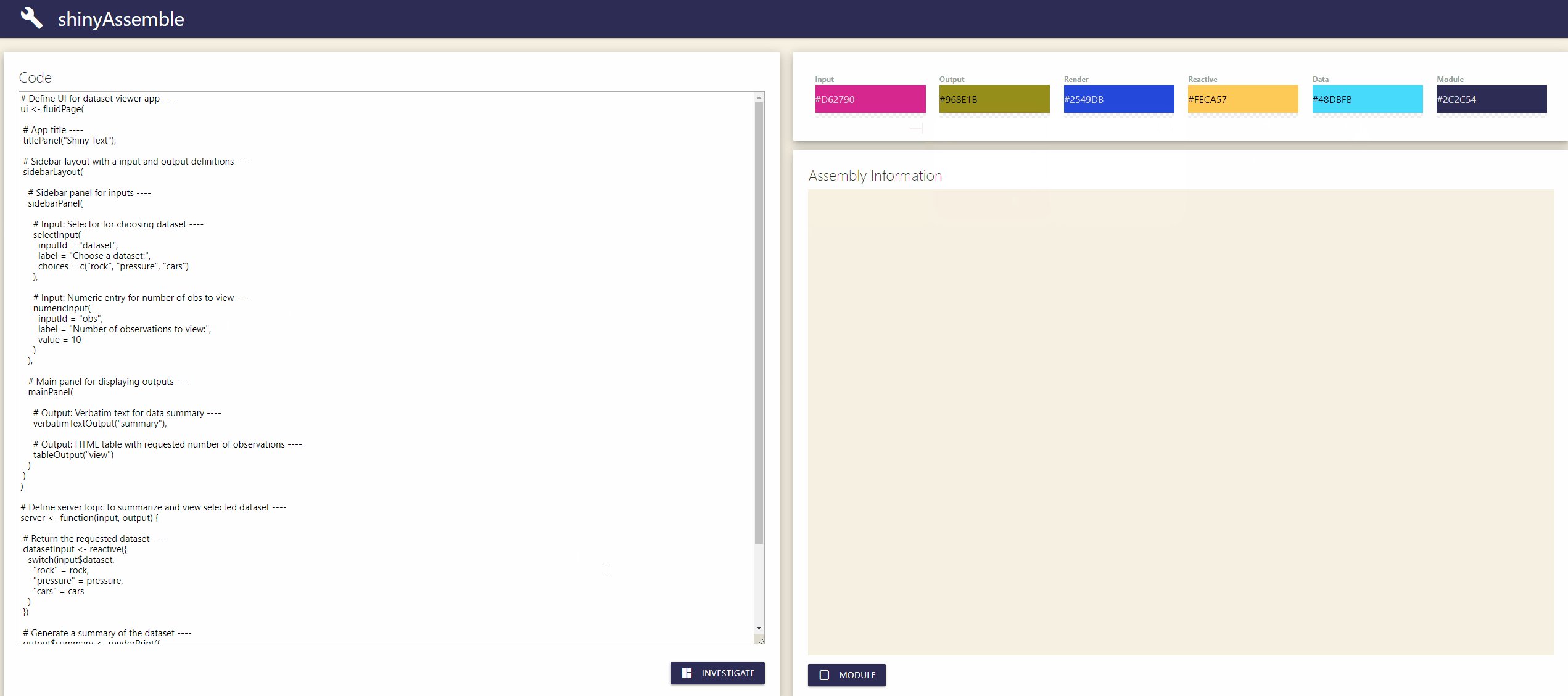
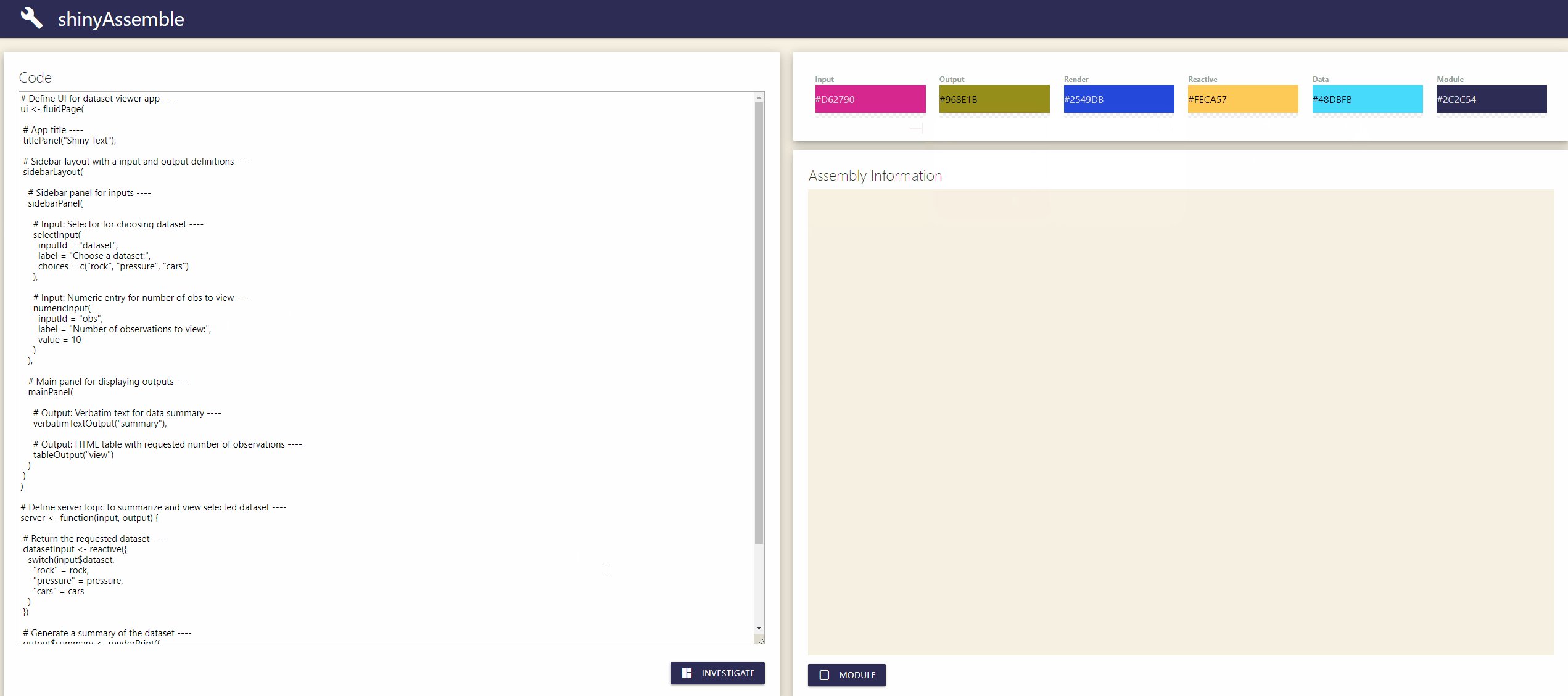
and this is showing page when shinyAssemble worked as expected.
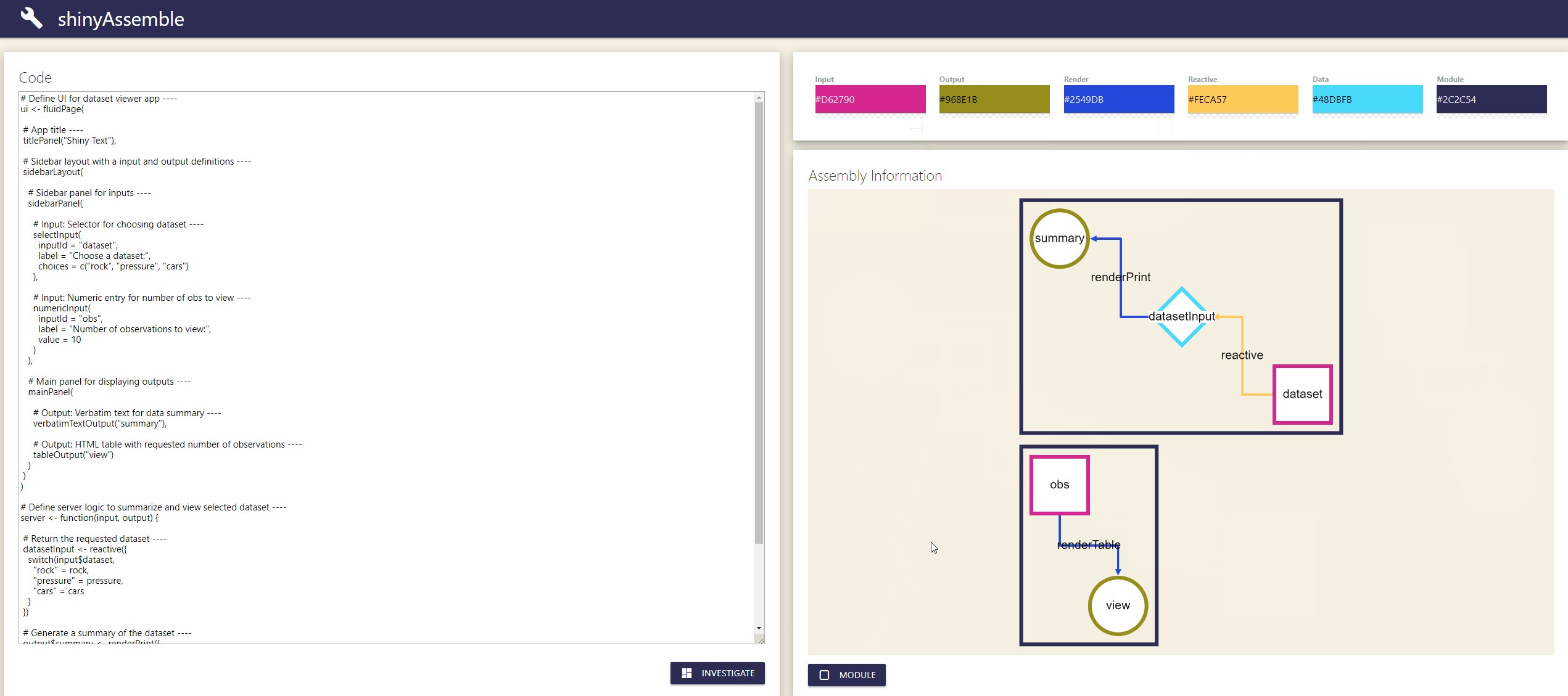
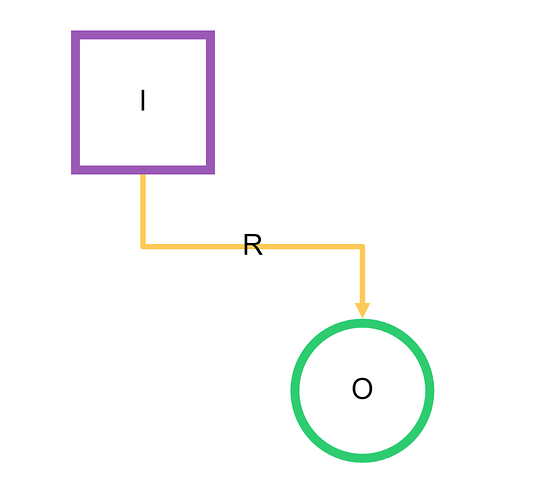
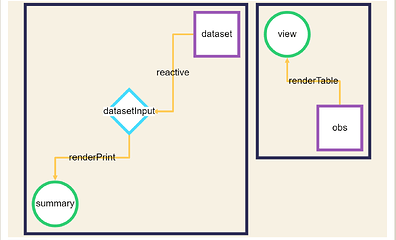
Finally this is very basic result figure of shinyAssemble
"InputWidget" is "rendered" to "OutputWidget"
(of course, some code has complex relation like reactivity, or multiple assign.)
shinyAssemble consists with 3 main area.
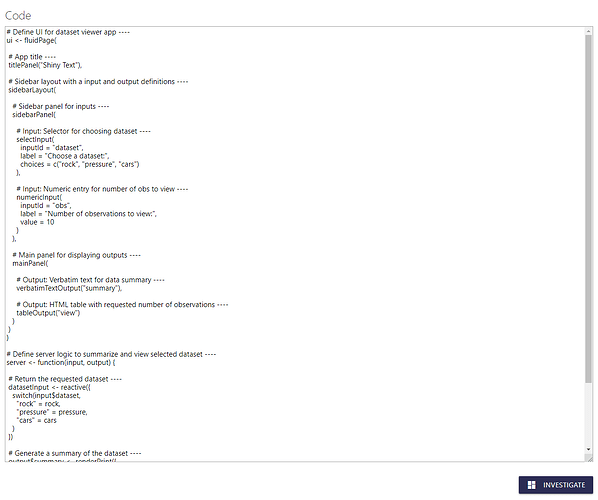
1. code area
This textareaInput is used to get user's code and pass to R by investigate button. don't worry, example code is prepared for you.
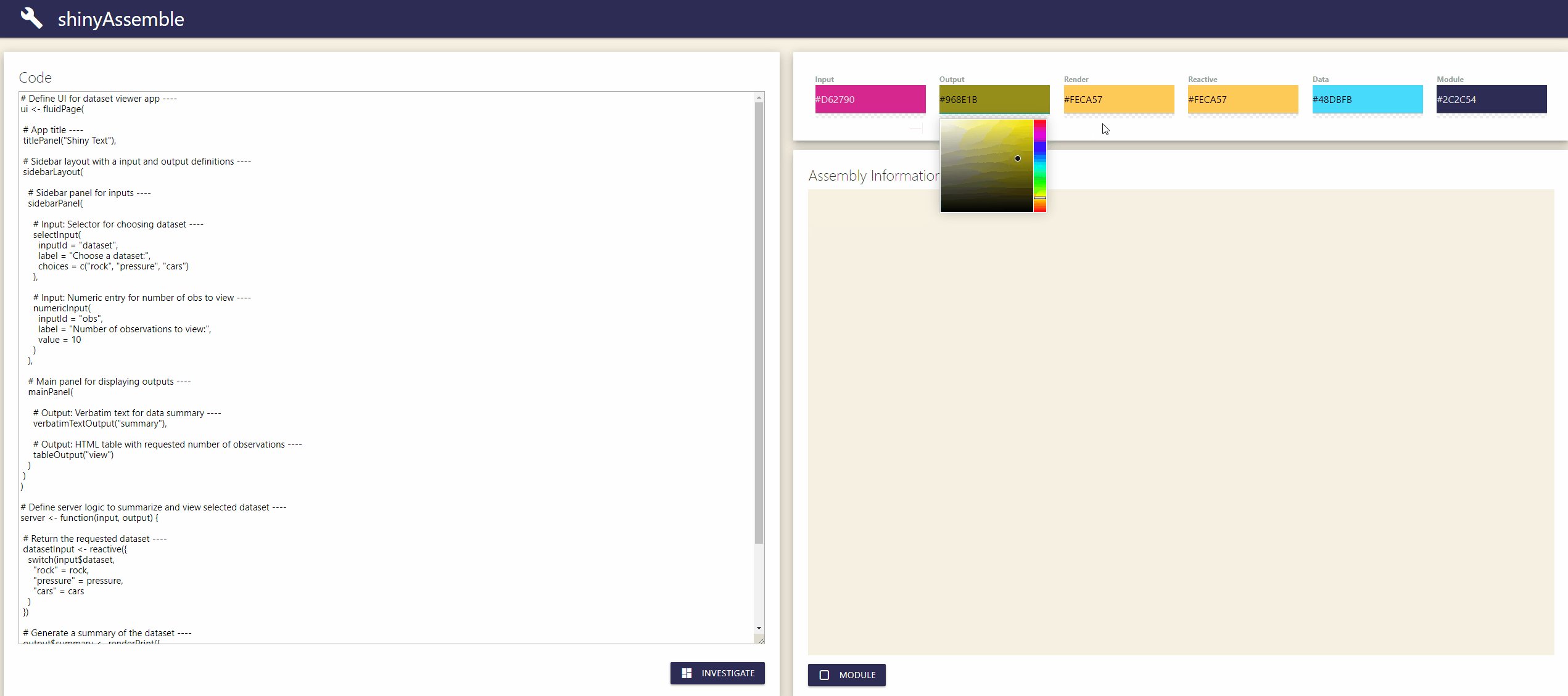
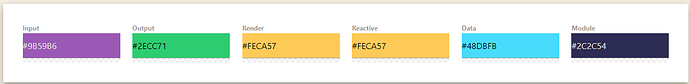
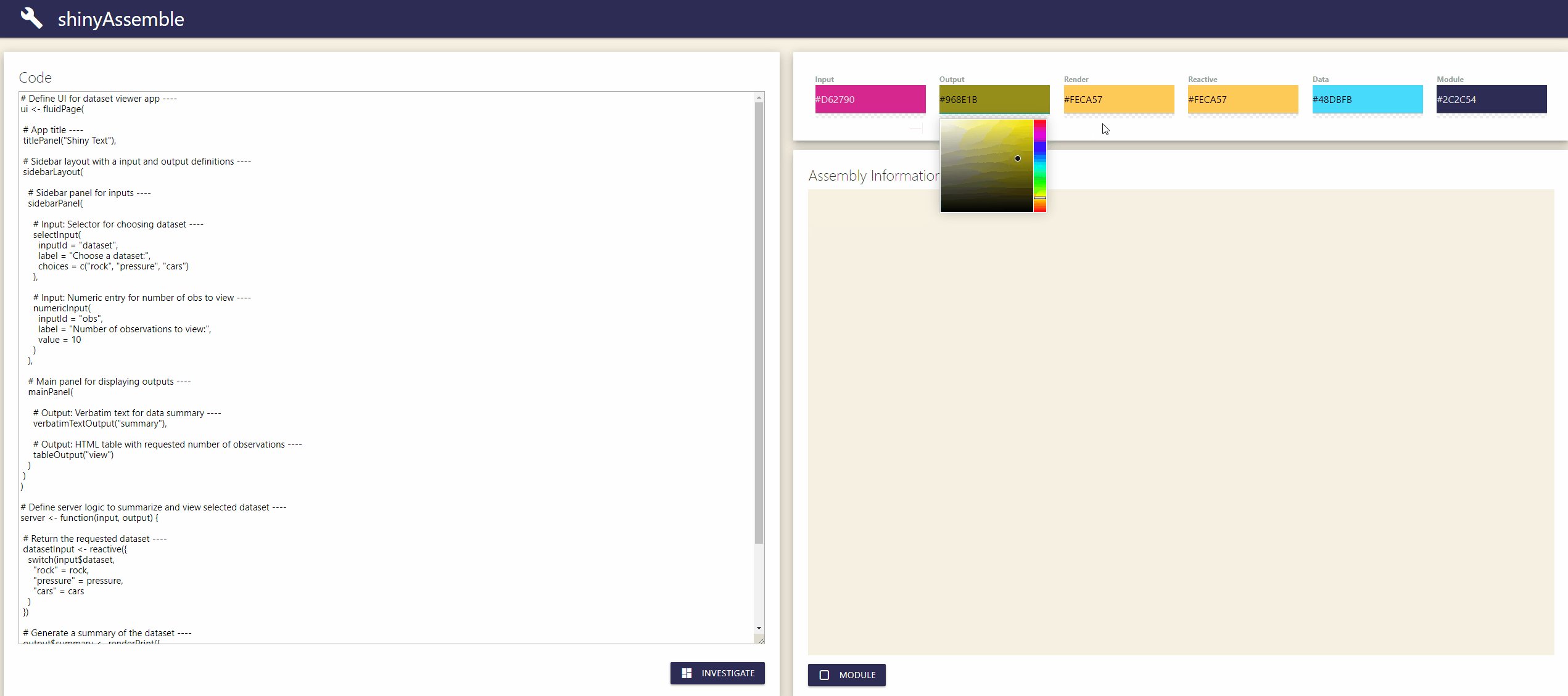
2. color area
This colourpicker is used to customize network color.
3. assemble area
Final result will show in here. shiny will return graph into cytoscape canvas, which gives a number of interaction features like move, pan, zoom, hover, select.
One more, as I mentioned before, to generate module, user should use module button.
Note
if you want to improve or join shinyAssemble.
- Don't hesitate.
- I won't hurt you.
- Welcome.
- Let me know
I should have to use good naming rule.
Category: Other
Keywords: Module visualization, Cytoscape.js, Network visualization, Graph visualization, Parser
Shiny app: https://jhkim.shinyapps.io/shinyAssemble/
Repo: GitHub - jhk0530/shinyAssemble: Visualize shiny applications structure
RStudio Cloud: Posit Cloud
Thumbnail:
Full image: