I have a UI file that looks as such:
library(dplyr)
library(tidyr)
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
library(shinythemes)
library(shinyjs)
library(flexdashboard)
library(DT)
ui <- dashboardPage(
dashboardHeader(
title = "Sales and Leads"),
#sidebar content
dashboardSidebar(
sidebarMenu(
menuItem("Breakdown by Day", tabName = "overview", icon = icon("dashboard")),
menuItem("Breakdown by Month", tabName = "borders", icon = icon("th")),
menuItem("Breakdown by Year", tabName = "sectors", icon = icon("th"))
)
),
#body content
dashboardBody(
tags$head(tags$style(HTML('
.content-wrapper, .main-body {
font-weight: normal;
font-size: 18px;
} '))),
tabItems(
#first tab content
tabItem(tabName = "overview",
fluidRow(
infoBoxOutput("DialsYesterday"),
infoBoxOutput("SalesYesterday"),
infoBoxOutput("LeadsYesterday")
)
),
#second tab content
tabItem(tabName = "borders",
fluidRow(
infoBoxOutput("DialsMonth"),
infoBoxOutput("SalesMonth"),
infoBoxOutput("LeadsMonth"))
),
#third tab content
tabItem(tabName = "sectors",
fluidRow(
infoBoxOutput("DialsYear"),
infoBoxOutput("SalesYear"),
infoBoxOutput("LeadsYear"),
fluidRow(
infoBoxOutput("DialsAll"),
infoBoxOutput("SalesAll"),
infoBoxOutput("LeadsAll"))
)
)
)
)
)
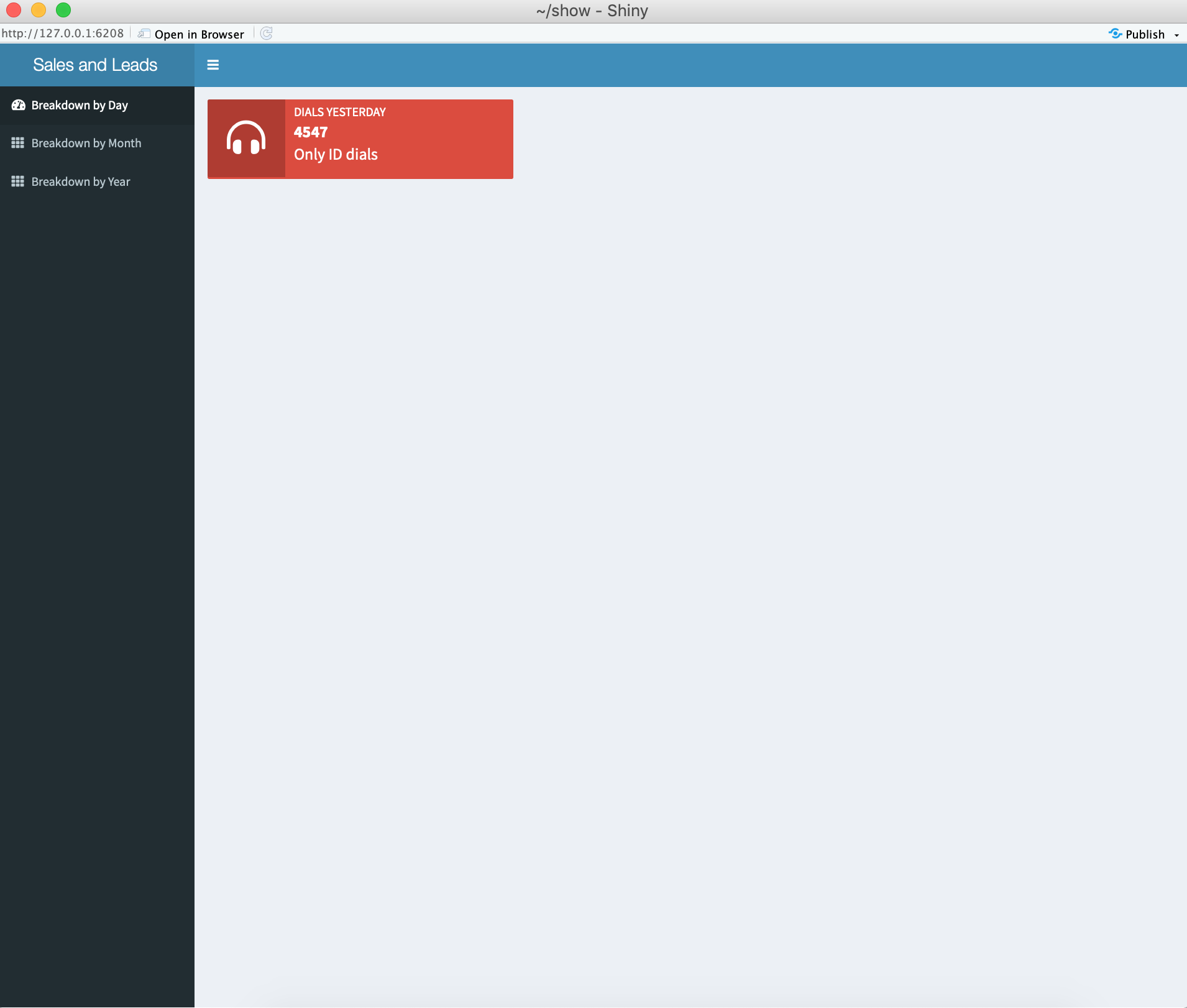
When I run the code though, all that appears is the very first input box ("DialsYesterday").
All the other inputs I have don't appear. When you click on the other tabs, it's just a blank. I must be doing something wrong, but not sure what. I don't get any error messages, so it's not a server side issue. I just think I have the order operations wrong with how it's built.