I wish to place the static information about a specific tree directly below the "Select a Tree" dropdown.
The static info (address, lat/long...) is created using DT::renderDataTable
How can I get it to appear below the dropdown.
Taking a step back. Is there a better way with Shiny to display static text info that will have the same look as shiny widgets. It would be ideal if there was something that had the some look as the shiny dropdown (white with thick grey line on top and thin grey line all around) and aligned with it perfectly. Just wondering.
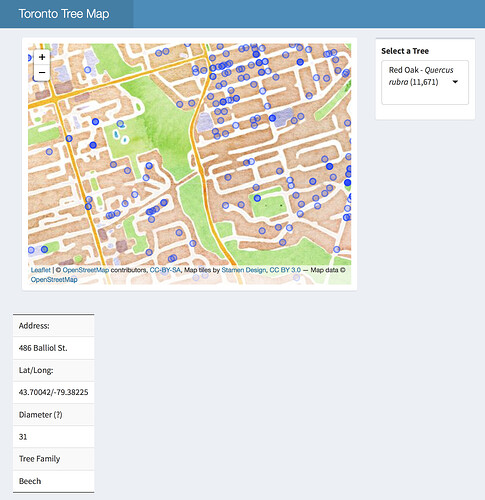
Here is a RStudio Viewer screenshot and the ui.r code.
# Scrollable dropdown with 246 tree names
library(shiny)
library(shinydashboard)
library(leaflet)
header <- dashboardHeader(title = "Toronto Tree Map")
body <- dashboardBody(
fluidPage(
column(width = 9,
box(width = NULL, solidHeader = TRUE,
leafletOutput("torontoMap", height = 400)
)
),
column(width = 3,
box(width = NULL,
selectizeInput(inputId = "tree", label = "Select a Tree", choices = NULL)
)
),
# verbatimTextOutput("address")
div(DT::dataTableOutput("address"), style = "font-size: 100%; width: 15%")
)
)
dashboardPage(
header,
dashboardSidebar(disable = TRUE),
body
)