Hello R Studio Community,
I've been developing an app in Shiny and it's be great. I have one simple question.
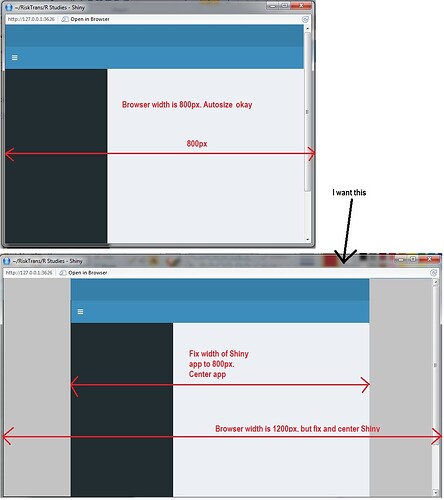
As different browsers have different widths, is there a way to set the rule on resizing the Shiny dashboard based on the following:
- If browser width is more than x, limit to width to x and center the entire dashboard
- If browser width is less than x, follow default autosizing
- Not essential. But how do I set the blank space color to the left and right of the dashboard
The motivation is that I need a fixed width so that some pictures are scaled correctly. I hope my request can be done through some div tag on the dashboardPage.
Cheers,
Donny
1 Like
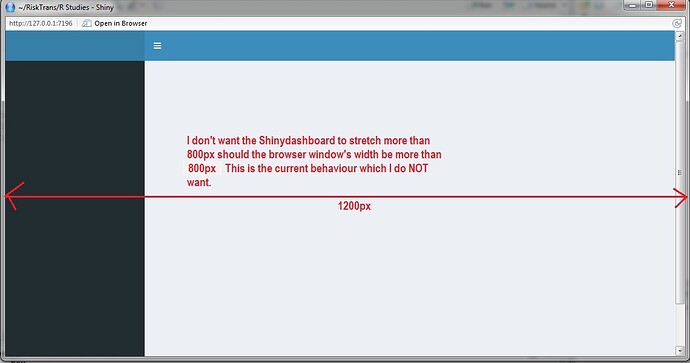
This is the current behavior that I wish to avoid.
This is just my opinion, but wouldn't it be better to set a fixed width for the image itself rather then your entire dashboard? If you place your image inside of its own div tag then you can assign that div a fixed width and the image will not resize when the browser is resized
One method is to wrap the entire dashboard in a div and then use css media queries to address items 1-3. In this example, I'm creating a div and assigning the class 'container' to it.
-
Set default sizing: .container{width: 100%; padding: 0; margin 0 auto;} (this removes extra white space on the left and right side and allows the container to expand the full width of the page)
-
Using media queries, set the width of the container to 800px when the width of the screen is at least 800px: @media screen and (min-width: 800px){.container{width: 800px;}}
-
Change background color: html,body{background-color: white;} or any other color (e.g., green, #2D7DDD)
Here's the full code
library(shiny)
library(shinydashboard)
## build dashboard as written at https://rstudio.github.io/shinydashboard/structure.html
## ui.R ##
sidebar <- dashboardSidebar(
sidebarMenu(
menuItem("Dashboard", tabName = "dashboard", icon = icon("dashboard")),
menuItem("Widgets", icon = icon("th"), tabName = "widgets",
badgeLabel = "new", badgeColor = "green")
)
)
body <- dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
h2("Dashboard tab content")
),
tabItem(tabName = "widgets",
h2("Widgets tab content")
)
)
)
ui <- tagList(
tags$style("html,body{background-color: white;}
.container{
width: 100%;
margin: 0 auto;
padding: 0;
}
#myimg{
width:30%;
}
@media screen and (min-width: 800px){
.container{
width: 800px;
}
}"),
tags$div(class="container",
dashboardPage(
dashboardHeader(title = "Simple tabs"),
sidebar,
body
)
)
)
server <- shinyServer(function(input,output){})
shinyApp(ui, server)
Hope that helps. Good luck!
EDIT: Missed a few brackets in the explanation.