massa
December 9, 2023, 5:13pm
1
Hi there,
app_ui = (#ffffff ",
))
def server(input, output, session):
app = App(app_ui, server)`
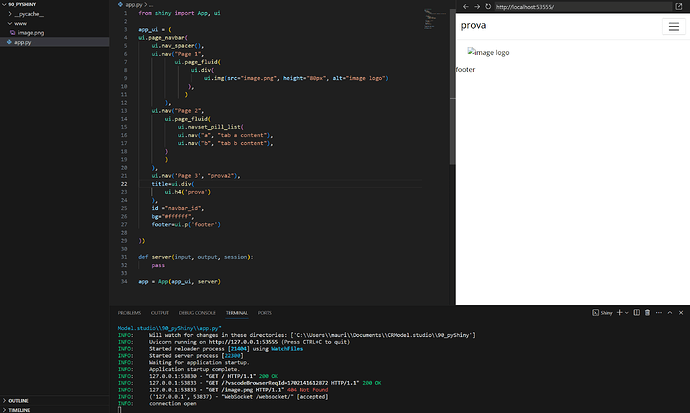
However, the image is not found and not displayed (not even in the browser) as you can see from the attached screenshot. What am I missing? I tried in two different computers with Windows 11 installed if this might be relevant.
vedoa
December 10, 2023, 3:57pm
2
Hi,Static Content Shiny for Python will give you the answer.
So full working code according to the link:
from pathlib import Path
from shiny import App, ui
app_ui = (
ui.page_navbar(
ui.nav_spacer(),
ui.nav("Page 1",
ui.page_fluid(
ui.div(
ui.img(src="image.png", height="80px", alt="image logo")
),
)
),
ui.nav("Page 2",
ui.page_fluid(
ui.navset_pill_list(
ui.nav("a", "tab a content"),
ui.nav("b", "tab b content"),
)
)
),
ui.nav('Page 3', "prova2"),
title=ui.div(
ui.h4('prova')
),
id ="navbar_id",
bg="#ffffff",
footer=ui.p('footer')
))
def server(input, output, session):
pass
www_dir = Path(__file__).parent / "www"
app = App(app_ui, server, static_assets=www_dir)
1 Like
system
December 17, 2023, 3:57pm
3
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.