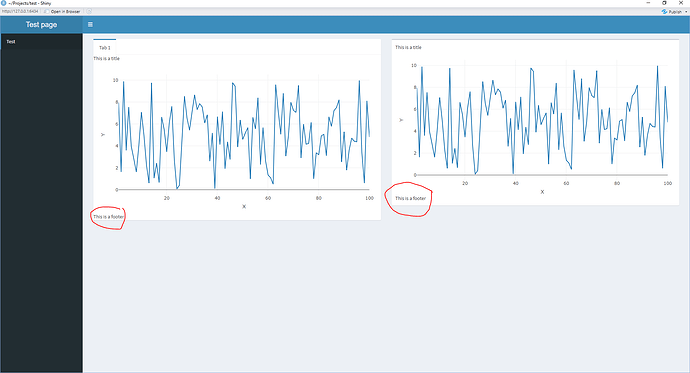
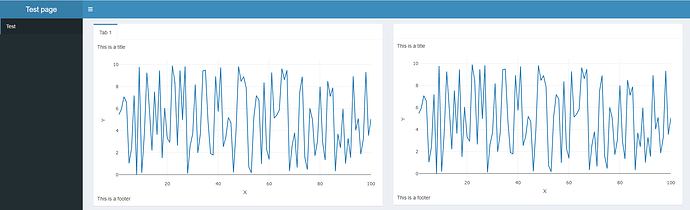
In my dashboard I am using some tabBox elements, and in them I have footers. The footer is too close to the edge of the tabBox:
I don't have this issue in a regular box element since the footer is inside a column inside a fluidRow inside a box whereas in a tabBox, the footer is an argument that can be passed to the tabBox.
Reprex:
library(shiny)
library(shinydashboard)
library(plotly)
data <- data.frame("X" = c(1:100), "Y" = runif(100, 0, 10))
ui <- dashboardPage(
dashboardHeader(title = "Test page"),
dashboardSidebar(sidebarMenu(menuItem("Test", tabName = "tab_test"))),
dashboardBody(
tabItems(
tabItem(
tabName = "tab_test",
tabBox(
header = fluidRow(column(width = 12, "This is a title")),
tabPanel("Tab 1", plotlyOutput('Plot1')),
footer = fluidRow(column(width = 12, "This is a footer"))
),
box(
fluidRow(column(width = 12, "This is a title")),
tabPanel("Tab 1", plotlyOutput('Plot2')),
fluidRow(column(width = 12, "This is a footer"))
)
)
)
)
)
server <- function(input, output, session) {
output$Plot1 <- renderPlotly({
p <- plot_ly(data, x = ~X, y = ~Y, type = "scatter", mode = "lines")
})
output$Plot2 <- renderPlotly({
p <- plot_ly(data, x = ~X, y = ~Y, type = "scatter", mode = "lines")
})
}
shinyApp(ui, server)
How can I increase border between the footer and the edge of the tabBox so that it looks like the footer in the box?