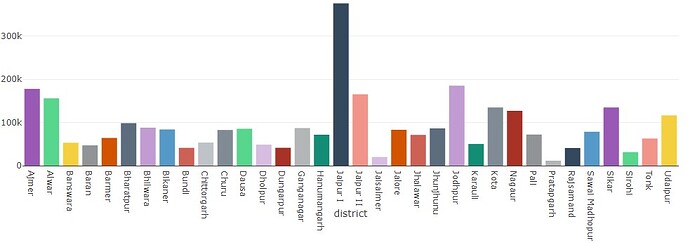
the chart that I have created...
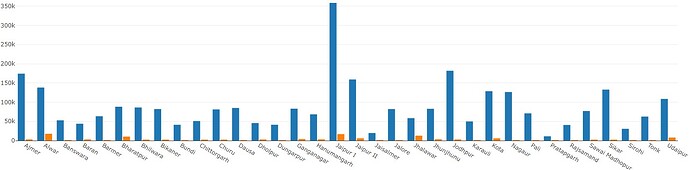
what I want to do is rendering the below chart on click of the above chart ...and this is grouped bar chart with different values
CODE FOR SECOND GROUPED CHART
but I also want to pass the key to get the data for a specific bar in the chart,
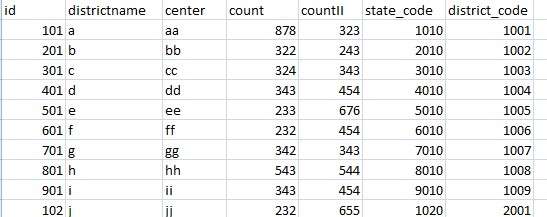
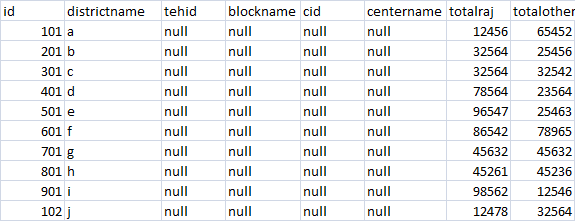
let's say that the id of each district is different for ex... 10,11,12,13 and so on for 34 districts and I want to fetch the specific data values from the stored procedure of ms SQL server as per id of district to render the chart for specific or the bar that the user clicked on
and on the second (prob2)chart which is grouped chart I wanna do the same but when I click on one part of same grouped chart data must be different and for another half of that data must be different as per requirements
how to create the coupled event chart for this problem
dummy code...
output$plott2 <- renderPlotly({
dn=odbcDriverConnect('Driver={SQL Server};Server=;Database=;Uid=;Pwd=')
qr=paste("exec databsename[stored_procedure_name],parameters)
q
d<- sqlQuery(dn,q)
d <- data.frame(d)
d
closeAllConnections()
t=rowSums(cbind(d$count,d$countII), na.rm=TRUE)
layout <- list(
font = list(size = 12),
title = "",
xaxis = list(title = "),
yaxis = list(title = " ")
)
p <- plot_ly(d, colors = COL, marker = list(color = COL))
p <- add_trace(p, x = d$districtname, y =~t,name = "",type = 'bar' )
p <- layout(p, font = layout$font, title = layout$title, xaxis = layout$xaxis, yaxis = layout$yaxis)
})
CODE FOR SECOND GROUPED CHART
output$plott2 <- renderPlotly({
dn=odbcDriverConnect('Driver={SQL Server};Server=;Database=;Uid=;Pwd=')
q=paste("exec databasename [stored_pro],parameters")
q
d <- sqlQuery(dn,q)
d <- data.frame(d)
d
closeAllConnections()
data <- data.frame(d$DistrictName, d$count, d$countII)
p <- plot_ly(data, x = d$DistrictName, y = d$count, type = 'bar', name = '') %>%
add_trace(y = d$countII, name = '') %>%
layout(yaxis = list(title = ''), barmode = 'group',bargroupgap="0.1")
})