shinyapps.io example: https://haozhu233.shinyapps.io/shinyMRI-contest/
rstudio cloud project: Posit Cloud
(I’m running out of hours for my shinyapps.io. In you can’t open the app above, check out this one below on our connect server)
self-hosted version (somehow our server has some issues to close graphical devices. If you run into an error, refresh the page will likely solve the issue).


About
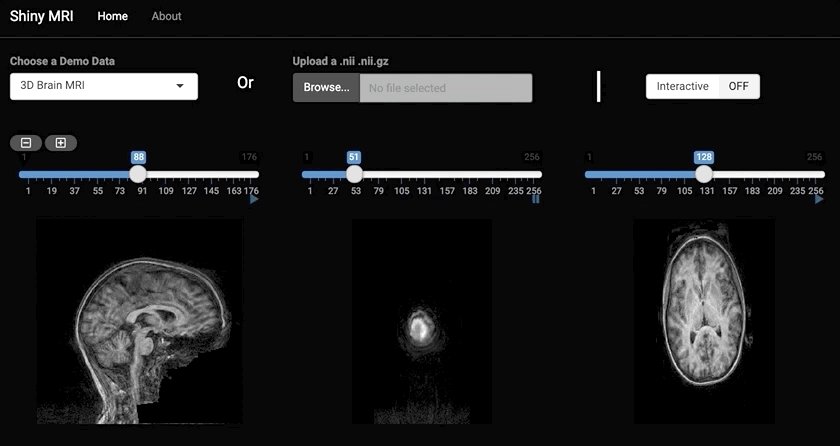
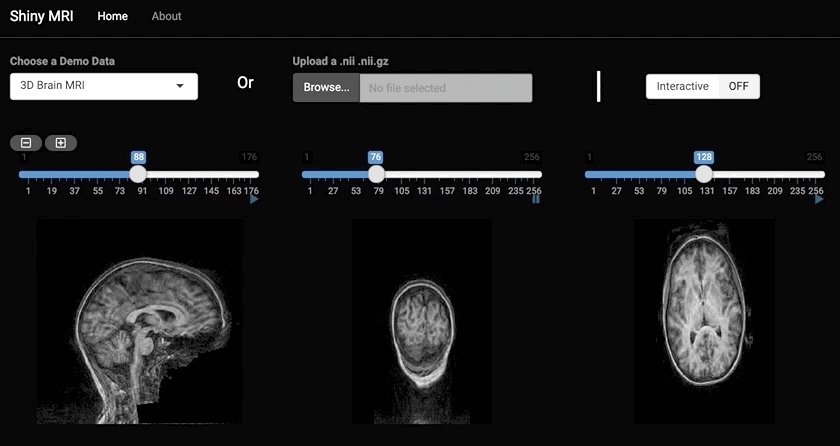
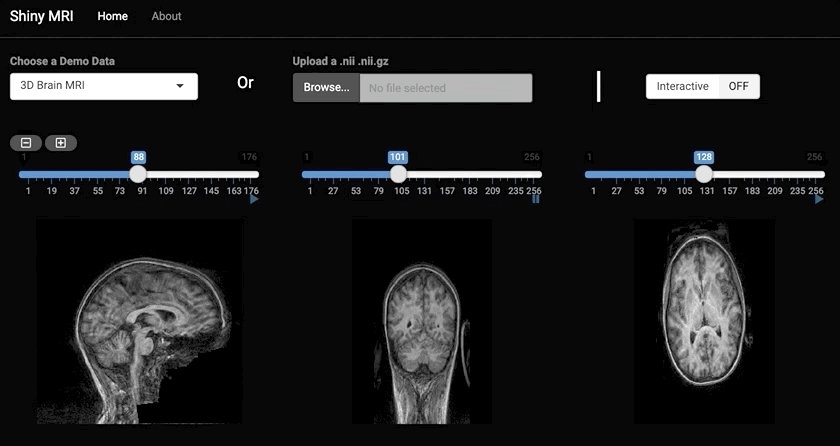
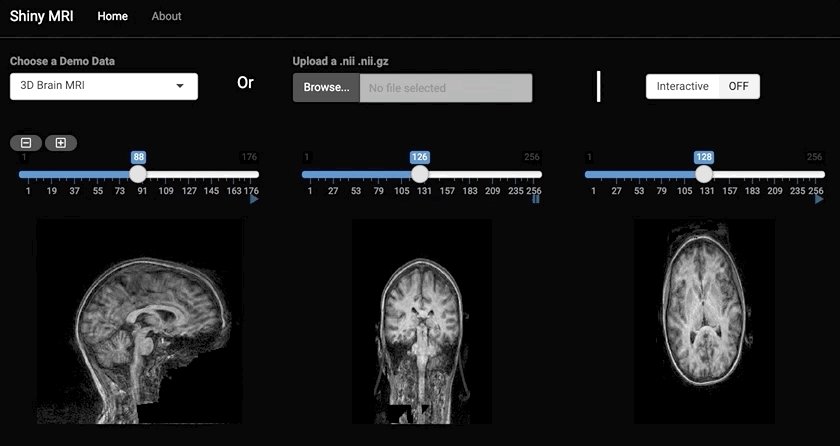
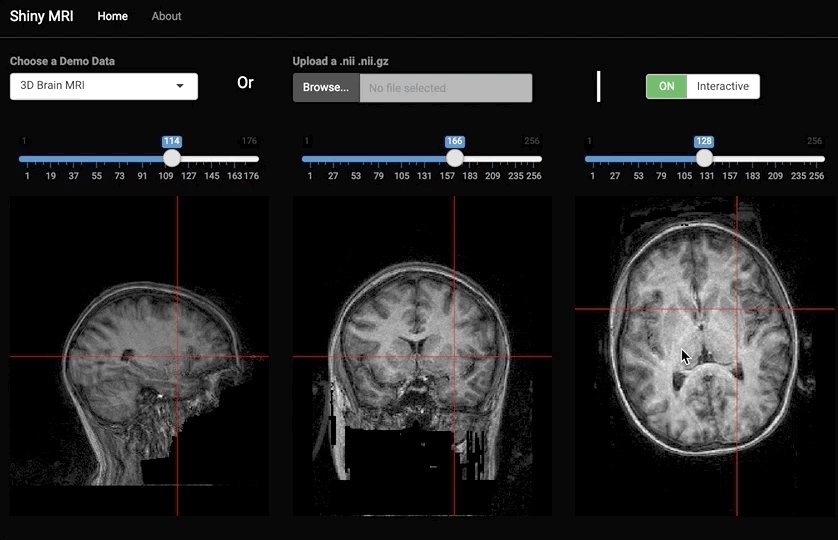
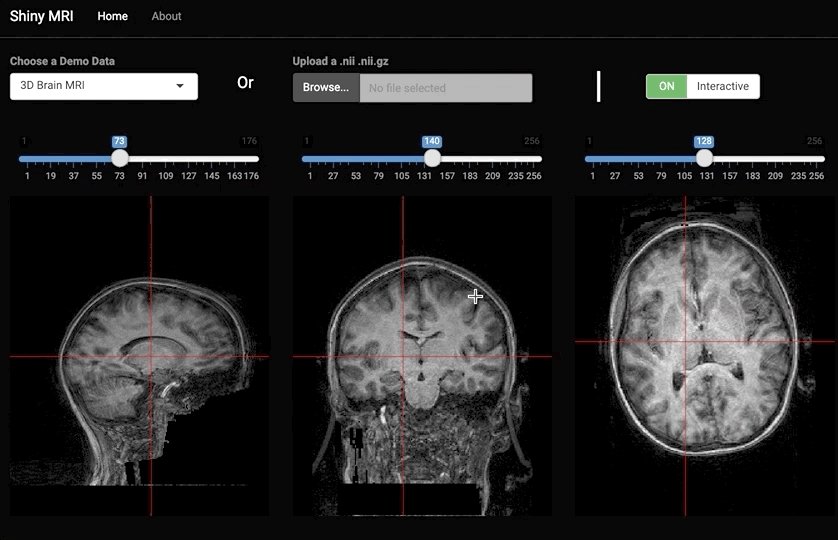
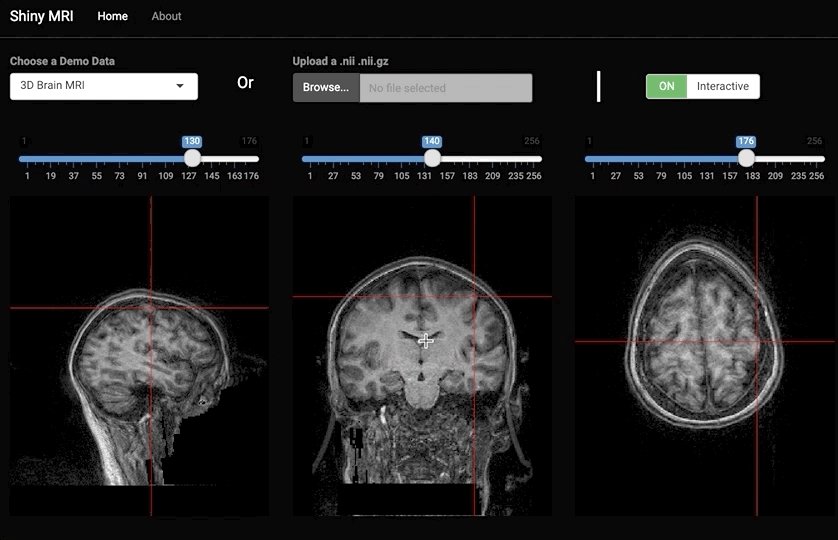
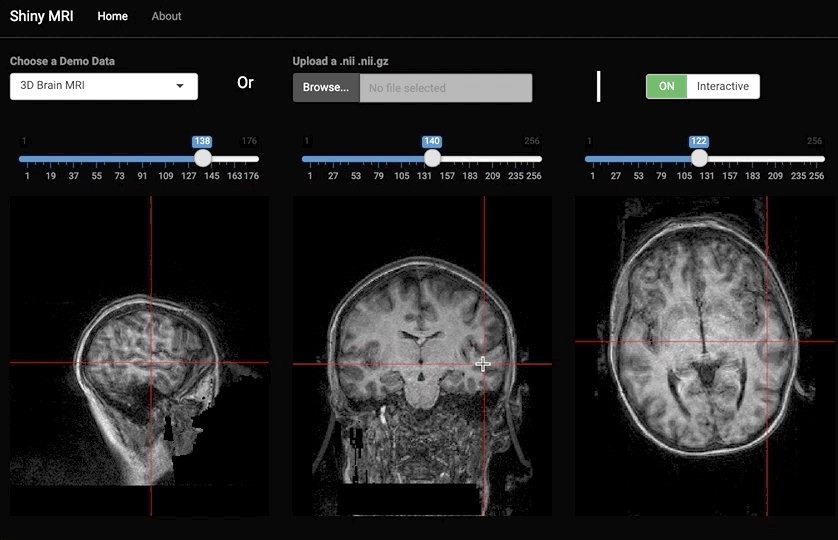
This app demonstrates using R shiny to dynamically visualize 3D/4D medical imaging data in the conventional way. It offers a basic yet useful tool for researchers and clinicians to quickly check MRI data inside a browser. More importantly, the mechanism we used here can be used to visualize any 3D voxel data. Here we are using MRI images as an example because this is a well-known format for the public and it's fun to play with.
This app provides two modes to visualize the data. In the first mode, you can play the images like a movie. We call it "animation" mode. Behind the scene, the images are rendered into pngs under a different environment (See lazyr.R). Therefore, we can enjoy the ultimate streaming speed provided by renderImage while the main Shiny thread won't get blocked when generating those plots. This is different from the strategy of promises as promises is good for "a few operations that take a long time" while we have "lots of little operations that a bit slow".
In the second mode, you can play with the app interactively by clicking a point on any of the three plots. This 3D position will then be mapped to the other two plots and show you the cross-sectional picture of that point in the 3D space (indicated by the crosshair). In our field, clinicians uses this to diagnostic cerebrovascular diseases or other things like white matter disease.
If you check the source code of app.R, you will see the app itself is very small. The truth is that this time we also wraped up the two modes I just described as shiny modules. In the near future, we will release this two modules as a separate R package so people can use them more easily.
Authors:
- Hao Zhu
- Nischal Mahaveer Chand
- Thomas Travison