Hello Shiny People,
I present here my first contribution to the shiny contest!
Access:
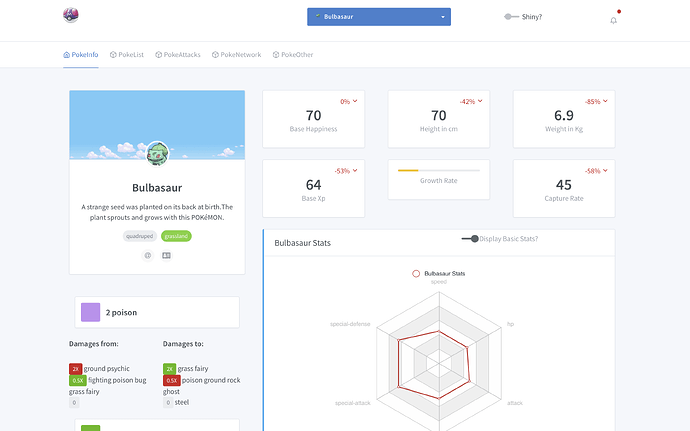
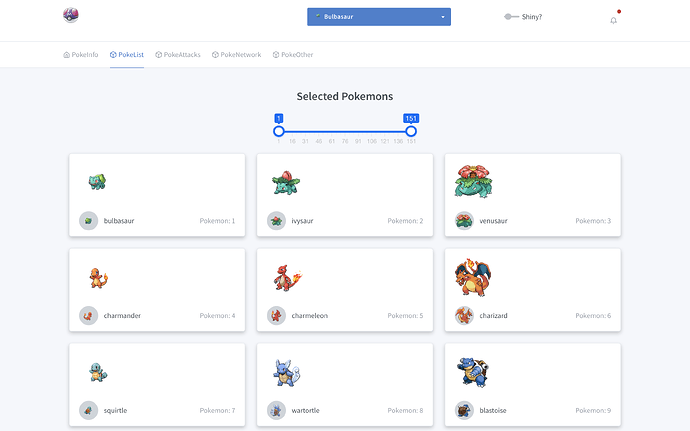
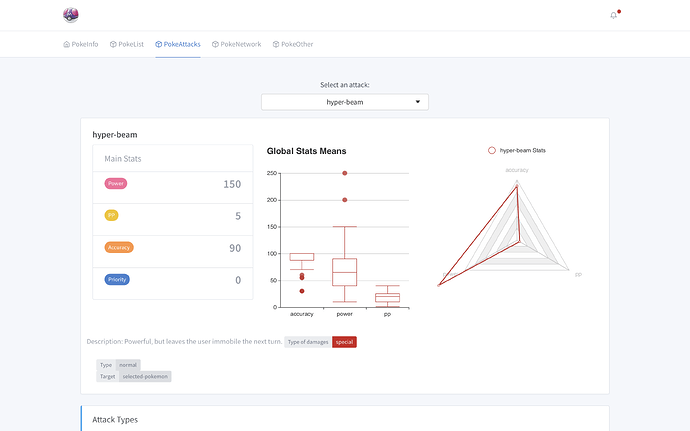
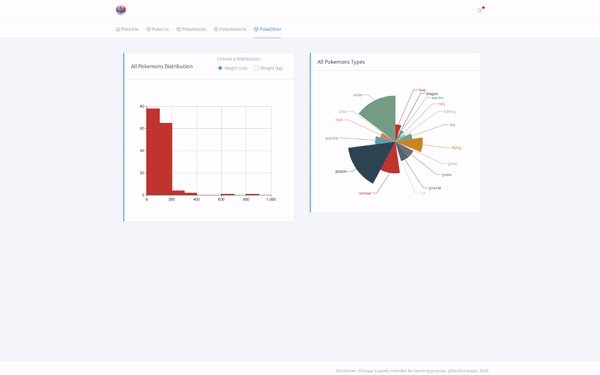
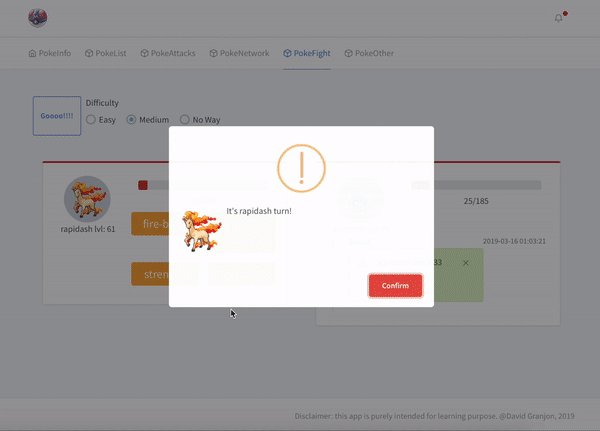
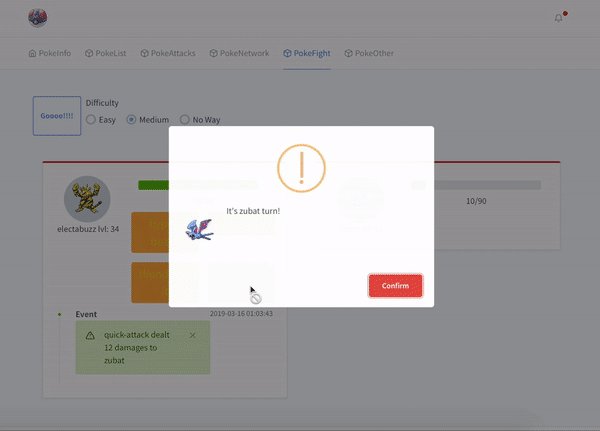
App overview

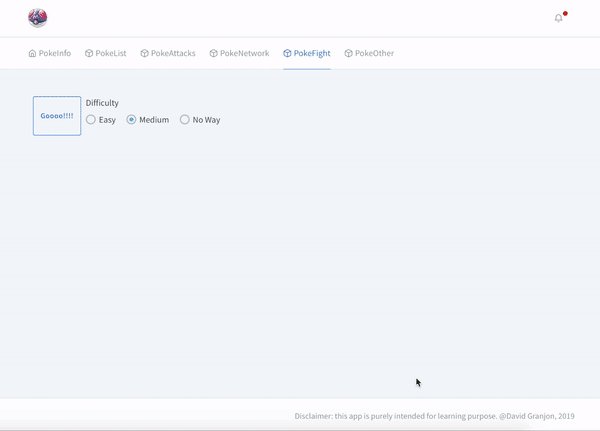
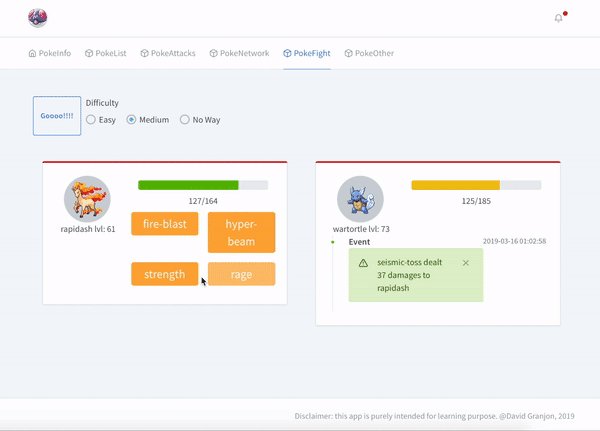
Fighting Engine

This is an experimental feature. See github branch for more informations.
Purpose of this App:
This app was designed for two reasons:
- propose something original for the upcoming shiny contest event
- serve as a gallery for the RinteRface tablerDash
dashboard template
Original Data
The original data are taken from the amazing pokeApi. However, I did not use any GET request. Instead, I built my own data from what I found relevant in the API since I chose to deal only with the first 151 pokemons (I played with them as a child). Such a restriction was actually not as straightforward as it seems to handle, since each element needs to belong to the first pokemon generation (while the API provides unfiltered data). There are features that exist now but not in the first European games (namely red and blue):
- eggs
- special objects
- day/night cycle
- mega evolutions
- ...
App skeleton
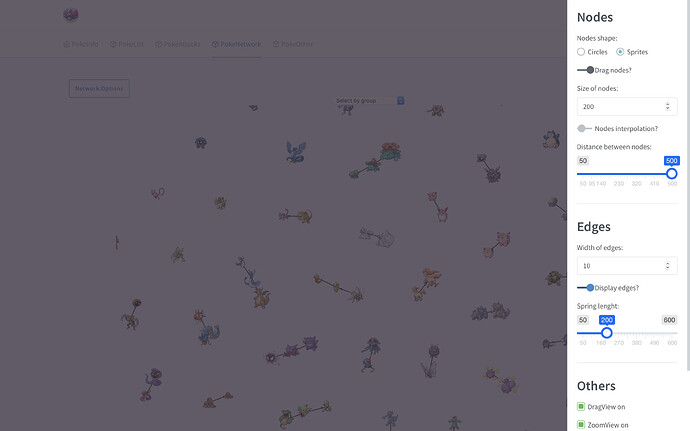
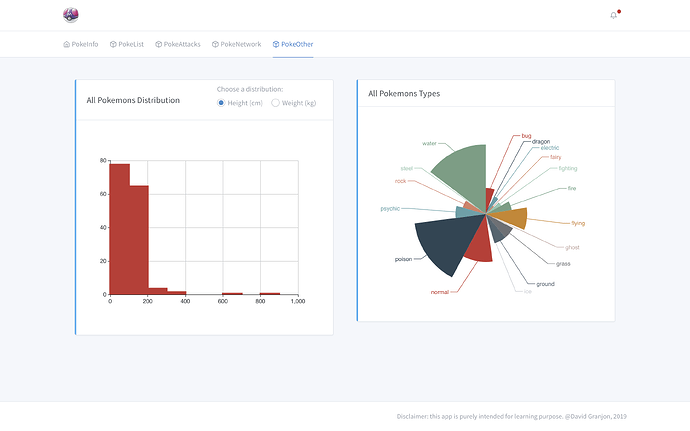
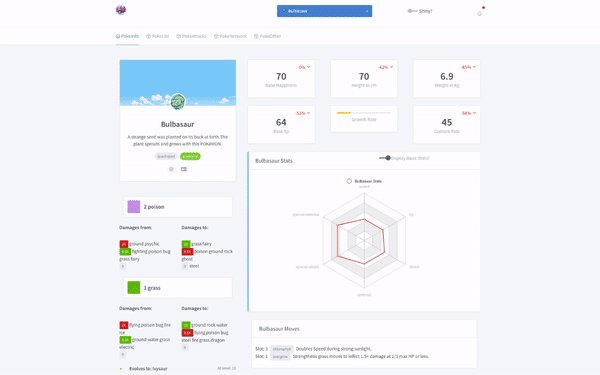
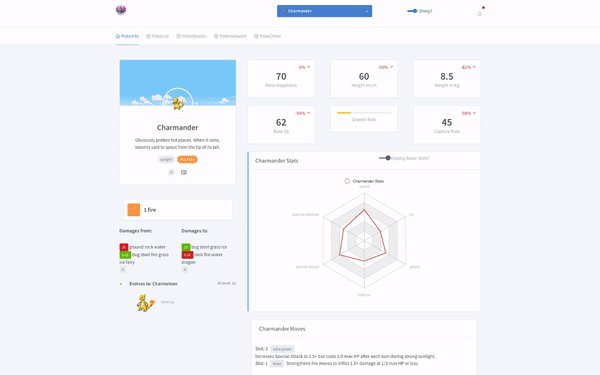
This app is packaged into 11 shiny modules that tightly interact together to pass useful informations,
such as the currently selected pokemon. All outputs are mainly generated with the excellents echarts4r and visNetwork.
Interface
I chose not to use Vanilla shiny or shiny dashboard. Therefore, this app is built on top of the brand new Bootstrap 4 tablerDash template. Furthermore, it includes the new pushbar.js library implementation by John Coene. Combined together, this allows to develop clean templates, especially for mobile devices. The tablerDash package was submitted on CRAN and is currently pending for review.
tablerDash is part of a bigger project called RinteRface