I am working on creating a shiny dashboard using Golem and Brochure. This question has to do more with replacing the Bootstrap version that shiny uses with Bootstrap 5.1.3 specifically. In my app_ui.R file I have it creating links to the CSS and JS locations for Bootstrap 5.1.3:
#' Add external Resources to the Application
#'
#' This function is internally used to add external
#' resources inside the Shiny application.
#'
#' @import shiny
#' @importFrom golem add_resource_path activate_js favicon bundle_resources
#' @noRd
golem_add_external_resources <- function() {
add_resource_path(
"www",
app_sys("app/www")
)
tags$head(
favicon(),
# Link to Font Awesome
tags$link(rel="stylesheet", href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"),
# Link to Bootstrap 5.1.3
tags$link(href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css", rel="stylesheet", integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3", crossorigin="anonymous"),
tags$script(src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js", integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p", crossorigin="anonymous"),
# Links to Google Fonts
tags$link(rel="preconnect", href="https://fonts.googleapis.com"),
tags$link(rel="preconnect", href="https://fonts.gstatic.com"),
tags$link(rel="stylesheet", href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100;400;600;900&family=Ubuntu&display=swap"),
# Links to local resources
bundle_resources(
path = app_sys("app/www"),
app_title = "HealthEquityDashboard"
)
)
}
Here is the run_app.R file where I define the rules for the bootstrap pages:
#' Run the Shiny Application
#'
#' @param ... arguments to pass to golem_opts.
#' See `?golem::get_golem_options` for more details.
#' @inheritParams shiny::shinyApp
#'
#' @export
#' @importFrom shiny shinyApp
#' @importFrom golem with_golem_options
run_app <- function(
onStart = NULL,
options = list(),
enableBookmarking = NULL,
...
) {
with_golem_options(
app = brochure::brochureApp(
# Putting the resources here
golem_add_external_resources(),
# Put all the different brochure pages here
home(),
# To create a new page, use this line and paste the created function above
# golem::add_module(name = "test", module_template = brochure::new_page)
onStart = onStart,
options = options,
enableBookmarking = enableBookmarking,
content_404 = "Not Found",
# change the base path depending on context:
basepath = getOption("baseurl"),
req_handlers = list(),
res_handlers = list(),
wrapped = shiny::bootstrapPage
),
golem_opts = list(...)
)
}
The code for the home page(it's pretty much pure HTML):
#' home UI Function
#'
#' @description A shiny Module.
#'
#' @param id,input,output,session Internal parameters for {shiny}.
#'
#' @noRd
#'
#' @importFrom shiny NS tagList
mod_home_ui <- function(id) {
ns <- NS(id)
tagList(
shiny::includeHTML("inst/app/www/header.html"),
shiny::includeHTML("inst/app/www/home.html")
)
}
#' home Server Functions
#'
#' @noRd
mod_home_server <- function(id) {
moduleServer(id, function(input, output, session) {
ns <- session$ns
})
}
#' Page Functions
#'
#' @noRd
#' @importFrom brochure page
home <- function(id = "home", href = "/") {
page(
href = href,
ui = mod_home_ui(id = id),
server = function(input, output, session) {
mod_home_server(id = id)
}
)
}
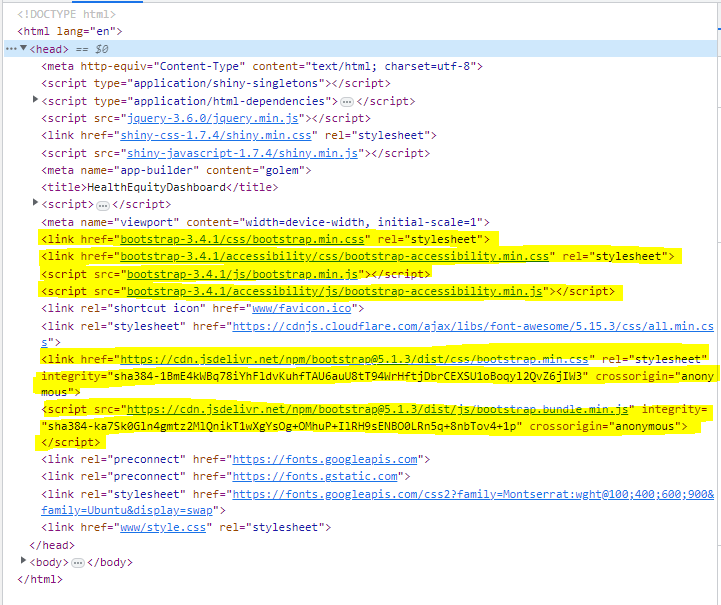
However, this does not remove the reference to Bootstrap 3.4.1 that shiny has baked in(Highlighted):
This is causing some conflicting styling issues on my dashboard. How can I remove/replace the built-in Bootstrap 3.4.1 with Bootstrap 5.1.3?
I have tried using bslib::bs_theme(version = 5) in both tagList() and tags$div() on my home page. These cause even weirder issues.
PS: It's a very large project, so I have tried to include as much code as possible to hopefully demonstrate the issue, but I can't include everything.