Shiny App JSON Creator
Authors: Lucie Camanez
Abstract: Shiny App JSON Creator
This Shiny App allows non-programmers to easily create a Shiny application by generating a JSON file that describes the app's structure. Users can build menus, tabs, and content (such as tables, graphs, images, and videos) without writing any R code.
Key Features
Simple App Creation: Define app components through an intuitive interface and generate the corresponding JSON.
Authentication: Enable authentication to provide different versions of the app or restrict access to specific modules.
Modular Design: Add or remove modules (like data tables, graphs, or variable crossings) to customize the app's functionality and layout.
This app is for anyone who wants to build a Shiny app quickly and without coding experience.
This is an initial version of the application, which will be enhanced in the future to include additional features, particularly for various types of boxes and other advanced functionalities
Full Description: # Shiny App JSON Creator
This Shiny App allows users to generate a JSON file that describes an entire Shiny application. It is designed for non-programmers who want to create a Shiny app without needing to write R code. By simply filling out form fields and selecting options, users can build a full Shiny app structure, complete with authentication, different modules, and flexible layout options.
Key Features
- Create an App with JSON
The app lets you create a JSON file that defines the structure and components of a Shiny app. This JSON file can then be used to generate a Shiny app. Users can define menus, tabs, and content such as tables, graphs, videos, and images, all through an easy-to-use interface.
- Authentication
Authentication can be enabled for the generated Shiny app. This allows the app to provide access to different versions or entirely different apps, depending on the user's credentials. Each version can utilize different modules and offer varying functionalities, enabling personalized user experiences.
- Modularization
The app takes advantage of a modular approach, meaning that functionalities are organized into modules. This makes it easy to add new features to the app, and users can choose to include or exclude specific modules in their generated app. The modular system also allows for the flexible arrangement of components, so users can organize their app layout however they wish.
How to Use
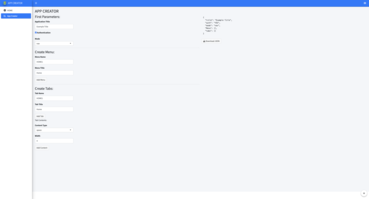
Fill in App Parameters:
Set the application title, choose whether authentication is required, and select the mode (navigation or dashboard).
Create Menus and Tabs:
Define menus and tabs for your app. Each menu can hold one or more tabs, and each tab can contain various types of content.
Add Content:
Select from a variety of content types, such as data tables, frequency graphs, images, and videos. You can also add custom modules for variable crossings (e.g., CrossVarUITable, CrossVarUIGraph) to include more advanced functionality.
Generate JSON:
Once the app is fully configured, a JSON file is generated that contains all the information needed to describe the Shiny app structure. This JSON can be downloaded and used to create the actual Shiny app in R.
Benefits
Non-Coders Friendly: This app is aimed at users who do not have experience with R programming but still wish to design a functional and customized Shiny application.
Dynamic and Scalable: The modular nature of the app means that new features can easily be added over time, and users can decide which modules to include in their specific app.
Flexible Layouts: The app's design makes it possible to organize the app's structure as desired, giving users full control over the layout and functionality.
Example Use Cases
Data Dashboards: Quickly create dashboards to visualize data without needing to write R code.
Personalized User Experience: Use authentication to provide different users with different versions of the app based on their access level.
Custom Modules: Modularization makes it easy to integrate custom content and functionalities, such as custom tables or graphs for specific data.
Getting Started
To get started, download the app and run it in a Shiny environment. Follow the UI to set up the parameters of your app, then generate the JSON file which will describe your app's structure.
Lucie Camanez (Lucie Camanez - GIDE | LinkedIn)
Shiny app: https://truecactus.shinyapps.io/shiny-app-json-creator/
Repo: GitHub - TrueCactus/Shiny-App-JSON-Creator: Shiny App creation using JSON description
Thumbnail:

Full image: