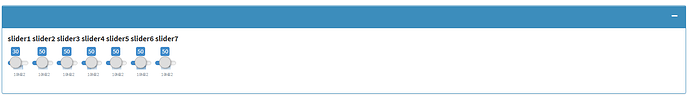
It works, but the display in library(shinydashboard)'s dashboardBody looks funny. I tried many approaches but none of them work well. If you may have any recommendations?
sliders <- tagList(
div(
style = "display: inline-block",
sliderInput("id1", "slider1", min = 10, max = 100, value = 30, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id2", "slider2", min = 10, max = 100, value = 50, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id3", "slider3", min = 10, max = 100, value = 50, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id4", "slider4", min = 10, max = 100, value = 50, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id5", "slider5", min = 10, max = 100, value = 50, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id6", "slider6", min = 10, max = 100, value = 50, width = "90%")
),
div(
style = "display: inline-block",
sliderInput("id7", "slider7", min = 10, max = 100, value = 50, width = "90%")
)
)
Then, in the dashboardBody().
tabItem(tabName = "tab2",
h2("Dashboard"),
br(),
tabBox(title = "Measures",
tabPanel(title = "KPI",
fluidRow(column(width = 12,
box(title = "Choose the following parameters",
status = "primary",
solidHeader = T,
sliders,
width = "80%",
collapsed = TRUE,
collapsible = TRUE
)
)
)
),
width = "100%"
)
)