I'm trying to create an R markdown document which contains an embedded shiny app.
I have a function which creates the ui and server pieces of the app, and I can then embed it in the document using:
## {r shinyapp, fig.height=8, out.height=8}
gadget <- MakeCompensatoryGadget(partial3)
shinyApp(gadget$ui,gadget$server,options(height="2000px")
The app renders correctly, but is is placed inside of a scrolling frame. How can I adjust the size of that frame (so I can use the main scrolling of the page) rather than having the app scroll. (As it is, the user can't get the controls and the picture on the same frame, so it makes things more complex.
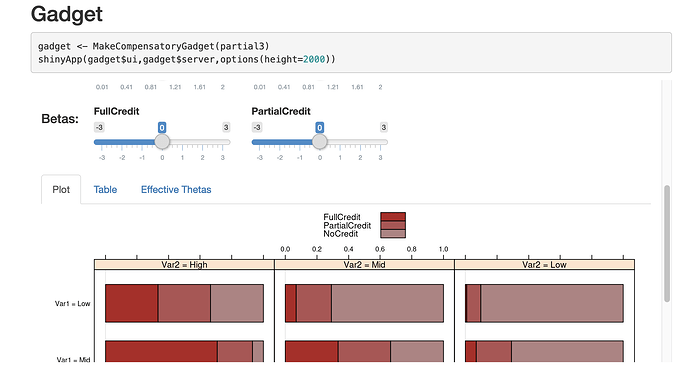
Here is what it looks like:
Here is what it looks like:
I've tried adding both options(height=XXX) to shinyApp and fig.height and out.height options to the chunk.
The example is running online on my server pluto.coe.fsu.edu at rdemos/Peanut/CompensatoryGadget.Rmd
The source code on the same server svn/common/rgroup-shiny/Peanut/CompensatoryGadget.Rmd
I'm wondering if the CSS chunk bellow would fix the height of your embedded gadget:
## Gadget
```{css, echo = FALSE}
iframe[Attributes Style] {height: 900px;}
```
```{r shinyapp, fig.height=8, out.height=8}
gadget <- MakeCompensatoryGadget(partial3)
shinyApp(gadget$ui,gadget$server,options(height=2000))
```
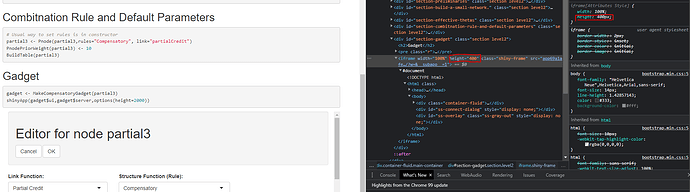
The logic behind: if you right-click an element on a web page and select Inspect Element you will be able to find the source of your problem:
You can even "temporarily" change the value of height to 900px in your browser (with double - click):
<iframe width="100%" height="900" ...
I think you are on to something.
When I inspect this in the browser, I get:
<iframe class="shiny-frame" src="appa779c439f855db7a5219032f26c3de35/?w=&__subapp__=1" width="100%" height="400">...</iframe>
If I change the 400 to 1000 I get what I'm looking for.
Not sure how to change the 400 to 1000 in my code. The particular solution you suggested didn't work.
That was enough of a hint to get a solution. Adding this before my code:
```{css, echo = FALSE}
.shiny-frame{height: 1000px;}
```
Seems to have done the trick.
It might be cleaner if there was a way to pass the height in either the options for the chunk or the shinyApp options, but at least I can build my widgets with instructions now.
2 Likes
cderv
April 7, 2022, 8:58am
5
Curious if you could try only the option height in the code chunk (and not fig.height or out.height thanks.
I am suprised that
shinyApp(gadget$ui,gadget$server,options(height=2000))
is not enough...
system
April 28, 2022, 8:59am
6
This topic was automatically closed 21 days after the last reply. New replies are no longer allowed.