Hi,
I would like to increase the size of code block (avoiding horizontal slider) but for only a particular slide (not for all of them) in Quarto presentation.
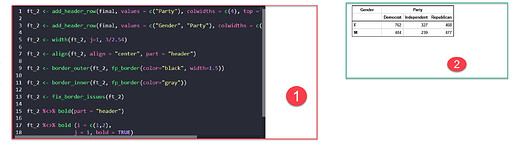
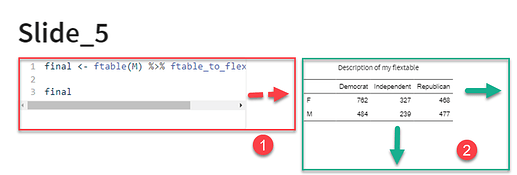
I want to increase width in order not to use horizontal slider, because I have got enough space to the right (1).
I want to scale up output as well, because it looks a bit tiny on my screen and I have got a place for it to the right side and downwards as well (2).
I have read this and other tutorials, but still need help with it:
https://stackoverflow.com/questions/73460033/how-to-change-code-block-height-and-width-in-quarto-presentation
In that SO reply the three colons structure is used. When do I place it ? Should I place it outside code chunk or inside it ? Before that particular slide that I am going to tweak or just right under the YAML header ?
I included reprex code below:
---
title: "Flex"
format:
revealjs:
slideNumber: true
self-contained: true
editor: visual
execute:
echo: true
include: true
output: true
---
##Slide_1
Reprex code below:
```{r}
#| label: my_chunk_1 - defining M.
#| output-location: column-fragment
library(flextable)
library(officer)
library(tidyverse)
M <- as.table(rbind(c(762, 327, 468), c(484, 239, 477)))
dimnames(M) <- list(
gender = c("F", "M"),
party = c("Democrat", "Independent", "Republican"))
M
##Slide_2
#| label: my_chunk_2 - showing M.
#| output-location: column-fragment
M <- as.data.frame(M)
M
##Slide_3
#| label: my_chunk_3 - uncounting M.
#| output-location: column-fragment
M <- M |> uncount(Freq)
M
##Slide_4
#| label: my_chunk_4 - defining f.
#| output-location: column-fragment
f <- ftable(M,
row.vars = "gender",
col.vars = c("party"))
ftable_to_flextable <- function( x ){
row.vars = attr( x, "row.vars" )
col.vars = attr( x, "col.vars" )
rows <- rev( expand.grid( rev(row.vars), stringsAsFactors = FALSE ) )
cols <- rev(expand.grid( rev(col.vars), stringsAsFactors = FALSE ))
xmat <- as.matrix(x)
cols$col_keys = dimnames(xmat)[[2]]
xdata <- cbind(
data.frame(rows, stringsAsFactors = FALSE),
data.frame(xmat, stringsAsFactors = FALSE)
)
names(xdata) <- c(names(row.vars), cols$col_keys)
ft <- flextable(xdata)
ft <- set_header_df(ft, cols)
ft <- theme_booktabs(ft)
ft <- merge_v(ft, j = names(row.vars))
ft
}
f
##Slide_5
#| label: my_chunk_5_ftable_to_flextable
#| tbl-cap: Description of my flextable
#| output-location: column-fragment
final <- ftable(M) %>% ftable_to_flextable()
final
Here above, my code output is placed to the right side in column layout, but in default option for Quarto when output is placed down below the code, there is no space between output and code and it looks a bit squashed. How to increase distance between code and output in such a case ?
Any help would be much appreciated. Thank you very much indeed in advance.