I'm working on an inhouse custom RMarkdown output type at the moment.
Within this output, there's quite a lot of javascript, including some script which includes <html>, <head> and <body> tags.
For example:
text = doctypeParsed + '<html' + lang + '>\n<head>\n' + title + charset + metadata + '</head>\n<body>\n' + text.trim() + '\n</body>\n</html>';
text = globals.converter._dispatch('completeHTMLDocument.after', text, options, globals);
return text;
});
I think this particular example is some code we've imported from showdown/src/subParsers/makehtml/completeHTMLDocument.js at a9f38b6f057284460d6447371f3dc5dea999c0a6 · showdownjs/showdown · GitHub
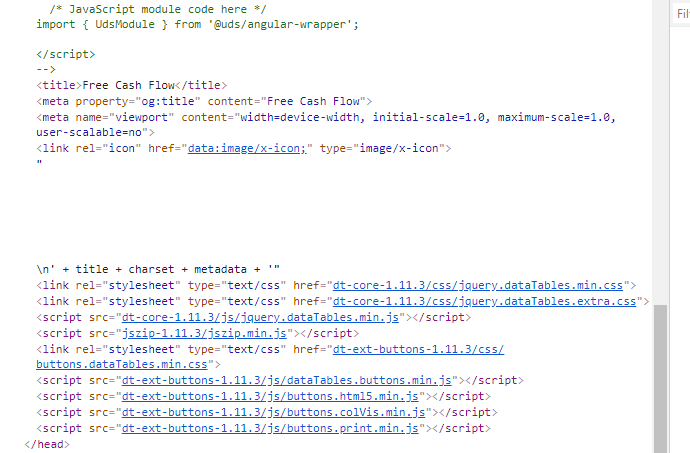
During RMarkdown -> Shiny rendering - after the html is knit and just-before-or-after it is being pushed down the websocket to the browser - this javascript text seems to get parsed and handled somehow - so I can see in the rendered UI a block like:

I guess this is happening because something has detected that html or head tag and is trying to move it from the knit page header to the Shiny holding page header... but I can't quite work out where this is happening or how to debug it...
Wondering if any tame Shiny experts here have got any ideas where I should be hunting?
Thanks
Stuart
PS Sorry I don't have a reproducible simple sample for this yet... I tried some simple script to reproduce this - but the simple case didn't show the same problem.