Is it possible to place figure and table side-by-side in Rmarkdown html document? I t is easier to see if figure and table are placed horizontally rather than vertically when using long-wide monitor.
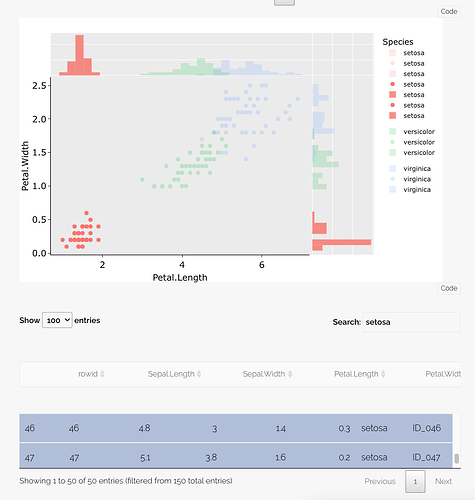
currently;
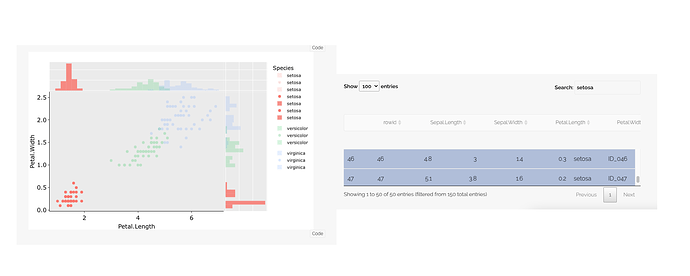
I would like to layout as following in rmarkdown html document;
```{r }
library(plotly)
library(crosstalk)
library(ggplot2)
library(tibble)
library(ggpubr)
## iris
tibble(iris) %>%
rowid_to_column() %>%
mutate(Name=str_c('ID_', sprintf('%03d', rowid))) -> dat
## shared object
dat.ct <- SharedData$new(dat, key = ~Name)
## histogram x
dat.ct %>%
ggplot(aes(x=Petal.Length, fill=Species)) +
geom_histogram(alpha = 0.8, position='identity') +
theme(axis.title.y=element_blank(),
axis.text.y=element_blank(),
axis.ticks.y=element_blank()) -> histx1
## scatter
dat.ct %>%
ggplot(aes(x=Petal.Length, y=Petal.Width, colour=Species,
text=paste('Filename: ', Name))) +
geom_point() +
theme_pubr() -> g1
## histogram y
dat.ct %>%
ggplot(aes(x=Petal.Width, fill=Species)) +
geom_histogram(alpha = 0.8, position='identity') +
theme(axis.title.x=element_blank(),
axis.text.x=element_blank(),
axis.ticks.x=element_blank())+
coord_flip() -> histy1
ggplotly(histx1) -> histx1
ggplotly(g1) -> scatter1
ggplotly(histy1) -> histy1
## layout
s1 <- subplot(
histx1,
plotly_empty(),
scatter1,
histy1,
nrows = 2, heights = c(0.2, 0.8), widths = c(0.8, 0.2), margin = 0,
shareX = TRUE, shareY = TRUE, titleX = TRUE, titleY = TRUE
)
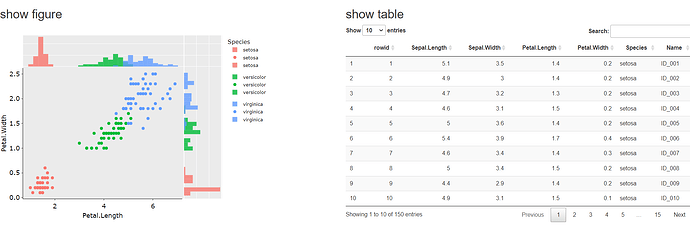
## show figure
s1
## show table
dat.ct %>%
datatable()