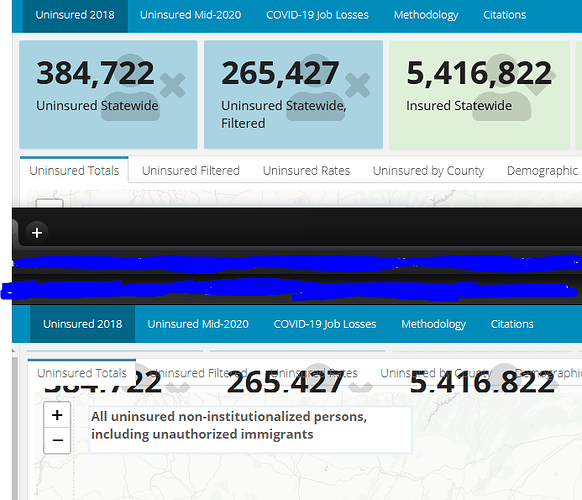
My flexdashboard works perfectly in firefox but in chrome or IE, the valueboxes don't render properly and they get hidden behind other page elements.
Showing in Firefox (on top) and Chrome/IE (on bottom):
Here is a reprex of my code:
https://pastebin.pl/view/1d1503f4
---
title: "reprex"
runtime: shiny
output:
flexdashboard::flex_dashboard:
theme: yeti
orientation: rows
vertical_layout: scroll
social: menu
source: embed
---
<script>
$('.navbar-logo').wrap('<a href="http://www.website.com" target=blank>');
</script>
```{r setup, include=FALSE}
library(flexdashboard)
library(knitr) # for RMarkdown to HTML
library(rmarkdown) # to generate Rmd final document
library(shiny) # dashboard interactivity
Sidebar {.sidebar}
======================================================================
some text for the sidebar
some more text
Section 1
======================================================================
## Row 1 {data-height=9}
-------------------------------
### valuebox1
```{r}
valueBox("986070", icon = "fa-user-times")```
### valuebox2
```{r}
valueBox("8619681", icon = "fa-user-times")```
## Row {data-height=800 .tabset .tabset-fade}
----------------------------------------------------------------------
### some other stuff
```{r}
# generate leaflet object, define basemap
leaflet(height = 400) %>% addProviderTiles("CartoDB.Positron", group = "CartoDB (Default)") %>%
addProviderTiles("Esri.WorldStreetMap", group = "Esri") %>%
addProviderTiles("CartoDB.DarkMatter", group = "CartoDB Dark") %>%
addLayersControl(
baseGroups = c("CartoDB (Default)", "Esri", "CartoDB Dark"),
options = layersControlOptions(collapsed = FALSE))
absolutePanel(
draggable = FALSE, top = "2%", left = "5%", right = "auto", bottom = "auto",
width = '30%', height = 'auto',
style = "background: white; border:3px solid #eaf2f8; color: #5d6063; justify-content: center;",
p(strong("some text"))
) ```
random text