Hi @tedschurter
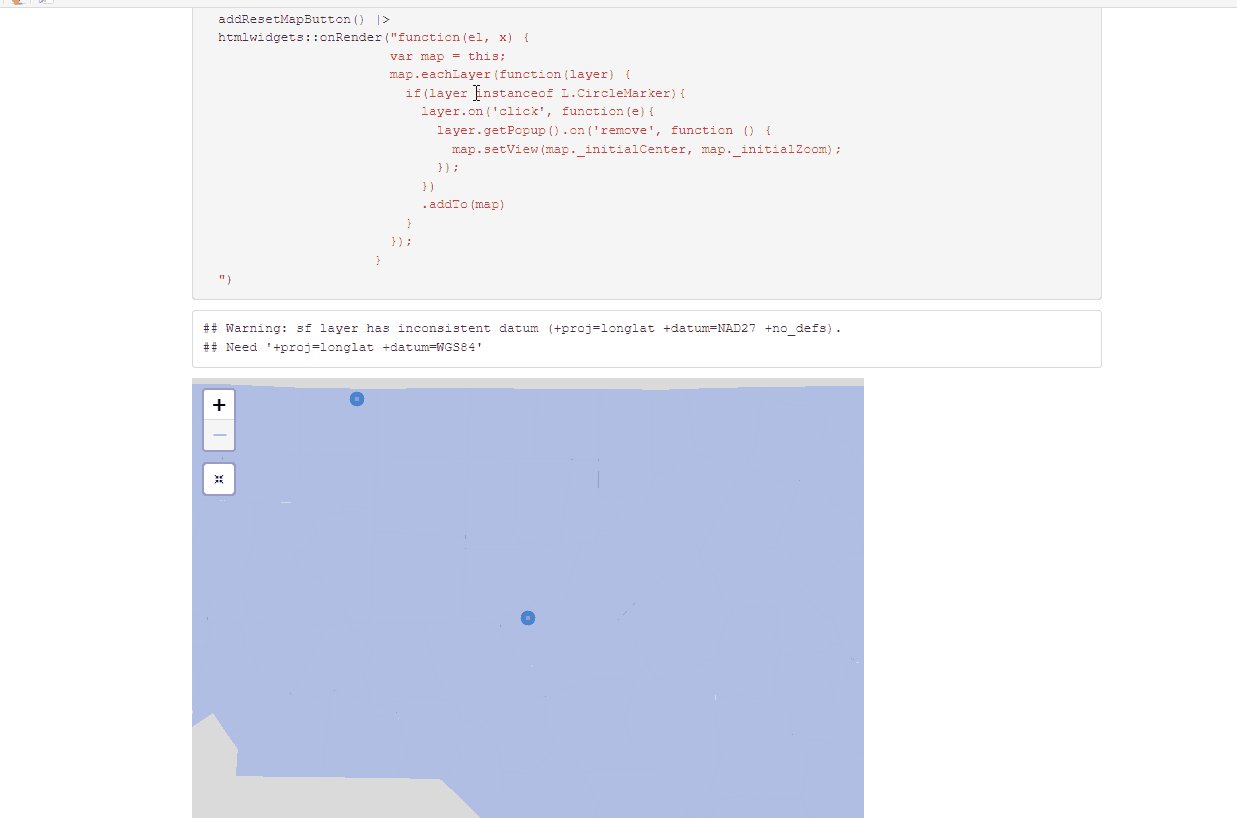
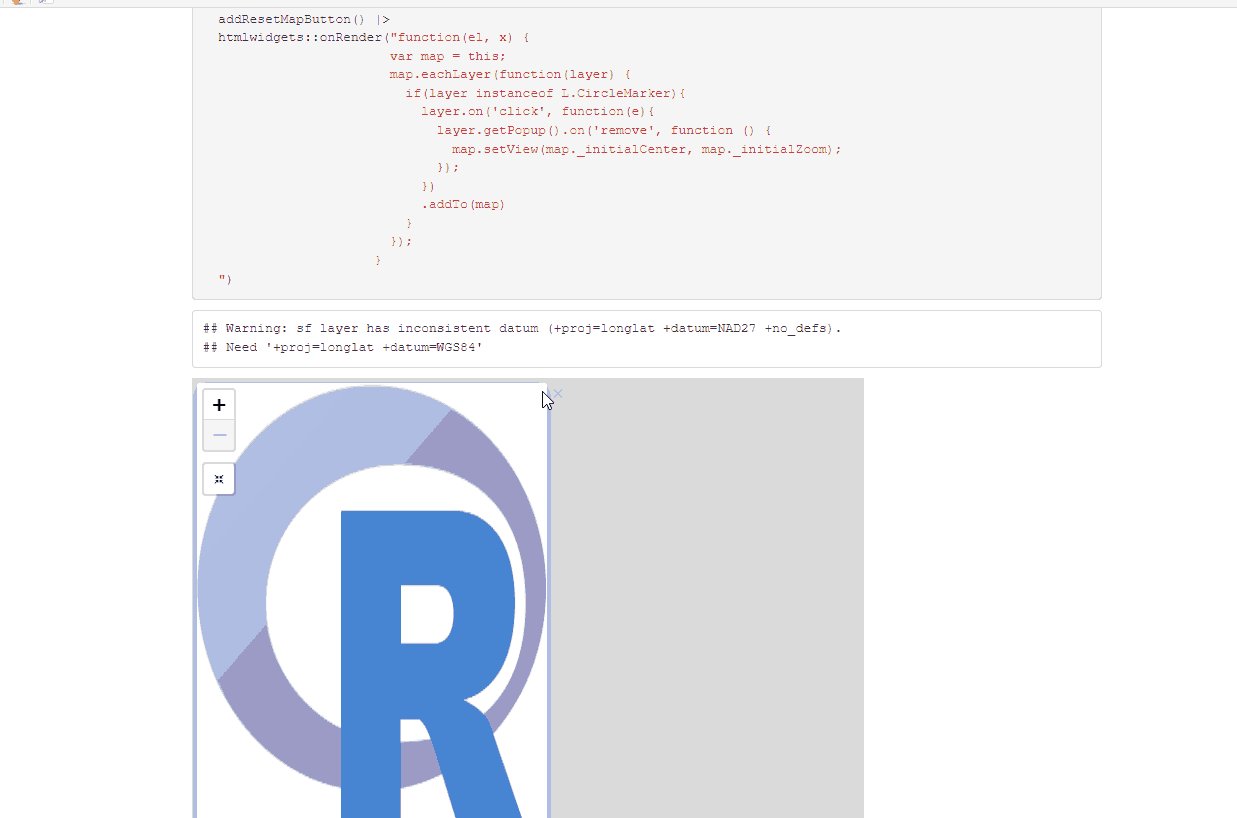
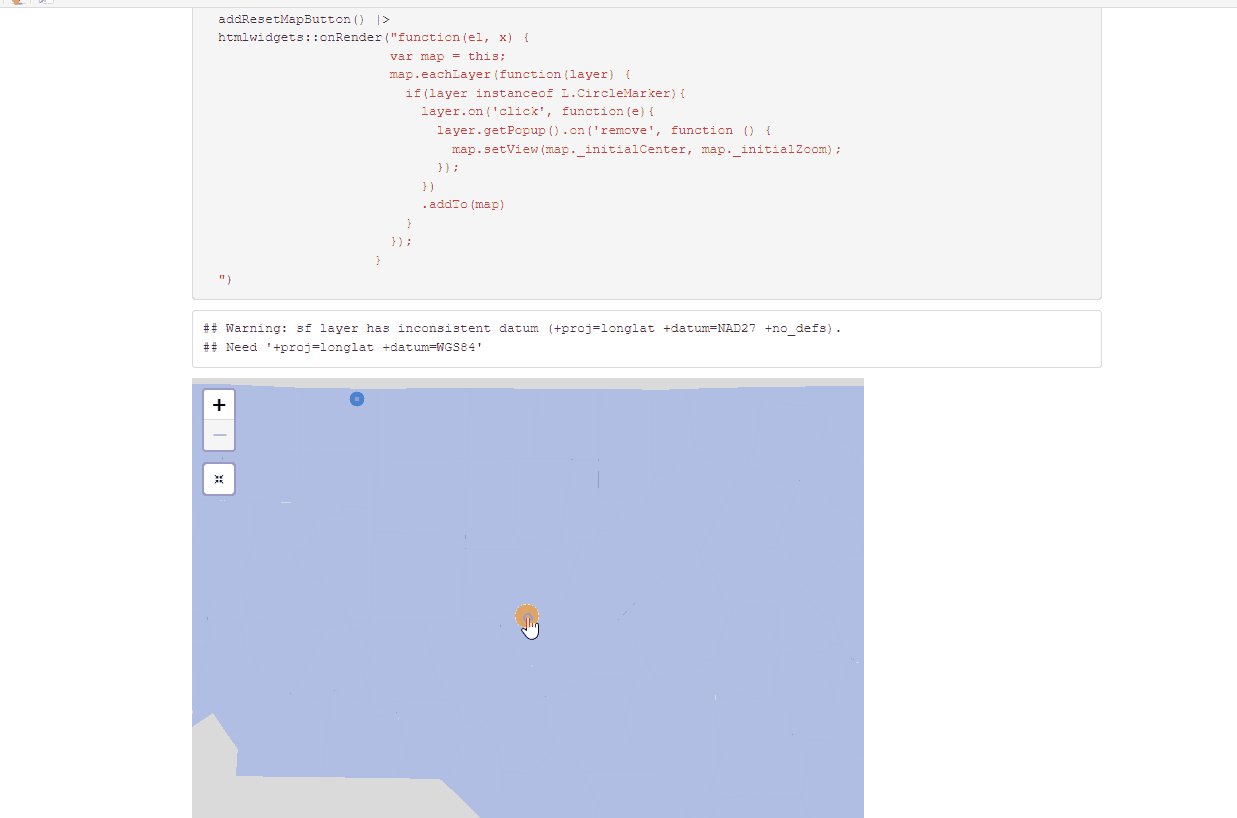
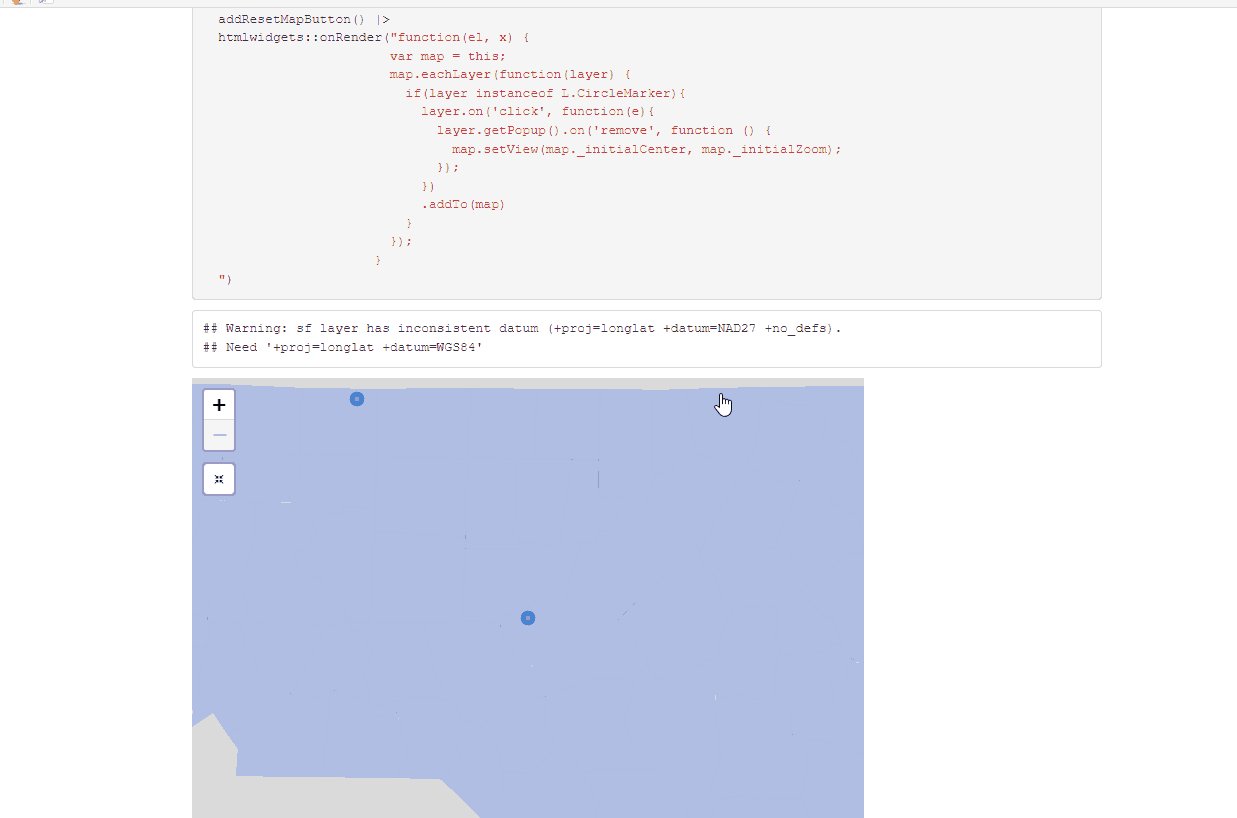
so using Click event on render leaflet R and the fact that On remove leaflet popup and the code from addResetMapButton you get what you want:
Full code
---
title: "Return leaflet map to initial boundaries after popup is closed"
output: html_document
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
Code
library(leaflet)
#> Warning: package 'leaflet' was built under R version 4.2.3
library(leafpop)
library(leaflet.extras)
#> Warning: package 'leaflet.extras' was built under R version 4.2.2
library(sf)
# marker coordinates
x <- data.frame(lng = c(-80.136153, -79.193958),
lat = c(36.50004, 35.529021))
pic <- 'https://www.r-project.org/logo/Rlogo.png'
# state data
nc <- st_read(system.file("shape/nc.shp", package="sf"), quiet = T)
leaflet(nc,
options = leafletOptions(
minZoom = 8,
maxZoom = 10,
)) |>
addPolygons(
weight = .1) |>
addCircleMarkers (data = x,
lng = ~lng,
lat = ~lat,
radius = 5,
popup = popupImage(pic, width = 350, height = 471),
popupOptions =
popupOptions(keepInView = TRUE,
autoPan = TRUE)) |>
setView(lng = -79.193958,
lat = 35.529021, 6) |>
addResetMapButton() |>
htmlwidgets::onRender("function(el, x) {
var map = this;
map.eachLayer(function(layer) {
if(layer instanceof L.CircleMarker){
layer.on('click', function(e){
layer.getPopup().on('remove', function () {
map.setView(map._initialCenter, map._initialZoom);
});
})
.addTo(map)
}
});
}
")
Hope this is what you wanted.
GIF: