I am creating a Shiny Dashboard using shinyDashboardPlus. My code below:
shinyApp(
ui = dashboardPage(
options = list(sidebarExpandOnHover = TRUE),
header = dashboardHeader(disable = TRUE),
sidebar = dashboardSidebar(
minified = TRUE,
collapsed = TRUE,
sidebarMenu(id = "sidebarid",
menuItem("Home", tabName = "page1"),
menuItem("M", tabName = "page2"),
menuItem("F", tabName = "page2")
)),
body = dashboardBody(
tags$head(
tags$link(rel = "stylesheet", type = "text/css", href = "custom.css")
),
### changing theme
shinyDashboardThemes(
theme = "grey_light"
),
#
fluidRow(
# Also add some custom CSS to make the title background area the same
# color as the rest of the header.
column(12, align="center",
div(style="display: inline-block;",img(src="Picture2.jpg", height='100%', width='100%'))
)
),
#
br(),
fluidRow(
socialBox(
width = 12,
height = 8,
id = "socialbox",
title = userBlock(
image = "about.png",
title = "About"
),
htmlOutput("inchikey")
)
),
fluidRow(
column(3,
box(
title = "S:",
closable = TRUE,
width = 12,
status = "warning",
solidHeader = FALSE,
collapsible = TRUE,
dropdownMenu = boxDropdown(
boxDropdownItem("Ac", href = "https://www.google.com/"),
dropdownDivider(),
boxDropdownItem("On", href = "https://www.google.com/"),
dropdownDivider(),
boxDropdownItem("O", href = "https://www.google.com/"),
dropdownDivider(),
boxDropdownItem("M", href = "https://www.google.com/"),
)
)
),
column(3,
box(
title = "Category:",
closable = TRUE,
width = 12,
status = "warning",
solidHeader = FALSE,
collapsible = TRUE,
dropdownMenu = boxDropdown(
boxDropdownItem("Children", href = "https://www.google.com/"),
dropdownDivider(),
boxDropdownItem("Parents", href = "https://www.google.com/")
)
)
),
column(6,
box(
title = "Indicator:",
closable = TRUE,
width = 12,
status = "warning",
solidHeader = FALSE,
collapsible = TRUE,
dropdownMenu = boxDropdown(
boxDropdownItem("Have you ever had contact on the internet with someone you have not met face to face before?", href = "https://www.google.com/"),
dropdownDivider(),
boxDropdownItem("If you met anyone face to face that you first got to know on the internet, how did you feel about it?", href = "https://www.google.com/"),
)
)
)
),
fluidRow()
),
controlbar = dashboardControlbar(),
title = "DashboardPage"
),
server = function(input, output) {
output$inchikey <- renderText({
paste('') })
}
)
Now I have coded my left sidebar to collapse and show when mouse over but it still remains as empty space in the left of my front page. Is it anyway to remove it at all and create a droppable menu in the front left side of my image in the first fluidrow?
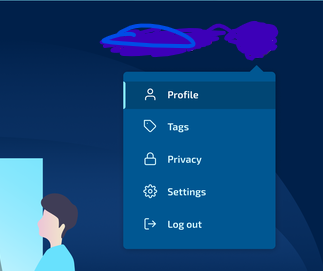
Something like in the image below: