Dear community,
Can I read the options of a shiny::selectizeInput from the server?
Background
I have authored a Shiny module that standardizes the data source and return value of a shiny::selectizeInput. The server component uses shiny::updateSelectizeInput to populate the list of choices available to the user. In some circumstances, the module also passes values to shiny::updateSelectizeInput's 'options' argument. In effect, the module will -- in line with the function's intent -- overwrite all options previously set on the UI side. I want to append, not replace, the existing set of options.
Reprex
library(shiny)
ui <- fluidPage(
selectizeInput(
"select", "Select", choices = character(),
options = list('plugins' = list('remove_button'))
),
actionButton("update", "Update")
)
server <- function(input, output, session) {
observeEvent(
input$update,
updateSelectizeInput(inputId = "select", choices = letters,
options = list(placeholder = "Select an entry"))
)
}
shinyApp(ui, server)
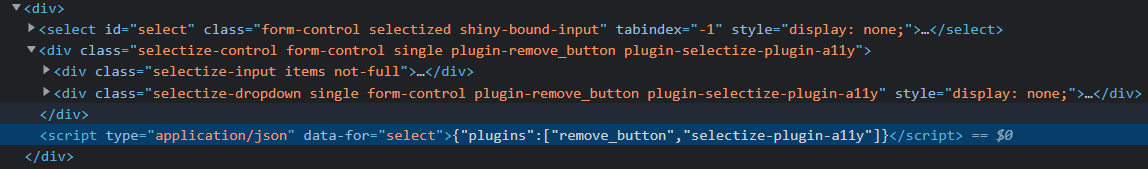
HTML before update
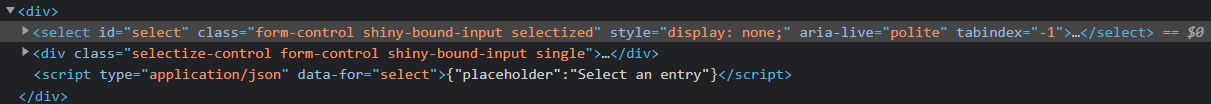
HTML after update
Attempted solutions
I have pondered several solutions to this puzzle. (A) I could force callers to pass all options via the server-side function, which will eventually call shiny::updateSelectizeInput. (B) I could define an app-wide memory for options organized in a key-value fashion. (C) I could access and update the script tag, which holds the options object from the client. Each of these alternatives strikes me as unattractive. The first option unnecessarily restricts the caller, the second option introduces coupling, and the final option strikes me as programming against a specific implementation of selectize.js.
I'd prefer a simple opportunity from Shiny's onboard tools allowing me to retrieve the required information.