I would like to expand my sidebarMenu using javascript, how can I do this?
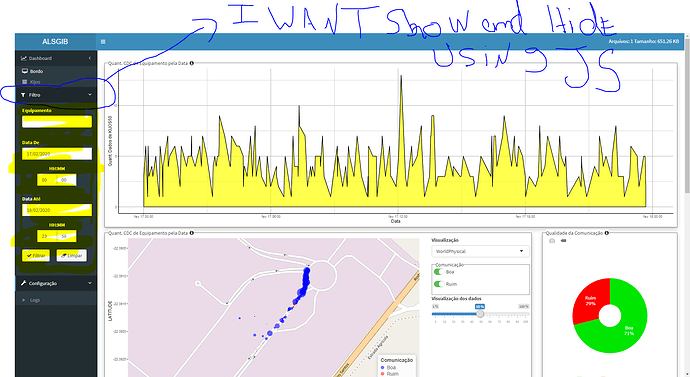
sidebarMenu( <----------------------------------- This menu
id = 'menuFiltro',
menuItem(
text = "Filtro",
icon = icon('filter'),
selectInput(inputId = 'filterEquipamentosComboBox',label = 'Equipamento',choices = c(''),multiple = T),
dateInput('filterDateDe','Data De',width = '100%',value = Sys.Date(),format = "dd/mm/yyyy"),
div(align = "center",style = 'width: 100%;',timeInput(inputId = 'filterTimeDe','HH:MM',value = strptime("00:00:00", "%T"),seconds = F)),
dateInput('filterDateAte','Data Até',width = '100%',value = Sys.Date(),format = "dd/mm/yyyy"),
div(align = "center",style = 'width: 100%;',timeInput(inputId = 'filterTimeAte','HH:MM',value = strptime("23:59:59", "%T"),seconds = F)),
div(style = 'width: 100%; height:60px;',
div( style = 'float: left;',actionButton('btActiveFilter','Filtrar',icon = icon('check'))),
div( style = 'float: left;',actionButton('btClearFilte','Limpar',icon = icon('eraser')))
),
br()
)
),