Hi,
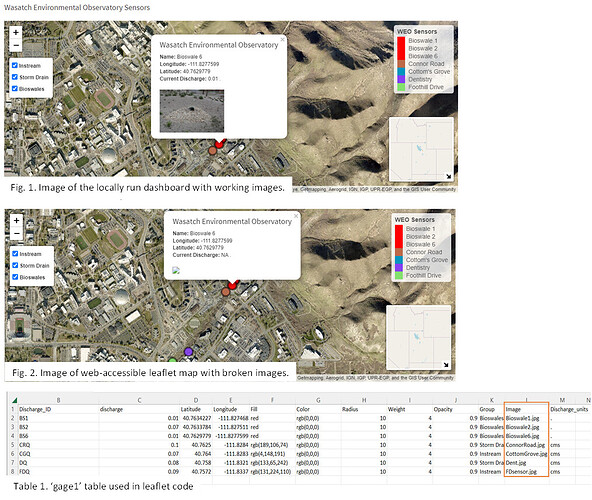
I am having an issue with broken images in leaflet map popups in an R Shiny dashboard. This is the first Shiny app that I've created, so I'm new to the process, and this is probably an easy fix. My previous university is hosting my dashboard on a Linux VM. When I run the app.R file locally on my computer, the images in my leaflet map popups are working and should look like Fig. 1 in the image below. When I go to the web-accessible dashboard (landscape-lab.chpc.utah.edu), the images are broken and look like Fig. 2 in the image below.
I am referencing a table, 'gage1', that I created to define the marker colors, names, lat/long coordinates, images, etc. (Table 1 in the image below). My leaflet code is referencing everything in the table 'gage1' correctly except for the images.
This is probably an easy fix, but does anyone know why the images would work when I run this locally on my computer and not on the shiny server? I verified that all the files and folders are in the App-1 folder (i.e., www, data, app.R) on the shiny server. I have also verified the spelling of the images in the www folder matches what is in the 'gage1' table. Below is the code that I am using.
Any suggestions would be greatly appreciated! Thank you in advance for your time and support.
###Landscape Lab Dashboard
##By: Yvette Hastings
##Written: March 31, 2022
##Last Updated: Dec. 14, 2022
##install packages
# install.packages("shiny")
# install.packages("shinydashboard")
# install.packages("shineywidgets")
# install.packages("leafpop")
# install.packages("leaflet")
##libraries
library(shiny)
#> Warning: package 'shiny' was built under R version 4.1.3
library(readxl)
#> Warning: package 'readxl' was built under R version 4.1.3
library(shinydashboard)
#> Warning: package 'shinydashboard' was built under R version 4.1.3
#>
#> Attaching package: 'shinydashboard'
#> The following object is masked from 'package:graphics':
#>
#> box
library(shinyWidgets)
#> Warning: package 'shinyWidgets' was built under R version 4.1.3
library(leafpop)
#> Warning: package 'leafpop' was built under R version 4.1.3
library(leaflet)
#> Warning: package 'leaflet' was built under R version 4.1.3
library(dplyr)
#> Warning: package 'dplyr' was built under R version 4.1.3
#>
#> Attaching package: 'dplyr'
#> The following objects are masked from 'package:stats':
#>
#> filter, lag
#> The following objects are masked from 'package:base':
#>
#> intersect, setdiff, setequal, union
##sensor sites
gage1 <- read_excel("data/Gage_sites.xlsx")
#> Error: `path` does not exist: 'data/Gage_sites.xlsx'
##Build Dashboard
ui <- dashboardPage(title = "Landscape Lab Dashboard",
dashboardHeader(title = span("Landscape Lab Dashboard", style = "font-size: 22px") ,titleWidth = 300,
tags$li(class = 'dropdown',
a(img(src = 'Uicon.png', height = '40px'),
style = 'padding-top: 10px; padding-bottom: 10px;'),
tags$style(".main-header {max-height: 60px;}"),
tags$style(".main-header .logo {height: 60px;}"),
tags$script(HTML("$('body').addClass('fixed');"))
)),
dashboardSidebar(width = 220,
tags$style(".main-sidebar {padding-top: 70px; left-padding: 5px; font-size: 15px;
position: fixed; overflow: visible;}"),
sidebarMenu(id = "sidebar",
menuItem(text = "Hydrology", tabName = "hdashboard", icon = icon("water")),
menuItem("Soil", tabName = 'edashboard', icon = icon("leaf")))),
# body ----
dashboardBody(
tabItems(
#page 1 ---
tabItem(tabName = "hdashboard",
##set first row of dashboard and contents
fluidRow(
column(width = 2),
column(width =8,
box(width = 12,
title = "Wasatch Environmental Observatory Sensors", status = "primary",
leafletOutput("LLmap", height = 400))),
column(width = 2))))))
server <- function(input, output) {
##leaflet map built based on gage1 datatable and discharge info added to popup
output$LLmap <- renderLeaflet({
leaflet(gage1) %>%
setView(zoom = 15, lng = -111.828, lat = 40.7605) %>%
addProviderTiles(providers$Esri.WorldImagery) %>%
addCircleMarkers(lng= ~Longitude, lat = ~Latitude,
popup = paste(
"<h4>Wasatch Environmental Observatory</h4>",
"<b>Name: </b>", gage1$Name,
"<br>",
"<b>Longitude: </b>", gage1$Longitude,
"<br>",
"<b>Latitude: </b>", gage1$Latitude,
"<br>",
"<b>Current Discharge: </b>", gage1$discharge, gage1$Discharge_units,
"<br>",
"<br>",
"<img src =", gage1$Image, "width = '150px'>"),
label = gage1$Name, labelOptions = labelOptions(textsize = '10px'),
radius = ~Radius, color = ~Color, fillColor = ~Fill,
fillOpacity = ~Opacity, weight = ~Weight, group = ~Group) %>%
addLegend("topright",
colors = ~Fill,
labels = ~Name,
title = "WEO Sensors", opacity =1) %>%
addLayersControl(overlayGroups = c("Instream", "Storm Drain", "Bioswales"),
options = layersControlOptions(collapsed = FALSE),
position = "topleft") %>%
addMiniMap(position = "bottomright", zoomLevelOffset = -11, toggleDisplay = TRUE)
})}
shinyApp(ui = ui, server = server)