r shiny change valueBox width
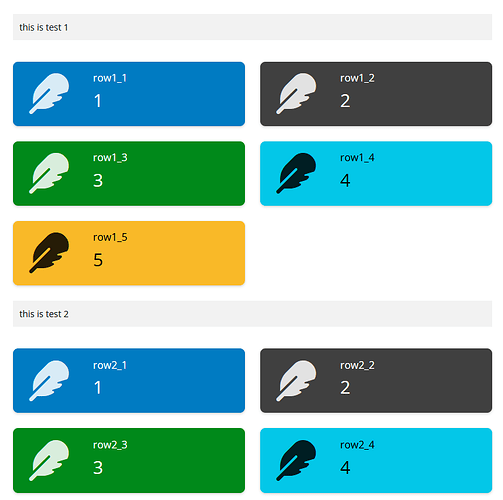
I hope the width of the valuebox is 1/5 of each row. (12/(1/5)=2.4)
That is, each row must have 5 valueboxes.
but it's wrong of the output when I key in "width = 2.4".
here is my code :
library(shiny)
library(htmltools)
ui <- fluidPage(
useShinydashboard(),
uiOutput("description_1"),
fluidRow(style="background:#FFEFD5",
column(12,
valueBoxOutput(outputId = "word_output_row1_1", width = 2),
valueBoxOutput(outputId = "word_output_row1_2", width = 2),
valueBoxOutput(outputId = "word_output_row1_3", width = 2),
valueBoxOutput(outputId = "word_output_row1_4", width = 2),
valueBoxOutput(outputId = "word_output_row1_5", width = 2))
),
uiOutput("description_2"),
fluidRow(style="background:#FFEFD5",
column(12,
valueBoxOutput(outputId = "word_output_row2_1", width = 3),
valueBoxOutput(outputId = "word_output_row2_2", width = 3),
valueBoxOutput(outputId = "word_output_row2_3", width = 3),
valueBoxOutput(outputId = "word_output_row2_4", width = 3),
valueBoxOutput(outputId = "word_output_row2_5", width = 3))
)
)
ROW_colors <- c("blue", "orange")
server <- function(input, output) {
for (i in 1:2) {
for (j in 1:5) {
local({
ii <- i
jj <- j
output[[paste0("description_", ii)]] <- renderUI({
tags$div(
style = "background-color: #f2f2f2; padding: 10px; margin-bottom: 10px;",
tags$p(paste("this is test", ii), style = "margin: 0; font-size: 14px;")
)
})
output[[paste0("word_output_row", ii, "_", jj)]] <- renderValueBox({
valueBox(
value = tags$p(paste0("row",ii, "_", jj), style = "font-size: 100%;text-align:center;"),
subtitle = paste(ii, jj),
icon = icon("feather"), color = ROW_colors[ii]
)
})
})
}
}
}
shinyApp(ui, server)
thanks for your help!