XUXUXU
1
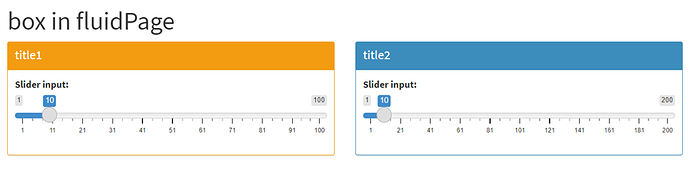
I want to add a box in fluidPage .
After adding useShinydashboard() in the code, although it executes successfully, an error occurs.
How should I modify the code to prevent the error?
Or just ignore it?
code:
library(DT)
library(shiny)
library(shinythemes)
library(shinydashboard)
library(shinyWidgets)
ui <- fluidPage(
useShinydashboard(),
h1("box in fluidPage"),
fluidRow(
box(width = 6,
title = "title1", status = "warning", solidHeader = TRUE,
sliderInput("slider", "Slider input:", 1, 100, 10)
),
box(width = 6,
title = "title2", status = "primary", solidHeader = TRUE,
sliderInput("slider", "Slider input:", 1, 200, 10)
)
)
)
server <- function(input, output, session) {
output$tab <- renderDataTable(mtcars)
}
shinyApp(ui, server)
output:
Warning :
Warning message:
useShinydashboard has been deprecated and will be removed in a future release of shinyWidgets. If you want to create value box in shiny, see package bslib. If you absolutely need to use this function, copy the source code into your project shinyWidgets/R/useShinydashboard.R at 26838f9e9ccdc90a47178b45318d110f5812d6e1 · dreamRs/shinyWidgets · GitHub
Reference URL:
box-in-fluidpage-basic-shiny
how-to-make-a-box-in-shiny-app-user-interface
Is the error entirely incomprehensible or does it contain any clues as to the issue ?
XUXUXU
3
Sorry, forgot to include the error content.
It's actually a warning message:
Warning message:
useShinydashboard has been deprecated and will be removed in a future release of shinyWidgets. If you want to create value box in shiny, see package bslib. If you absolutely need to use this function, copy the source code into your project shinyWidgets/R/useShinydashboard.R at 26838f9e9ccdc90a47178b45318d110f5812d6e1 · dreamRs/shinyWidgets · GitHub
It seems self explanatory; its a recommendation to use package bslib instead
XUXUXU
5
Thanks for your reply.
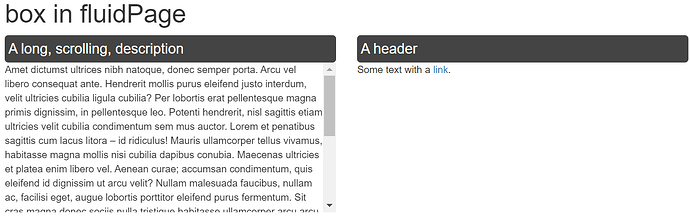
I did it!!!!!!
I tried using the bslib package to create a card, and I referred to the following website:
https://rstudio.github.io/bslib/articles/cards/index.html
R shiny output:
my code:
library(DT)
library(shiny)
library(shinythemes)
library(shinydashboard)
library(bslib)
library(shinyWidgets)
ui <- fluidPage(
tags$head(
#調整:font-size字體大小,padding內邊距,border-radius圓角幅度
tags$style(HTML("
.my_card_color1 {
background-color:#444444;
color: white;
font-size:20px;
padding:5px;
border-radius: 5px;
}"))
),
h1("box in fluidPage"),
fluidRow(
column(6,
card(
max_height = 250,
full_screen = FALSE,
card_header(class = "my_card_color1",
"A long, scrolling, description"),
card_body(p("Amet dictumst ultrices nibh natoque, donec semper porta. Arcu vel libero consequat ante. Hendrerit mollis purus eleifend justo interdum, velit ultricies cubilia ligula cubilia? Per lobortis erat pellentesque magna primis dignissim, in pellentesque leo. Potenti hendrerit, nisl sagittis etiam ultricies velit cubilia condimentum sem mus auctor.
Lorem et penatibus sagittis cum lacus litora – id ridiculus! Mauris ullamcorper tellus vivamus, habitasse magna mollis nisi cubilia dapibus conubia. Maecenas ultricies et platea enim libero vel. Aenean curae; accumsan condimentum, quis eleifend id dignissim ut arcu velit? Nullam malesuada faucibus, nullam ac, facilisi eget, augue lobortis porttitor eleifend purus fermentum.
Sit cras magna donec sociis nulla tristique habitasse ullamcorper arcu arcu interdum gravida. Semper morbi dui: ullamcorper molestie rutrum sed. Lectus duis quam lobortis ad himenaeos; aliquet augue elementum. Phasellus varius suscipit nulla class elementum non magnis, luctus imperdiet dignissim ultricies netus. Lacus morbi facilisis magnis per: tortor mi nisl velit at sed enim tellus."),
sliderInput("slider", "Slider input:", 1, 200, 10))
)),
column(6,
card(
max_height = 250,
full_screen = FALSE,
card_header(class = "my_card_color2","A header"),
markdown("Some text with a [link](https://github.com).")
)))
)
server <- function(input, output, session) {}
shinyApp(ui, server)
Thanks a lot!
system
Closed
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
If you have a query related to it or one of the replies, start a new topic and refer back with a link.