Hi all,
I have a quarto website that loads the dark theme without any issues when rendered locally but fails to render on netlify.
I have attached images for both a locally rendered website and a preview from netflify.
-
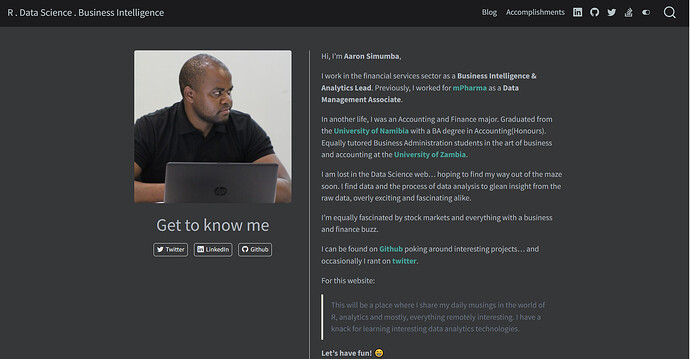
Local
-
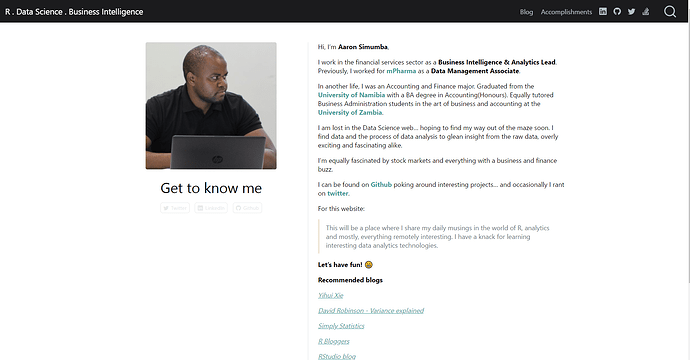
netlify https://63ee32df05c51b0008fa8c7d--asimumba.netlify.app/
My options in _quarto.yml file are as follows :
theme: [solar,custom.scss]
Although when I tweak these option as below, I get the dark theme to render on netflify although with the light theme flashing when I load the page initially.
theme:
dark: [solar,custom.scss]
What may I be missing to enforce the dark theme was the default and only theme?