IanW
1
I'm having trouble getting my figures to fill out more than a column. For example even though I specify:
format:
html:
toc: true
toc-location: left
reference-location: document
email-obfuscation: javascript
self-contained: true
fig-format: svg
fig-height: 8
and:
```{r plotBasicIp, cache=TRUE, cache.lazy=FALSE, echo=FALSE}
#| label: fig-basicIP
#| fig-cap: "Traffic per second for all IPs"
#| fig-subcap:
#| - "Traffic volumes to TPF/RR"
#| - "Traffic volumes from TPF/RR"
#| layout-nrow: 2
#| column: page
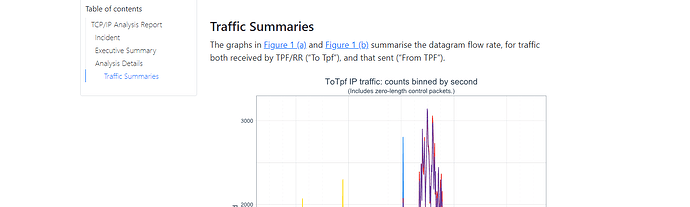
My rendered output remains constrained to the column width:
I've also tried screen-inset with no change.
Is there anyway I can expand the graphic's width?
I'm not sure that you can do this without ditching the TOC
IanW
3
I've made a little progress on this. It turns out that using:
fig-width: 14
or some suitably large number, combined with:
#| column: screen-inset
seems to give responsive, wider, figures.
It seems a tad hokey though, so I'm not sure if it's designed to work like that, or is just a happy accident.
cderv
4
Can you share a reproducible example so that we can look into hit ?
Article layout (Quarto - Article Layout) should work ok. If it is not, it could be a bug. Thanks
system
Closed
5
This topic was automatically closed 21 days after the last reply. New replies are no longer allowed.
If you have a query related to it or one of the replies, start a new topic and refer back with a link.