Problems with mega menu shiny R.
I'm trying to make a navbar with a mega menu, however when running the app it doesn't seem to work in shiny, however, putting the homologous code in html does work.
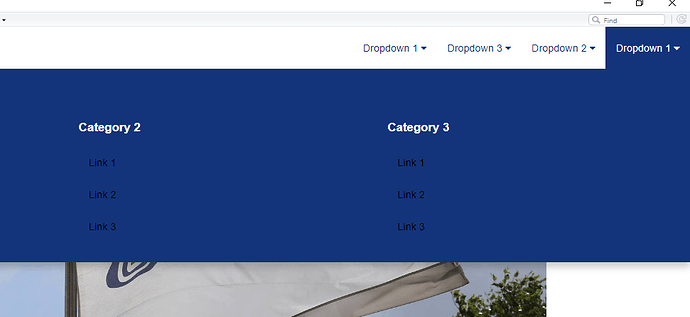
The image shown below is how the menu should look, the image is what the html code returns. I also attach the code in HTML.
I don't know what I could be doing wrong, I would appreciate any guidance.
library(shiny)
ui <- fluidPage(
tags$head(
tags$link(
rel="stylesheet",
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
),
tags$style(
'
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.navbar {
overflow: hidden;
font-family: Arial, Helvetica, sans-serif;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: right;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: #13347b;
padding: 24px 16px;
background-color: inherit;
font: inherit;
margin: 0;
}
.subtitle {
color: white
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: #13347b;
color: white;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;
left: 0;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content .header {
background: #13347b;
padding: 16px;
color: white;
}
.dropdown:hover .dropdown-content {
display: block;
}
/* Create three equal columns that floats next to each other */
.column {
float: left;
width: 33.33%;
padding: 10px;
background-color: #13347b;
height: 250px;
}
.column a {
float: none;
color: black;
padding: 16px;
text-decoration: none;
display: block;
text-align: left;
}
.column a:hover {
background-color: #ddd;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width: 100%;
height: auto;
}
}
'
),
),# FIN DEL HEAD ----
# INCIO DEL BODY
tags$body(
tags$div(
class = "navbar",
tags$img(
src = "https://assets.turbologo.com/blog/en/2020/07/19084433/what-size-should-logo-be.png",
width = 250)
,
tags$div(
class = "dropdown",
tags$button(
class="dropbtn",
"Dropdown 1",
tags$i(class = "fa fa-caret-down")
),
tags$div(
class="dropdown-content",
tags$div(class="header",tags$h2("Mega Menu")),
tags$div(class = "row",
tags$div(class="column",
tags$h3(class = "subtitle","Categoria 1"),
tags$a(href="#","Link1")),
tags$div(class="column",
tags$h3(class = "subtitle","Categoria 2"),
tags$a(href="#","Link2")),
tags$div(class="column",
tags$h3(class = "subtitle","Categoria 3"),
tags$a(href="#","Link3"))
)
)
)
)
)
)
server <- function(input, output) {
}
# Run the application
shinyApp(ui = ui, server = server)
shinyApp(ui, server)
And the HTML code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.navbar {
overflow: hidden;
font-family: Arial, Helvetica, sans-serif;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: right;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: #13347b;
padding: 24px 16px;
background-color: inherit;
font: inherit;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: #13347b;
color: white;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;
left: 0;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content .header {
background: #13347b;
padding: 16px;
color: white;
}
.dropdown:hover .dropdown-content {
display: block;
}
/* Create three equal columns that floats next to each other */
.column {
float: left;
width: 33.33%;
padding: 10px;
background-color: #13347b;
height: 250px;
}
.column a {
float: none;
color: black;
padding: 16px;
text-decoration: none;
display: block;
text-align: left;
}
.column a:hover {
background-color: #ddd;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width: 100%;
height: auto;
}
}
</style>
<style>
* {box-sizing: border-box;}
body {font-family: Verdana, sans-serif;}
.mySlides {display: none;}
img {vertical-align: middle;}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.text {font-size: 11px}
}
</style>
<style>
.subtitle {
color: white;
}
</style>
</head>
<body>
<div class="navbar">
<img src = "https://assets.turbologo.com/blog/en/2020/07/19084433/what-size-should-logo-be.png"
width = 250
/>
<div class="dropdown">
<button class="dropbtn"> Dropdown 1
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<div class="header">
<h2></h2>
</div>
<!-- EN ESTA PARTE SE AGREGA EL CONTENIDO DE LAS CATEGORIAS EN L HREF DEL LINK, SE PONE LA DIRECCIÓN, LINK ETC -->
<div class="row">
<div class="column">
<h3 class = "subtitle">Category 1</h3>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
<div class="column">
<h3 class = "subtitle" >Category 2</h3>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
<div class="column">
<h3 class = "subtitle" >Category 3</h3>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>