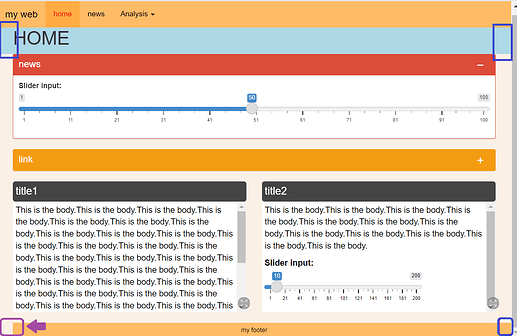
When I add a background color to the fluidRow, the background color is "partially not displaying the configured color," as shown in the diagram (blue box represents the correct appearance(by Microsoft Paint), purple box represents the current appearance).
The same problem occurs when I add a footer; the background color is "partially not displaying the configured color."
I'm not sure how to avoid this.
my code:
library(shiny)
library(shinydashboard)
library(shinyWidgets)
library(bslib)
library(fresh)
ui <- fluidPage(
tags$head(
#調整:font-size字體大小,padding內邊距,border-radius圓角幅度
tags$style(HTML("
.my_card_color1 {
background-color:#444444;
color: white;
font-size:20px;
padding:5px;
border-radius: 5px;
}
.my_card_color2 {
background-color: white;
color: black;
font-size:16px;
padding:5px;
border-radius: 5px;
}
.my_web_color1 {
background-color: black;
color: white;
font-size:12px;
padding:5px;
}
.my_web_footer1 {
background-color: #FFBB66;
color: black;
font-size:12px;
padding:5px;
width:100%;
text-align:center;
}"))
),
useShinydashboard(),
setBackgroundColor( #背景顏色
color = c("#FAF0E6", "#FAF0E6"),gradient = "radial",direction = c("top", "left")),
navbarPage(
position = "fixed-top", #固定位置在最上面,像EXCEL凍結窗格
header = use_theme(
create_theme(
theme = "default",
bs_vars_navbar(
default_bg="#FFBB66", #背景顏色
default_border="#FFBB66", #邊界顏色
default_link_color="#000000", #文字顏色
default_link_active_color="#FF0000", #選取的文字顏色
default_link_hover_color="#0000FF"))), #滑鼠停留顏色
title="my web ",
tabPanel("home",
br(),br(),
fluidRow(style="background:LightBlue",
column(12,h1("HOME"))),
fluidRow(
box(width = 12,
title = "news", status = "danger", solidHeader = TRUE,collapsible = TRUE,
sliderInput("slider", "Slider input:", 1, 100, 50))),
fluidRow(
box(width = 12,
title = "link", status = "warning", solidHeader = TRUE,collapsible = TRUE,collapsed= TRUE,
"Box content here", br(), "More box content",
sliderInput("slider", "Slider input:", 1, 100, 50),
textInput("text", "Text input:")
)),
fluidRow(
column(6,
card(
max_height = 250,
full_screen = TRUE,
card_header(class = "my_card_color1",
"title1"
),
card_body(class="my_card_color2",
p("This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body."),
sliderInput("slider", "Slider input:", 1, 200, 10))
)),
column(6,
card(
max_height = 250,
full_screen = TRUE,
card_header(class = "my_card_color1",
"title2"
),
card_body(class="my_card_color2",
p("This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body.This is the body."),
sliderInput("slider", "Slider input:", 1, 200, 10))
))),br(),
tags$footer("my footer",class = "my_web_footer1")
),
tabPanel("news",br(),br(),
h1("NEWS",align= "left")),
navbarMenu("Analysis",
tabPanel("Analysis1",br(),br(),br(),
h1("Analysis1")),
tabPanel("Analysis2",br(),br(),h1("Analysis2")
)))
)
server <- function(input, output){
}
shinyApp(ui, server)
Your assistance would be greatly appreciated! Thank you!