I'm build a Shiny page for visualizing measurements of lead and copper in water in schools. The page is pretty compact with several controls in a tabset panel. I want to place a selectizeInput control in a tight space and move the dropdown arrow to the far right as it is blocking about 1/3 of the space for the choices to be displayed. When I use the object inspector in Firefox Developer, the appropriate parameter to modify is in the 'after' portion of the control and is 'right', defaulting to 17px. My question is: how can I modify this parameter using as tags$style or similar declaration in the ui.r code? Many searches have yielded several solutions, none of which work. Any guidance is welcome.
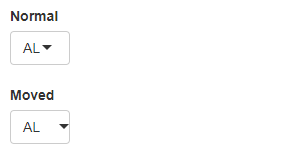
Below is an example I believe achieves the desired output.
library(shiny)
ui <- fluidPage(
tags$style(
'#id2+ .plugin-selectize-plugin-a11y .has-items::after {right: 0px;}'
),
selectizeInput('id1', 'Normal', choices = state.abb, width = 60),
selectizeInput('id2', 'Moved', choices = state.abb, width = 60)
)
server <- function(input, output, session) {}
shinyApp(ui, server)

This is a beautifully simple solution. Thank you so much!
This topic was automatically closed 54 days after the last reply. New replies are no longer allowed.
If you have a query related to it or one of the replies, start a new topic and refer back with a link.