poke-shine
Authors: Claudia Spannbauer
Abstract: Let pokemon drop downPreformatted text or study them in my interactive table for information on their attributes.
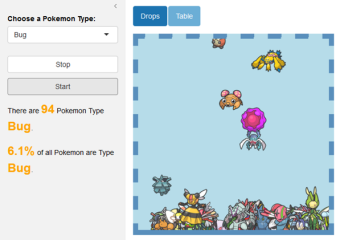
Full Description: The dropping container is built with shinyjs. Pokemons of the selected type drop down (and bounce) when start button is click. Stop button lets them stop dropping down, but doesn't delete them from the display.
A short infotext on the amount of pokemon of the selected type is shown in the sidebar.
The table under the table navpill lists all pokemon of the selected type. It is built with Datatable. The Max CP are emphasized by a nice violet heatmap. Rows are displayed in safran yellow on hover.
The sprites of the pokemon have tooltips that list their charged moves in raids or trainings.
I adjusted some color attributes using css.
The data originates from kaggle except for the sprites, which are scraped from Pokemon Database.
Shiny app: https://2d2vv3-claudia-spannbauer.shinyapps.io/poke-shine/
Repo: GitHub - PollyMesser/shiny-pokemon-app at PollyMesser-poke-shine
Thumbnail: