Hey community,
I am finding a lot issue to render a leaflet htmlwidget generated by a plumber endpoint in angular.
The angular app is quite simple, cause is making the post request and response will be render.
This is my code in R which is a very simple endpoint
library(plumber)
library(leaflet)
#* @tag leafletmap
#* @post /leafletmap
#* @serializer htmlwidget
function(res, req) {
leaflet() %>%
addTiles()
}
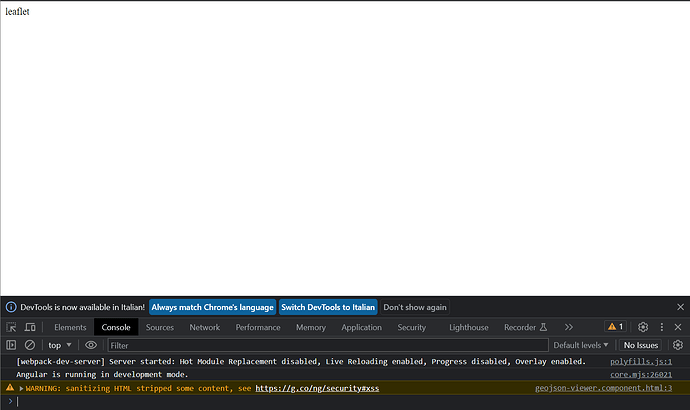
But angular display a completly blank results.
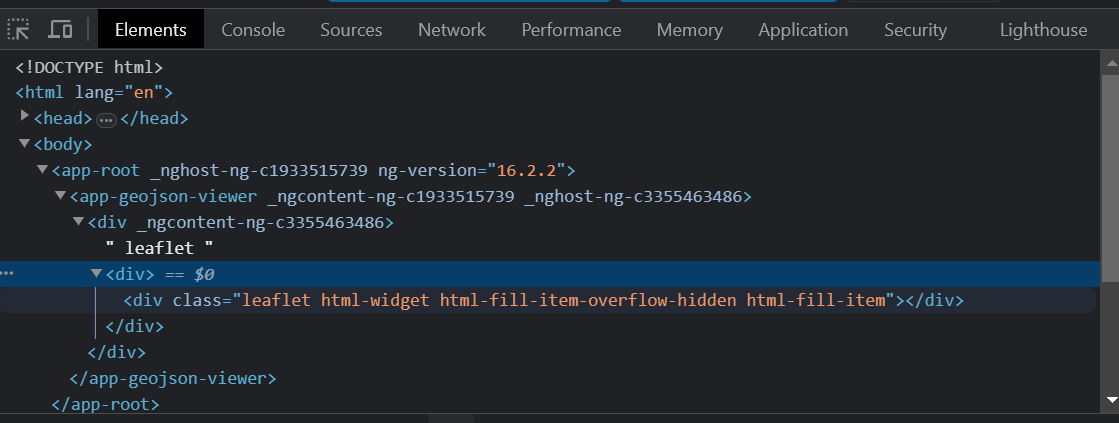
In the console i have the following element
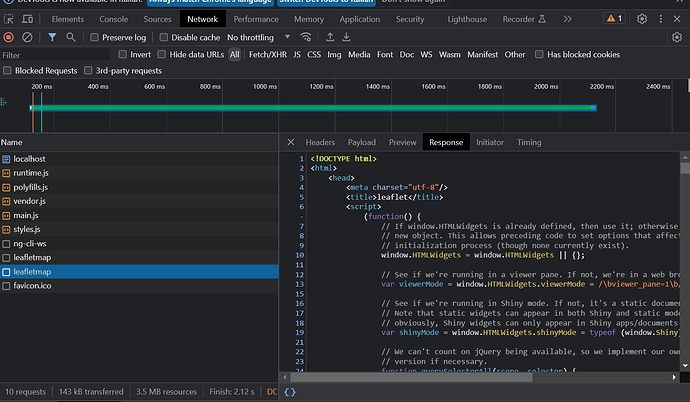
and in the network i can see that the html have been received.
what can i do to solve this?
I will report also the code for angular, in order to have a better understanding of this strange issue.
# xhr.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class XhrService {
getGeoJSON(username: string, password: string): Promise<string> {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
const url = 'http://127.0.0.1:3000/AFS/leafletmap';
xhr.open('POST', url, true);
xhr.setRequestHeader('Authorization', 'Basic ' + btoa(username + ':' + password));
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(xhr.responseText);
} else {
reject(xhr.statusText);
}
}
};
// Invia il GeoJSON nel corpo della richiesta
const geoJSON = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"_leaflet_id":433,"feature_type":"polygon"},"geometry":{"type":"Polygon","coordinates":[[[13.3888,43.6117],[13.3892,43.6104],[13.3913,43.6106],[13.3919,43.6108],[13.393,43.6108],[13.394,43.6108],[13.3952,43.611],[13.3961,43.6111],[13.3965,43.6116],[13.397,43.612],[13.3963,43.6122],[13.3955,43.6124],[13.3951,43.6123],[13.3949,43.6127],[13.3946,43.6127],[13.3946,43.6123],[13.3942,43.6121],[13.394,43.6121],[13.3936,43.6122],[13.393,43.6121],[13.3927,43.6123],[13.3923,43.6124],[13.3912,43.6121],[13.3888,43.6117]]]}}]}';
xhr.send(geoJSON);
});
}
}
# geojson-viewer-components.ts
import { Component, OnInit } from '@angular/core';
import { XhrService } from '../xhr.service';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Component({
selector: 'app-geojson-viewer',
templateUrl: './geojson-viewer.component.html',
styleUrls: ['./geojson-viewer.component.css']
})
export class GeoJSONViewerComponent implements OnInit {
geoJSONData: string = ''; // Initialize with an empty string
formattedHtml: SafeHtml = ''; // Initialize with SafeHtml
constructor(
private xhrService: XhrService,
private sanitizer: DomSanitizer
) { }
ngOnInit(): void {
const username = 'XXXXXXXXXXX';
const password = 'XXXXXXXXXXX';
this.xhrService.getGeoJSON(username, password)
.then(data => {
this.geoJSONData = data;
//this.geoJSONData = data;
//console.log(data)
this.formattedHtml = this.sanitizer.bypassSecurityTrustHtml("geoJSONData");
//this.formattedHtml = this.sanitizer.bypassSecurityTrustHtml(`<pre>${this.geoJSONData}</pre>`);
})
.catch(error => {
console.error('Errore durante la richiesta:', error);
});
}
}
# geojson-viewer.components.ts
<div [innerHTML]="geoJSONData"></div>