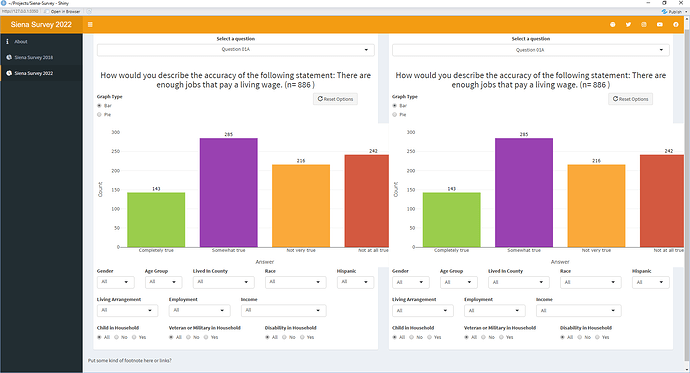
I've been making a dashboard in shiny using the shinydashboard package. Here is an image of what I have made as well as the issue:
As you can see, the plots/graphs on both the left and right extend past the right limits of the defined box. This happens only when collapsing or un-collapsing the sidebar as it changes the width of all objects on screen. The only issue is that these graphs take longer than any other object(such as the selectInput options below them) to adjust in width, resulting in the issue in the image.
Here is some sample code to demonstrate the issue:
# Activate necessary libraries ####
library('shiny')
library('shinydashboard')
library('plotly')
# Get raw data ####
myData <- data.frame(
'Answer' = c('Yes', 'No'),
'Count' = c(20, 30)
)
# UI ####
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
box(
width = 12,
plotlyOutput('exPlot', height = 400)
)
)
)
# Server ####
server <- function(input, output, session) {
output$exPlot <- renderPlotly({
p <- plot_ly(
myData,
x = ~Answer,
y = ~Count,
type = 'bar'
)
})
}
# Run the application ####
shinyApp(ui = ui, server = server)
All you need to do is collapse and un-collapse the sidebar to see the issue.