I am creating an app where you can select the columns that you want to see/show and do the logarithm or sqrt to the entire dataframe. The first option (selection) is running through pickerInput and the second with checkboxInput s.
In order to show the table with your selection or your changes in the dataframe, you have to click an actionButton . The selection of the columns works perfectly but if you click one of the checkboxInput after your selection, the selection is removed and you will see all the columns again.
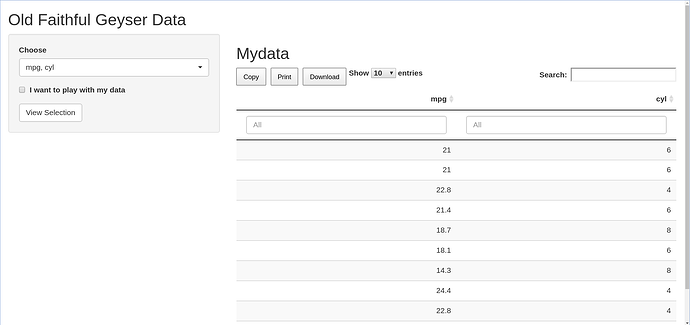
The data of this example is mtcars inside a reactive function (simulating what I usually do when I upload a file). Additionally, I added two non-numerical columns and this must be done after the transformation (log or sqrt).
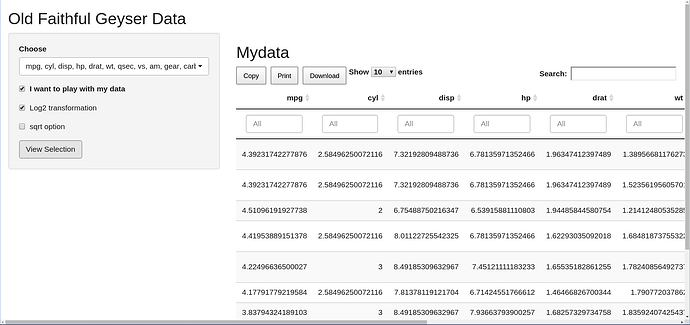
This is how it looks when you want to do the logarithm after your selection. The selection of the columns disappear.
This is my code:
library(shiny)
library(shinyWidgets)
library(dplyr)
ui <- fluidPage(
# Application title
titlePanel("Old Faithful Geyser Data"),
# Sidebar with a slider input for number of bins
sidebarLayout(
sidebarPanel(
uiOutput("picker"),
checkboxInput("play", strong("I want to play with my data"), value = FALSE),
conditionalPanel(
condition = "input.play == 1",
checkboxInput("change_log2", "Log2 transformation", value = FALSE),
checkboxInput("run_sqrt", "sqrt option", value = FALSE)),
actionButton("view", "View Selection")
),
# Show a plot of the generated distribution
mainPanel(
h2('Mydata'),
DT::dataTableOutput("table"),
)
)
)
library(shiny)
library(DT)
server <- function(session, input, output) {
data <- reactive({
dat <- mtcars
if(input$change_log2){
dat <- log2(dat)
}
if(input$run_sqrt){
dat <- sqrt(dat)
}
dat$Brands <- rownames(dat)
dat$Info <- rep("Info", length(rownames(mtcars)))
return(dat)
})
observeEvent(input$play, {
if(!input$play) {
updateCheckboxInput(session, "change_log2", value = FALSE)
updateCheckboxInput(session, "run_sqrt", value = FALSE)
}
})
output$picker <- renderUI({
pickerInput(inputId = 'pick',
label = 'Choose',
choices = colnames(data()),
options = list(`actions-box` = TRUE),
multiple = T,
selected = colnames(data())
)
})
datasetInput <- eventReactive(input$view,{
datasetInput <- data() %>%
select(input$pick)
return(datasetInput)
})
output$table <- renderDT({
datatable(
datasetInput(),
filter="top",
rownames = FALSE,
extensions = 'Buttons',
options = list(
dom = 'Blfrtip',
buttons =
list('copy', 'print', list(
extend = 'collection',
buttons = list(
list(extend = 'csv', filename = "File", title = NULL),
list(extend = 'excel', filename = "File", title = NULL)),
text = 'Download'
))
),
class = "display"
)
})
}
# Run the application
shinyApp(ui = ui, server = server)
I need to do the transformation of the info BEFORE adding the non-numerical columns. Because I cannot use mutate or sapply with some of my functoins. I cannot put examples of my functions because they are sensitive information. I think that the solution is something related to update input$pick or updatePickerInput ... but I cannot think another way.
Does anyone know how to fix this?
Thanks very much in advance,
Regards