Personal Peloton Instructor Leaderboard
Authors: Tanya Shapiro
Website - Shiny
Website - Project Summary
GitHub
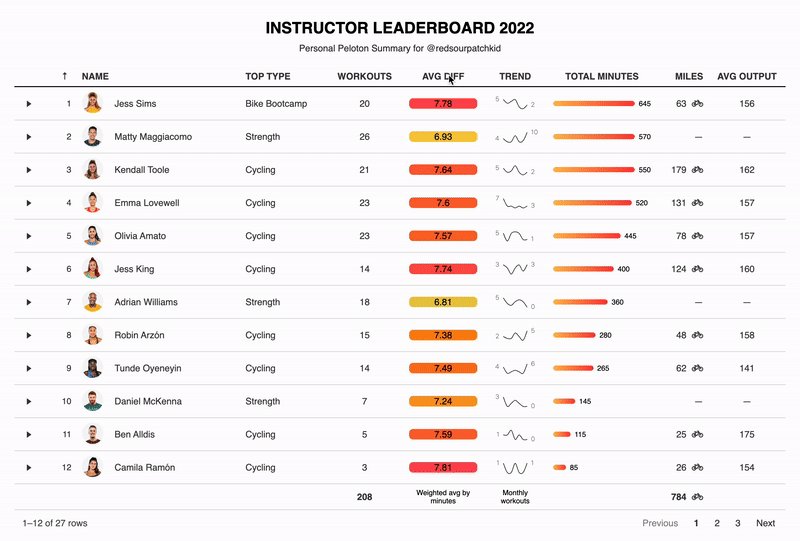
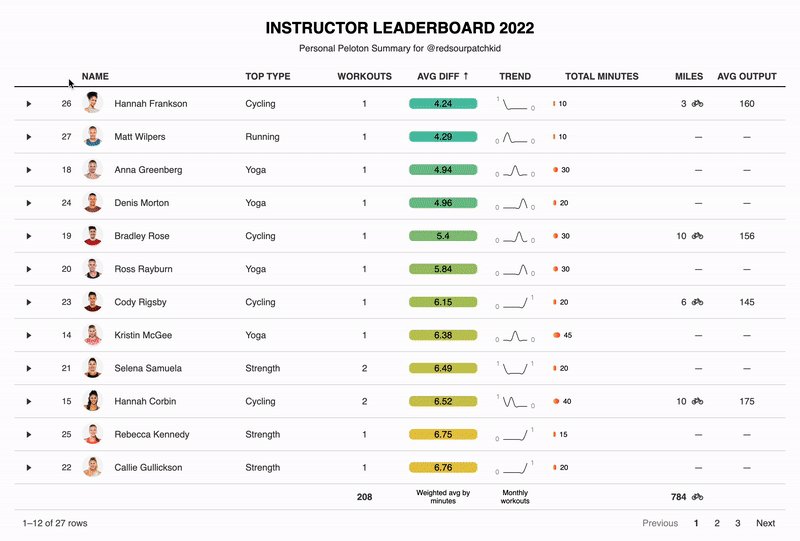
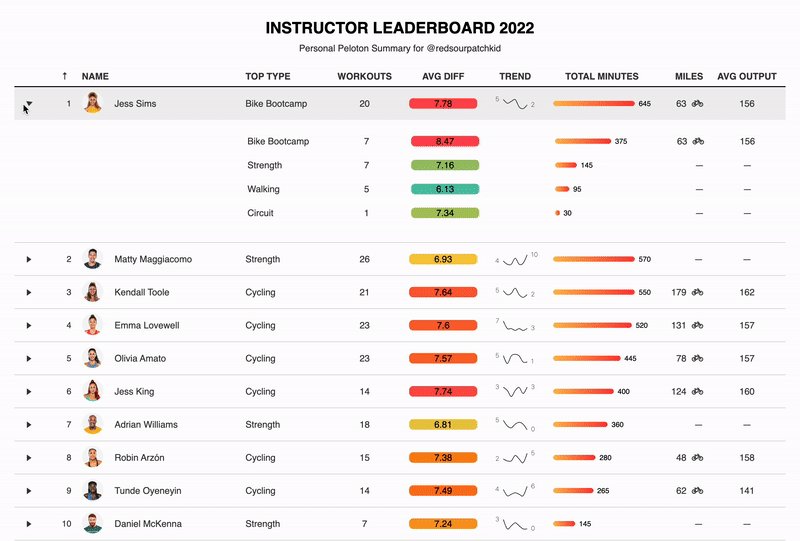
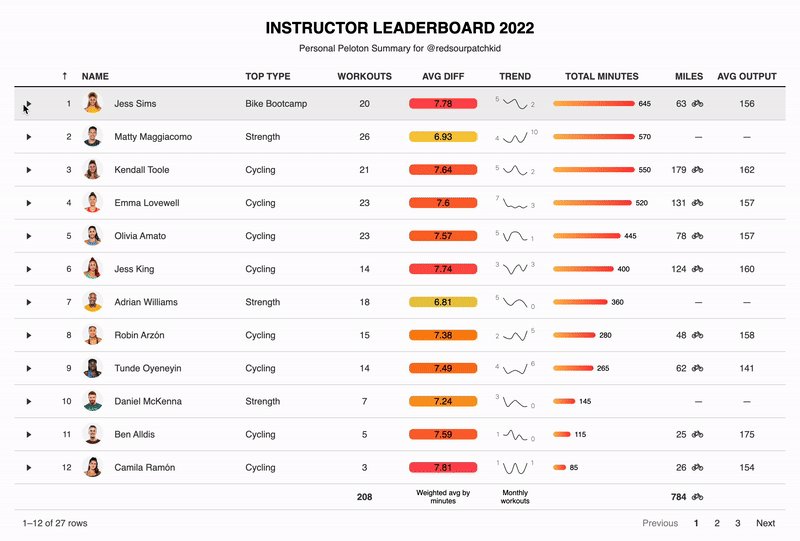
Abstract: Table depicting my personal Peloton Instructor Leaderboard. Metrics include total workouts, total minutes, trend (monthly), and average difficulty. Clicking on an instructor produces a nested table to show breakouts by class type (e.g. Cycling, Strength).
Full Description: The main packages used to create this table include {reactable} and {reactablefmtr}. To format the images, I used {htmltools} to embed images within divs. Shiny inputs influence the data aggregations.
Selecting Group By Instructor (default), shows information at the instructor level with the ability to drill-down to class type data. Selecting Group By Discipline, will show information aggregated at discipline (e.g. Cycling, Strength) level, with a nested table showing breakouts per instructor by discipline.
Data reflects my personal workout information, collected via {pelotonR} - an R wrapper for Peloton's API.
**Note: Code link provided links to similar nested reactable built with the aforementioned packages. Due to privacy concerns, I've chosen to not make the Shiny app code public.

Table Type: interactive-Shiny
Submission Type: Single Table Example
Table: Peloton Instructor Leaderboard — Tanya Shapiro
Code: peloton-stats/code/peloton-nested-reactable.R at main · tashapiro/peloton-stats · GitHub
Cloud project:
Languages: Built with R: true. Built with Python: false.
Industries: .
Other packages: reactable, reactablefmtr, shiny