...I'm at a loss, I've been building an app with shiny.fluent, and the imola package for simple grid css as I'm only basic at css.
The problem is that the pages go beyond the footer, but it's definitely not the stylesheet. I can't replicate the issue outside in a test environment, spent the last day or so trying to create a postable test but I can't.
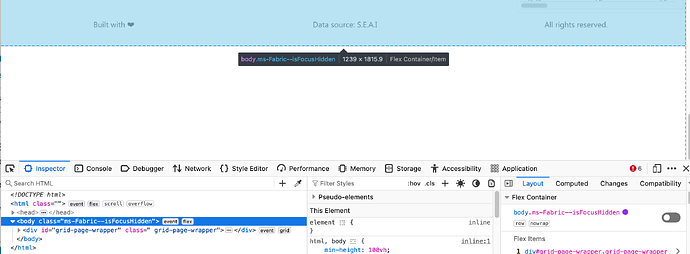
In developer tools it seems its an empty space below the body of the document. It's so strange
It's not replicable until I start building up interactive elements etc. How could this be altering the dimensions of the page? Originally thought it was some highcharter issue but doesn't happen in the test I've done, until I house the highcharter plots within functions and call them through the server.
Imola Grid settings: (don't think it's this though)
ui <- gridPage(
tags$head(
tags$link(href = "styles.css", rel="stylesheet"),
tags$script(href = "drilldown.js", type = "text/javascript")
),
template = "grail-right-sidebar",
gap = "0.3vw",
rows = list(default = "50px 1fr 50px"), # 70px 1fr 30px
header = div(header),
sidebar = div(app_sidebar),
content = div(
router_ui(
route("/", home_page),
route("page_2", page_2),
route("page_3", page_3)
)
),
footer = div(app_footer)
)